자가격리된채로 공부를 하는 나의 모습
🔥 오늘의 목표
- 반응형 웹사이트 포트폴리오 진도
📝 노트필기 및 정리
- 진도
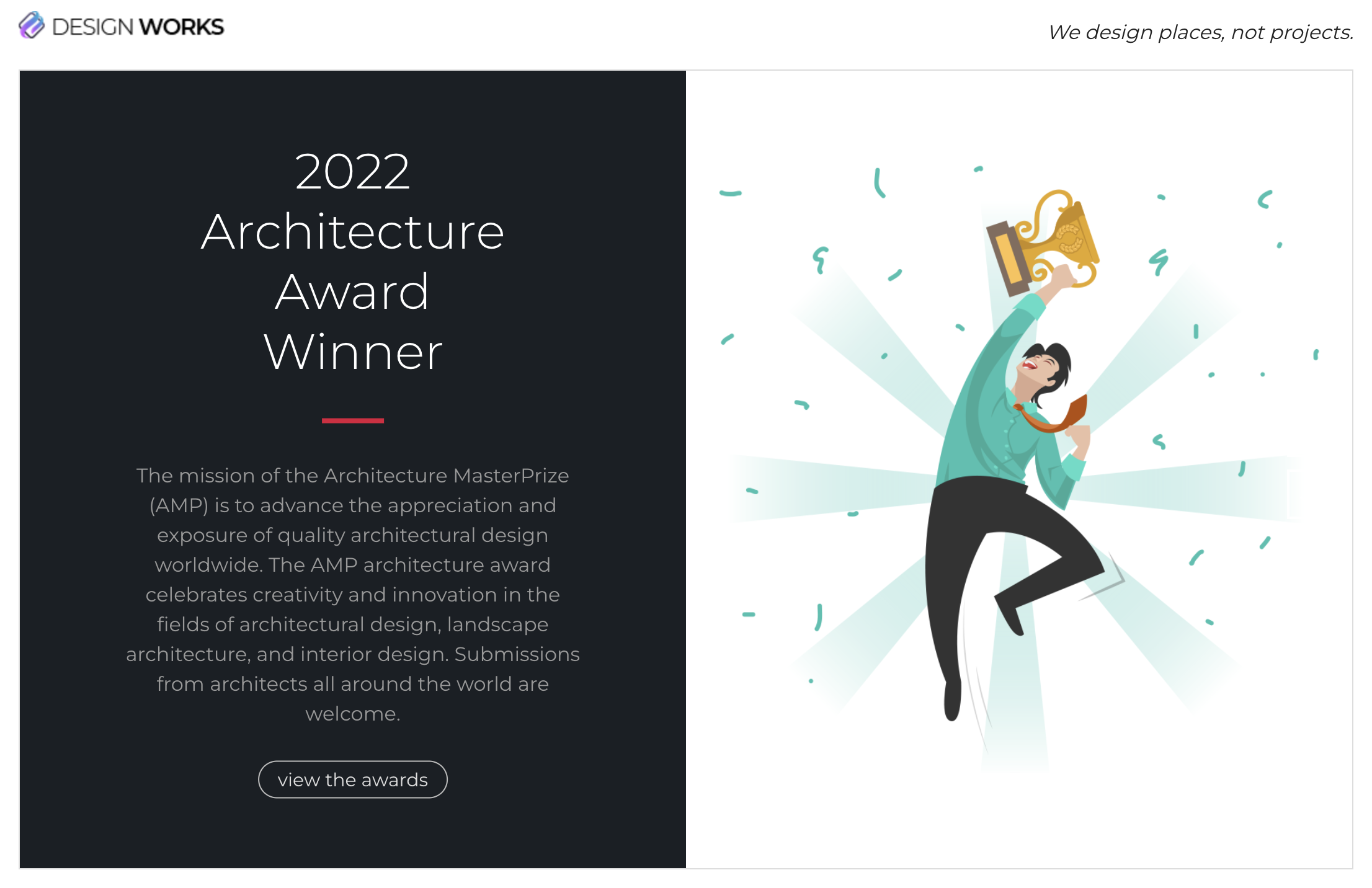
1. Awards Section
버튼에 border 만들때 중요한 부분!!

border: none; 이 아니라,
border-color: trasparent;로 줘야 덜컹거리지 않는다.
(후자여야 동일한 크기값을 유지하기 때문에)

about-inner 안에 about-heading과 victory-jump라는 이름의 클래스를 써서
(flex를 쓰지 않고) float: left시켜서 기본 레이아웃을 완성.

h2줄바꿈은 br로, 선은 hr로 처리했다.
- 진도
2. about Section


기본 와이어프레임.
item 안에 이미지와 span으로 묶은 p, h3가 있다.
(스팬으로 묶은 이유? > 선택자 덜 쓰려고)
!! 분명 이미지를 줬는데 안보여요! 왜일까요?
!! 백그라운드 이미지가 너무 커요! 포토샵에서 줄여야 할까요?

> 높이 줬는지 확인하세요
>background-size로 조절하세요

이러한 텍스트 넘침 발생 시에도 overflow: hidden;으로 해결한다.

어바웃 섹션도 완성.
이미지 색을 변하게 하는 것은 filter: invert()를 사용했다.
- 진도
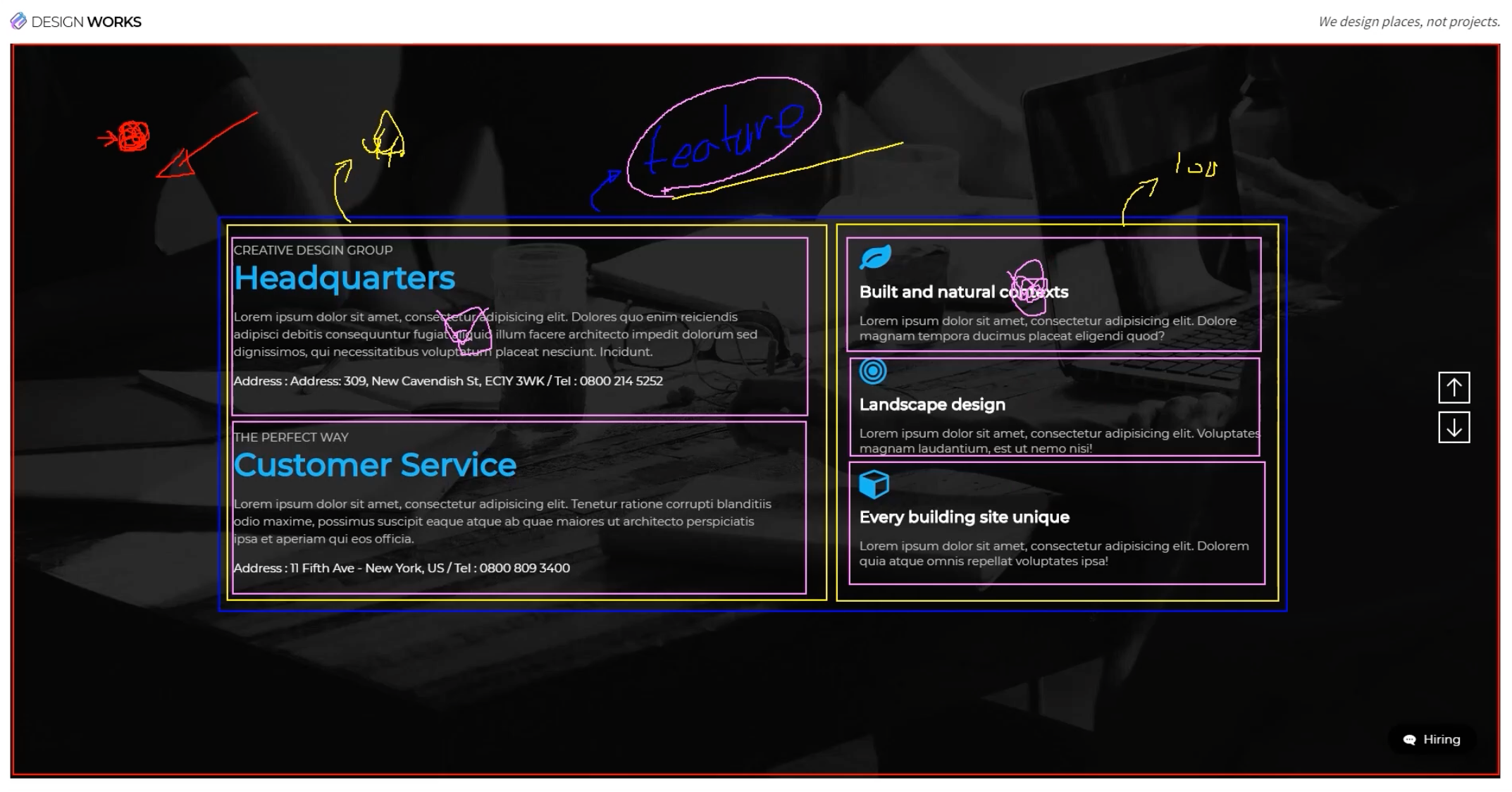
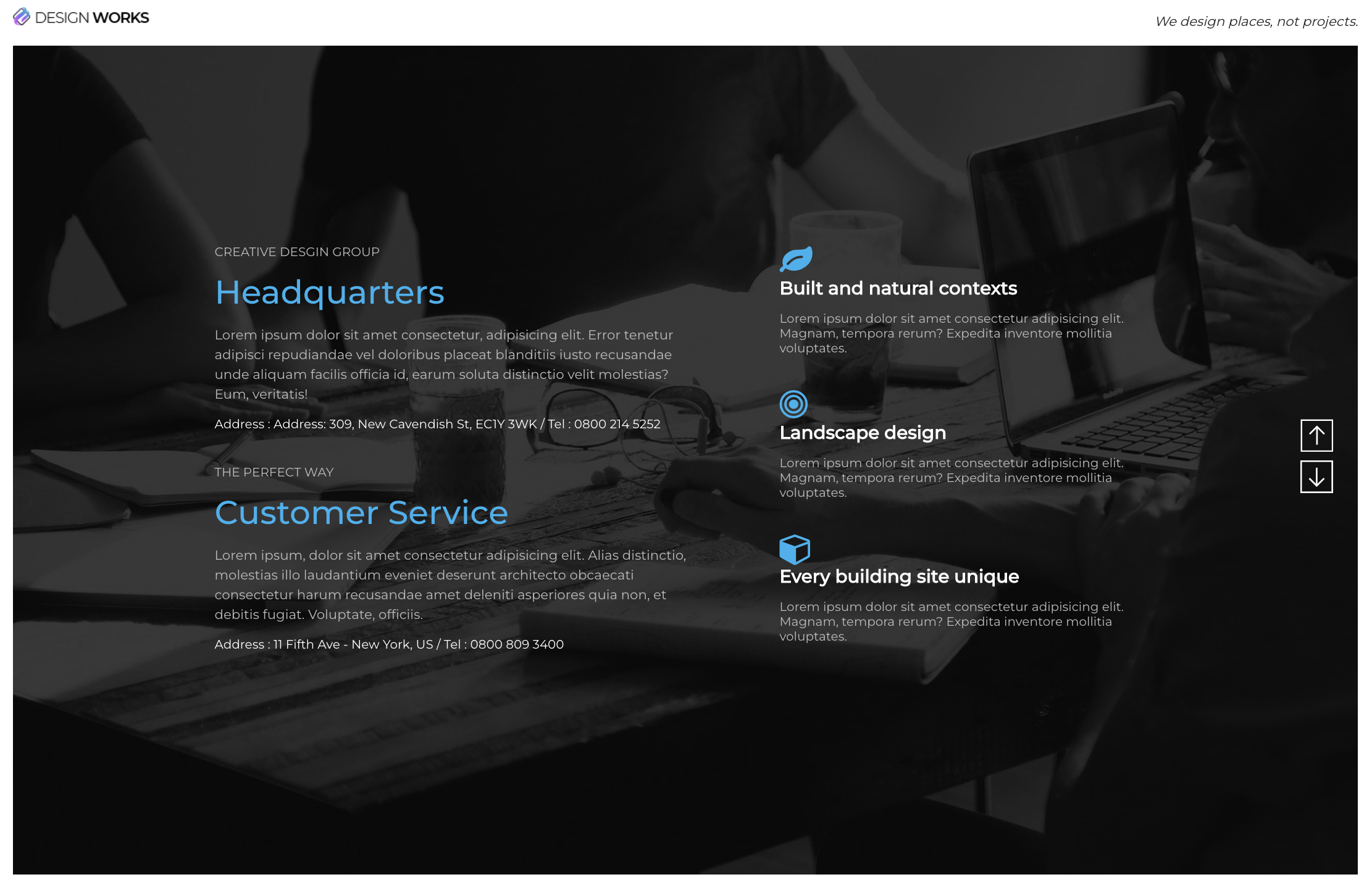
3. location Section


하다가 문제가 생긴 부분은 개발자모드를 이용해 하나하나 짚어가며 해결.

완성!
background-img를 주고, before로 overlay를 줘서 가독성을 높였다.
💭 느낀점
- 오늘 한 일은 무엇인가요?
awards, about, location section
- 중요한 것/기억해야 하는 것은 무엇인가요?
background-image로 넣는 것과 img로 넣는 것의 차이점!!
물론 상황에 따라 다르지만,
배경 이미지를 넣는 것은 css에, (위에 글씨라던가를 넣기 쉬움)
그냥 이미지를 넣는 것은 html에. (간편하다는 장점이 있음)
곧, 이미지 위에 글이라던가 무엇인가 들어갈 것이 있으면 background-image로,
단순 이미지만 들어가 있는 것은 img태그로 넣는 것이 간편하다!
