🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 진도
📝 노트필기 및 정리
- 진도
1. 제이쿼리 반응형 애니메이션 모달

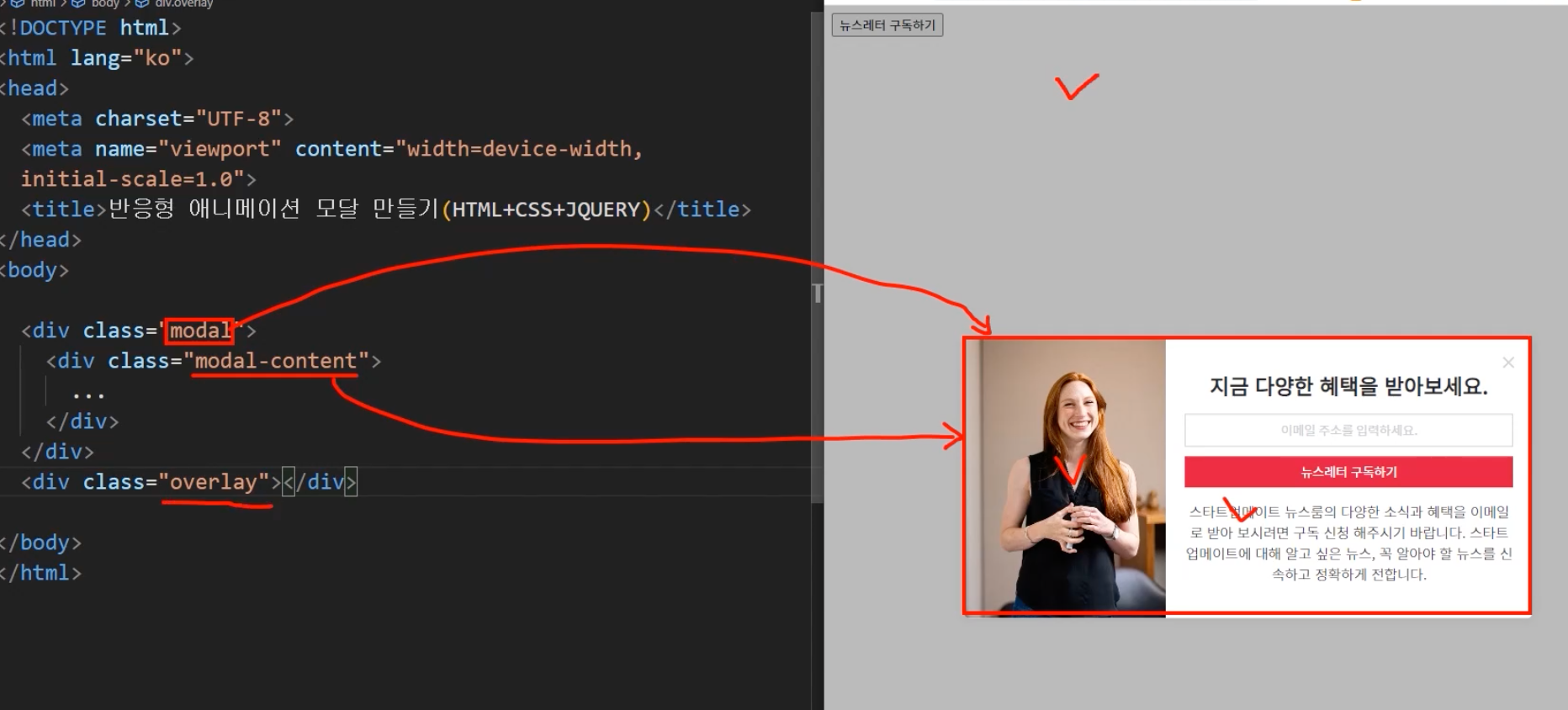
html 구조.
.modal은 수직중앙정렬 센터링이 되고,
.modal-cotent가 안의 실질적인 모달창/내용,
.overlay는 뒤의 회색 배경이 된다.

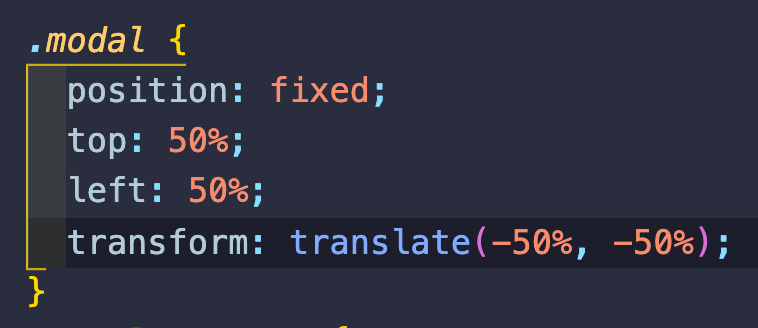
여기서 modal이 position: absolute가 아니라,
position: fixed인 이유!
: 어디에서 누르더라도 modal은 항상 고정되어야 하니까.

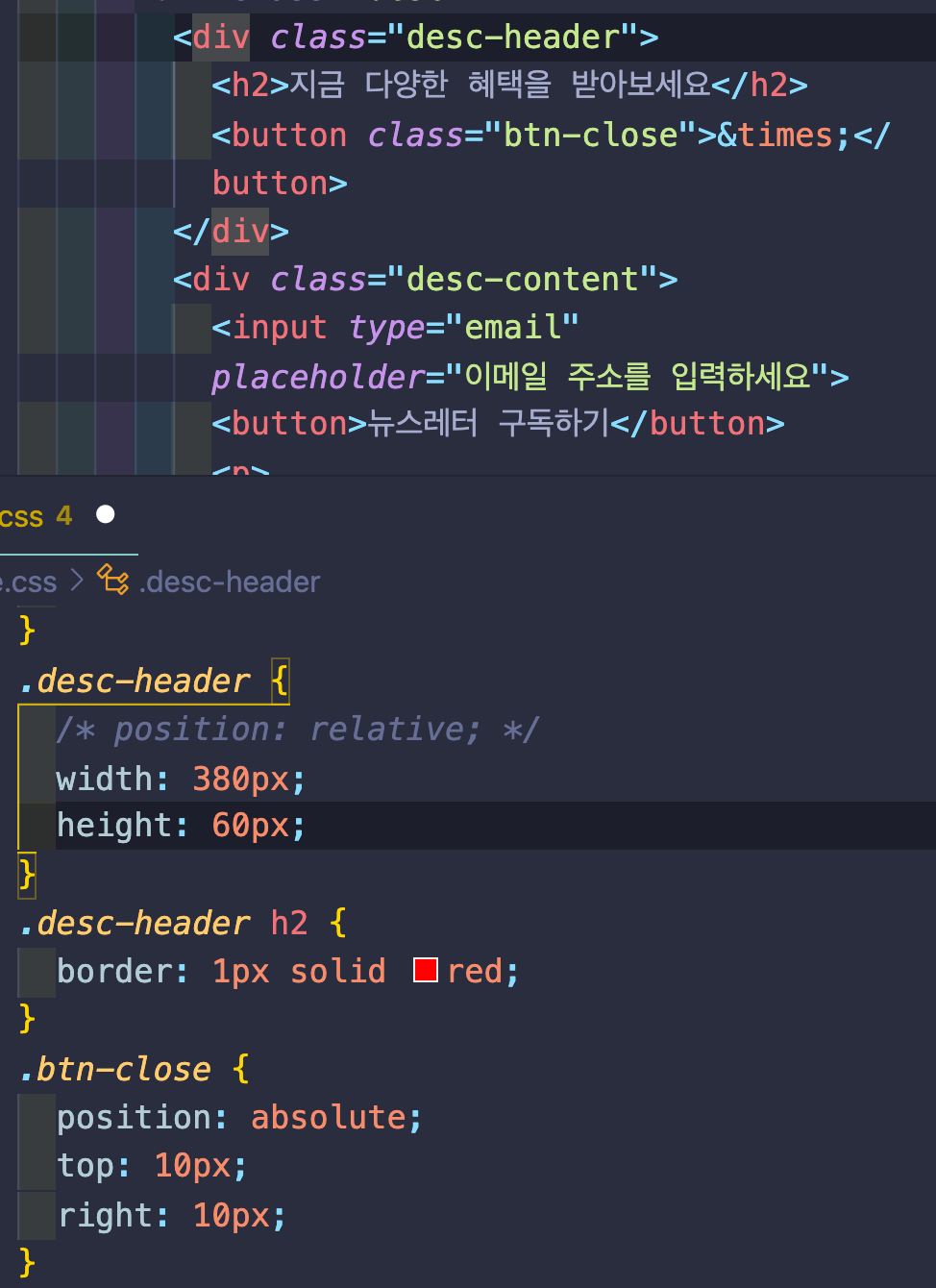
여기서 .desc-header 에 position: relative를 줄 필요 없는 이유?
: 위의 modal에 position: fixed가 주어져 있기 때문에,
fixed를 부모요소로 인식한 것.

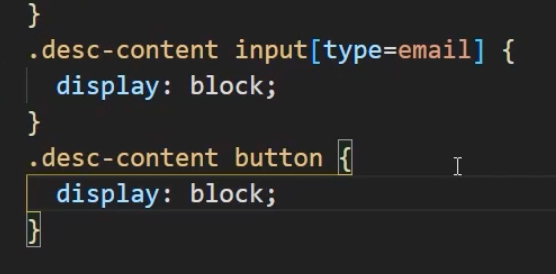
display: block으로 하면 자동으로 줄바뀜이 되고
기본 너비가 100%로 변경이 되는데,
input과 button은 예외다.

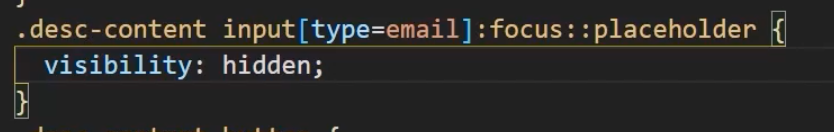
!! display: none; 이 아니라
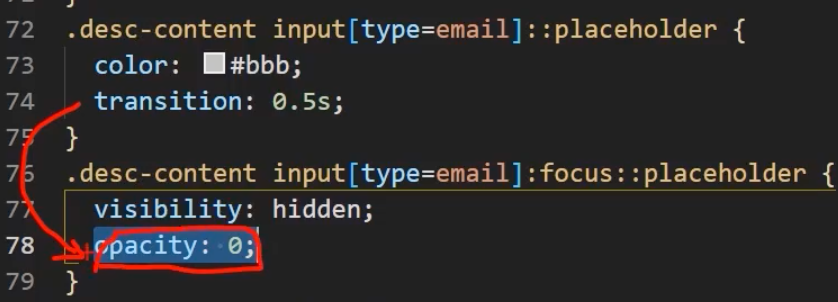
visibility: hidden이다.
(전자는 아예 안먹힘)

그리고 여기서 visibility: hidden은 실제적으로 안보이게 하는 것이고,
opacity: 0은 trastion 을 받기 위한 것이다.
@media query 부분

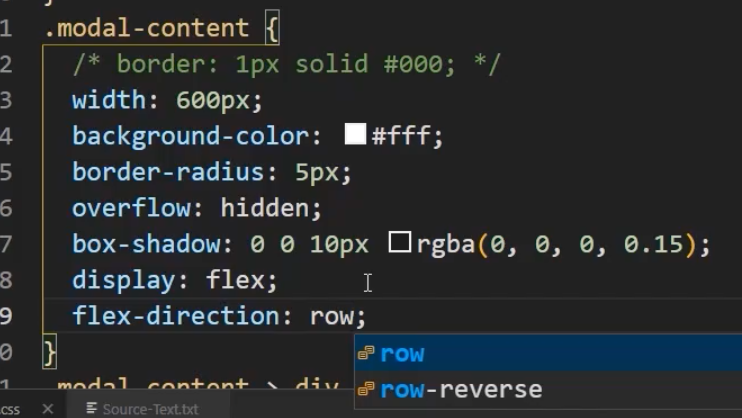
지금 .modal-content부분에 display: flex;
(기본값: flex-direction: row)로 가로배치가 되어있는 것이기 때문에,

.modal-content 부분을 세로배치 하려면
flex-direction 을 column 으로 줘야 함.
그리고 pc버전에서는 modal-content가 600px로 되어있기 때문에
모바일에서는 100%로 바꿔줘야 한다.
.modal-content > div의 width가 350인 이유는
아이폰6 기준 width가 375px정도 되기 때문에 350px 정도 주면 적당하다.


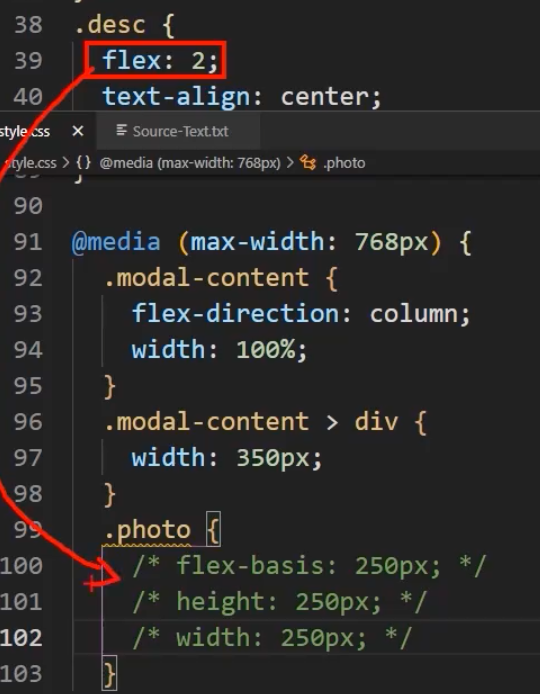
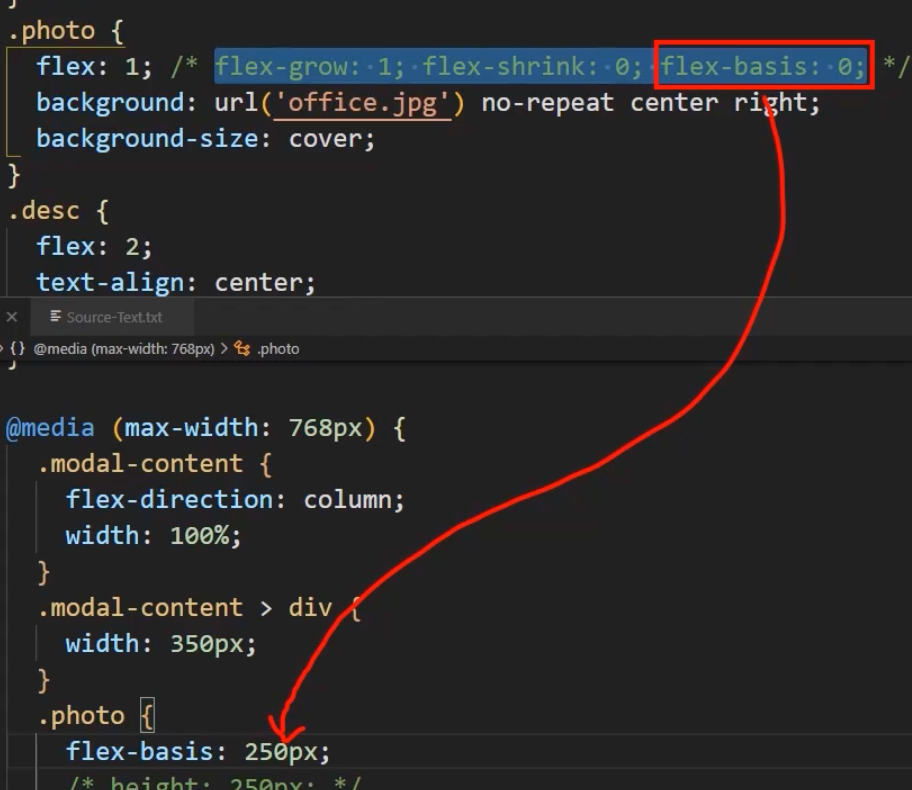
또한 사진의 높이를 다르게 하려면,
사진 또한 flex로 되어있기 때문에
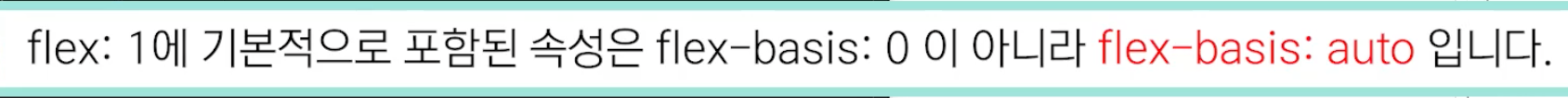
(기본값 flex-basis: 0;)
flex-basis: 250px;으로 조절해줘야 한다. (중요)
script&jquery 부분
몸상태가 안좋아서... 후략
💭 느낀점
- 오늘 한 일은 무엇인가요?
너무 얇게 입어서 그런지 몸상태가 좋지 않다....ㅠㅠ설.. 마?....
- 중요한 것/기억해야 하는 것은 무엇인가요?
-
body안에font-family를 주는 경우,
다른 모든 요소는 그font-family를 따르지만
폼 요소!!!!
즉input,button은 적용이 되지 않는다.
그렇기 때문에,
font-family와box-sizing: border-box;
정도는 이렇게 전체 선택자로 주는 것도 좋다.
(
z-index가 없다는 가정 하에)
position: absolute보다position: relative가 우선하고,
같은absolute/fixed인 경우에는 늦게 나온 것이 우선한다.