한거또하고...또하고...또복습하고....될때까지하고...
🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 진도 및 복습
📝 노트필기 및 정리
- 복습
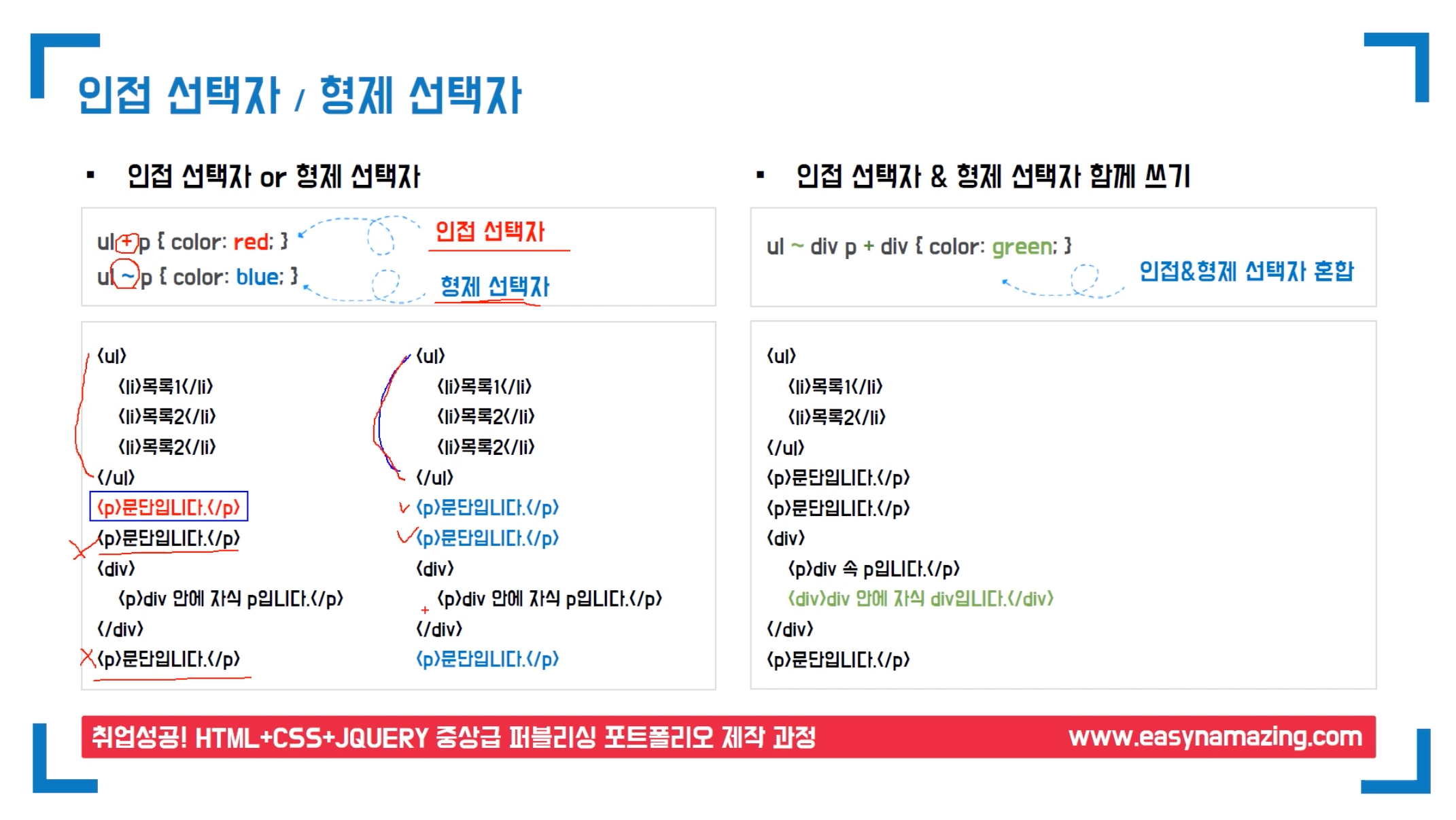
1. input과 checked를 활용한 확장 선택자(인접선택자, 형제선택자, 속성선택자)

인접 선택자는 위로는 선택할 수 없다~~~!!! (중요)
- 진도
1. 웹 퍼블리셔를 위한 크롬 확장 프로그램 추천
...몇개 안 되는 것들이 있음....😂😂😂
1) page ruler redux
활성화된 브라우저 화면에서 측정하고 싶은 요소를 드래그해서 너비와 높이를 알아내는 확장프로그램
2) gallerify powerful image
활성화된 브라우저 화면에서 원하는 이미지를 다운로드할 수 있는 Image Downloader
3) CSSViewer
활성화된 브라우저 화면에서 원하는 요소의 CSS 스타일 보기&복사할 수 있는 확장프로그램

사용법. f키는 정지, c키는 복사. esc는 빠져나오기.
4) ColorZilla
활성화된 브라우저 화면에서 원하는 요소 색상값을 보거나 추출하거나 색상 관련 확장프로그램(색상추출, Color Picker, 색상분석, CSS 그라디언트 만들기 링크)
5) Mobile RWD Tester
활성화된 브라우저 화면을 모바일 기기에 따라 반응형 상태를 확인할 수 있는 반응형 웹사이트 제작시 활용되는 확장프로그램
6) Nimbus
활성화된 브라우저 화면을 이미지 형태로 캡쳐하는 브라우저 화면 캡쳐 전문 프로그램. 부가 기능으로서 브라우저 화면을 동영상으로 레코딩하는 기능도 있음
7) MaraCopy
자바스크립트로 텍스트 복사 막아 놓은 웹 페이지 내에서 텍스트 복사하기
8) Font Picker
웹 페이지 내에 사용된 텍스트 정보 보기(글꼴, 크기, 굵기, 색상, 줄간격)
9) Enable Right Click context menu on any website
자바스크립트로 마우스 우측 버튼 메뉴를 막아 놓은 웹 사이트에서 마우스 우측 버튼 사용하기
- 진도
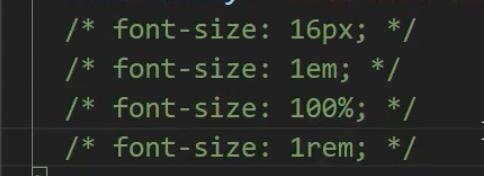
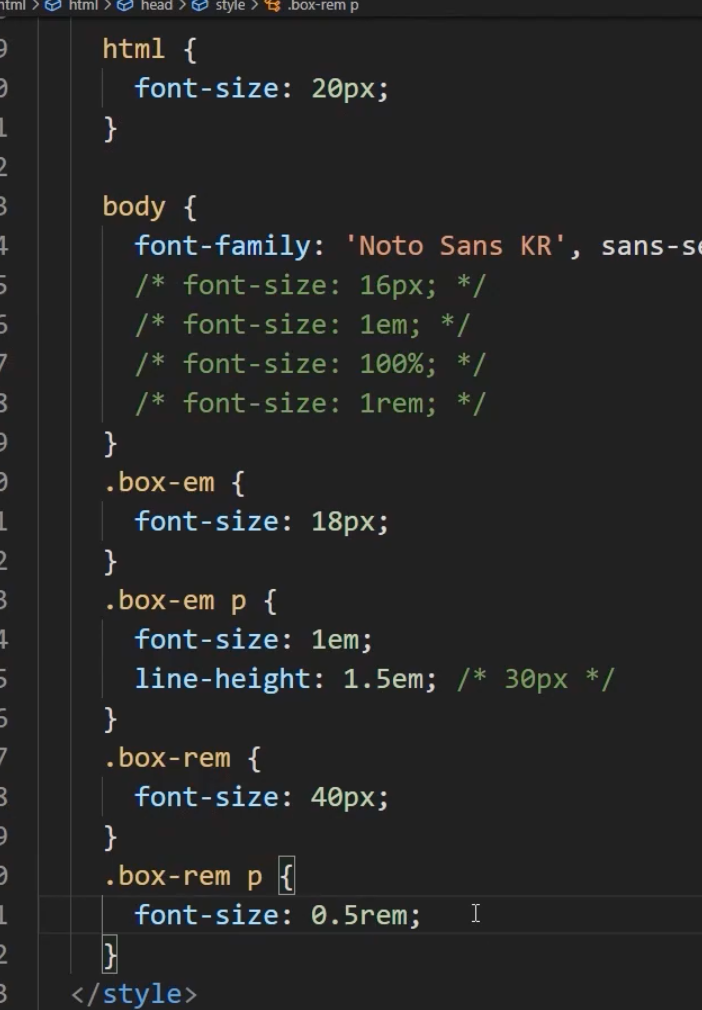
2. 상대적인 폰트 크기 em단위와 rem단위 이해하기

위의 4개는 다 동일하다.
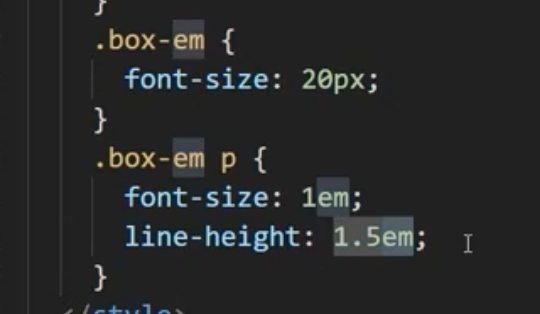
- em: (부모 요소를 기준으로)폰트 사이즈를 상대적으로 계산하는 폰트 단위
평소에는 잘 쓰지 않지만,
줄간격line-height 할때 많이 쓴다.
예시)

line-height 를 px로 적용하면,
부모요소의(여기서는 .box-em)font-size가 변경되면
밑의 line-height도 고쳐줘야 한다.
하지만 line-height를 em단위로 해놓으면
부모요소가 변경되더라도 밑의 line-height를 변경할 필요가 없다.
(자동으로 사이즈가 변경되기 때문~!!)

- rem: html이란 root를 기준으로 상대적으로 계산하는 폰트 단위
(여기서 r은 root의 약자이다!)
이 경우, .box-rem p의 실제 사이즈는
html의 font-size가 20px이기 때문에
20px / 2, 곧 10pt가 된다.
반응형 할 때 사용하곤 한다.
💭 느낀점
-
오늘 한 일은 무엇인가요?
-
중요한 것/기억해야 하는 것은 무엇인가요?