
애써 괜찮은 척 하는 나의 모습
농담입니다 진짜 괜찮습니다
목이 조금 간질간질한거 빼면 완전 멀쩡~
🔥 오늘의 목표
- 반응형 웹사이트 포트폴리오 진도
📝 노트필기 및 정리
- 진도
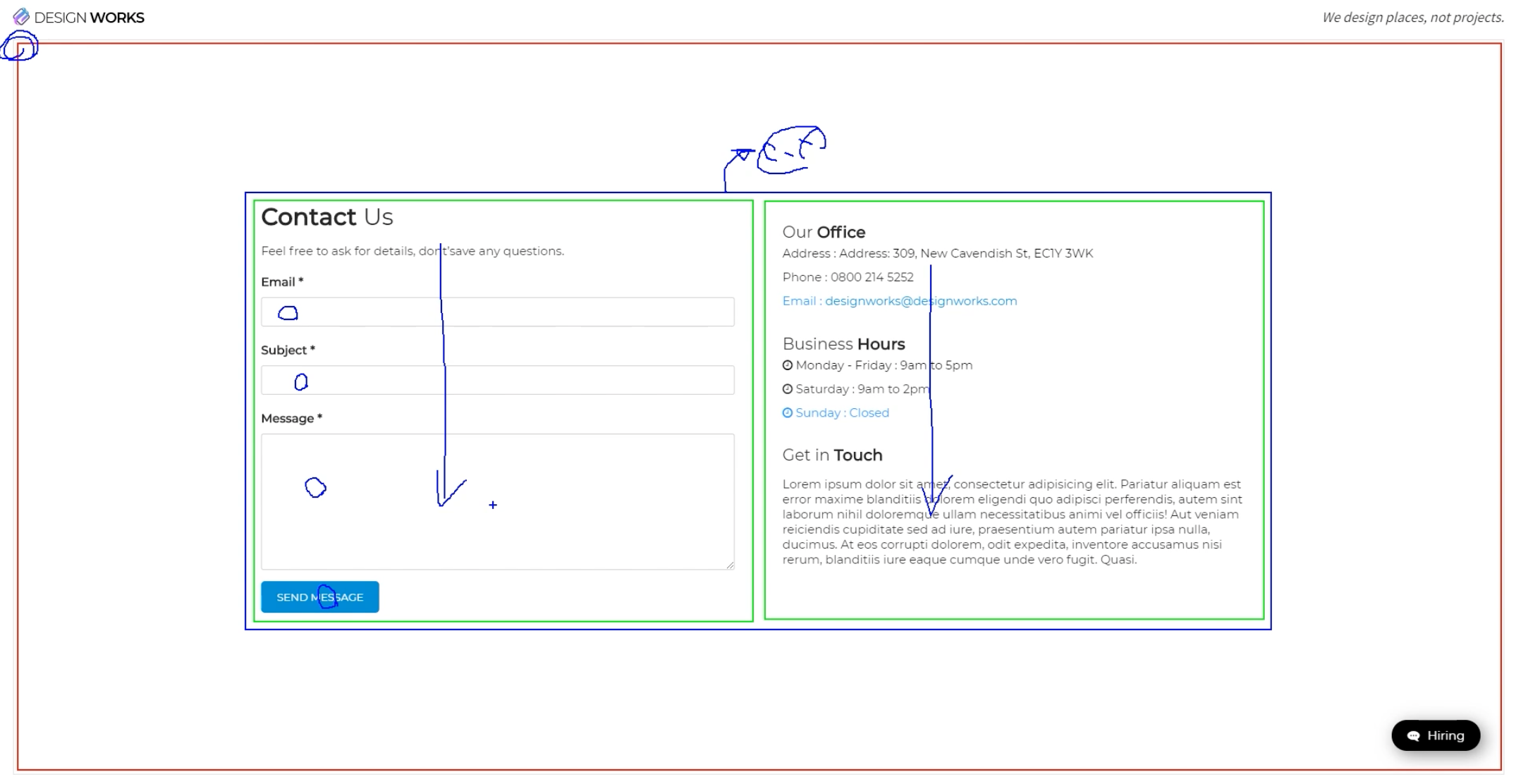
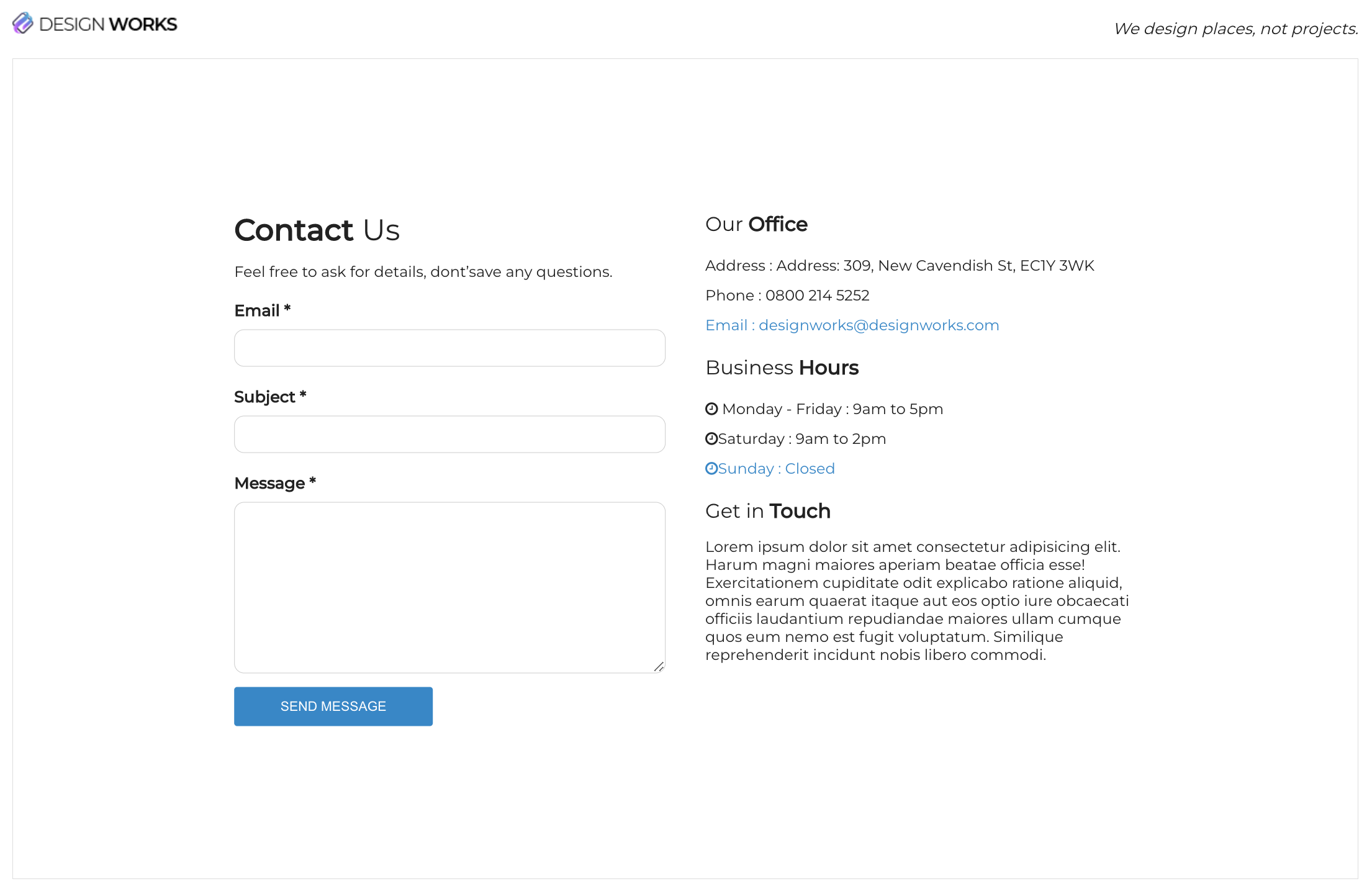
1. contact section


(send message 부분)
모든 form 요소는 before/after를 가질 수 없지만,
button은 가능하다!
그래서 html5부터는 button을
input type="submit" value="submit" <이런식으로 쓰기보단
그냥 간단하게 button 하나로 쓴다.

textarea 는 input=type~식으로 쓰는 게 아니라 그냥 textarea 그대로 쓴다.
- 연결 선택자와 함께
hover(가상클래스)사용 시

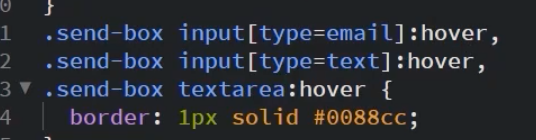
연결선택자 쓰는거에 hover만 이렇게 추가하는게 아니라~

hover를 이렇게 하나하나 다 주는게 맞다!

= margin 10px 0; 을 유지한 채,
거기에 margin-top 만을 20px로 바꾼다 라는 뜻.

하면 이렇게 contact 페이지 완성~~~🔥
- 진도
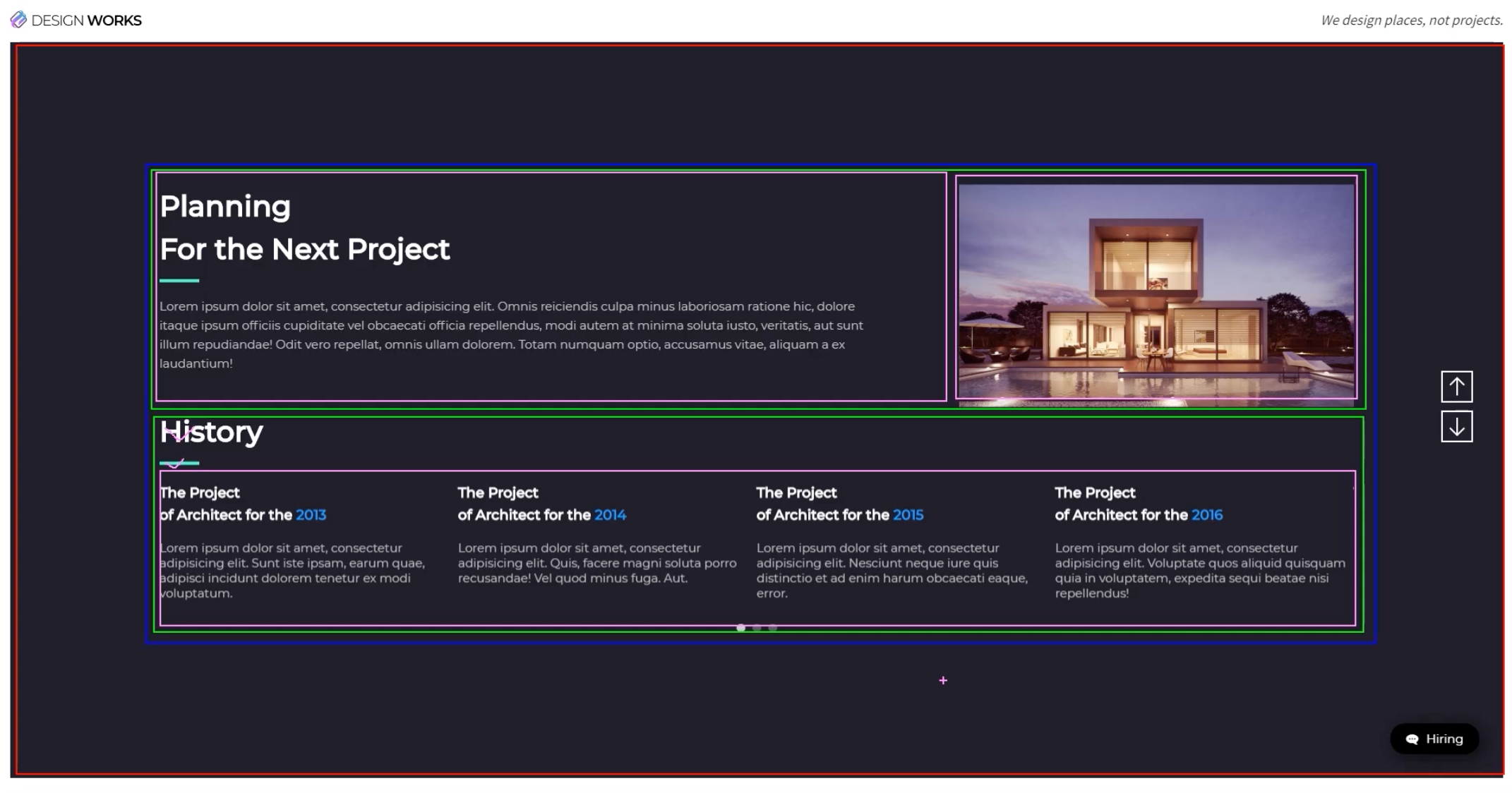
2. plan section(+slick.js)


같은 클래스네임을 두번 이상 사용할 때,(여기서는 hr.bar)
밑의 설정과 겹쳐지면서 위의 설정이 보이지 않는다면 어떻게 해야 하는가?
> 위처럼 .plan-heading과 같이 위에 속한 클래스네임을 붙여주면 됨.

slick.js에 필요한 파일은 이것 딱 3개!!!
이런... 모바일 전체 레이아웃 및 내비게이션 퍼블리싱을
pc버전 끝나고 해도 된다고 해서 끝나고 하려고 했는데
여기서 제이쿼리가 좀 연결? 된 부분이 있다 ㅠㅠ
내일 저 부분 만들고 나서 이어가야겠다.
💭 느낀점
-
오늘 한 일은 무엇인가요?
contact, plan section -
중요한 것/기억해야 하는 것은 무엇인가요?
(reset.css 할 때 ul에 꼭 필요한 reset 설정)
line-height는 1.6em정도가 적절하다고 한다~
custom js&css는 항상!! 맨 마지막에 있어야함!!!
- 내일 할 일은 무엇인가요?

내일진짜한다진짜
