자가격리 마지막 날과 맞이하는 생일입니다~~~ 🥲😂😂
목 아픈 것만 빼면 멀쩡하다 기침도 없고!
자 그럼 오늘도 열심히 해볼까!
🔥 오늘의 목표
- 반응형 웹사이트 포트폴리오 진도

📝 노트필기 및 정리
- 진도
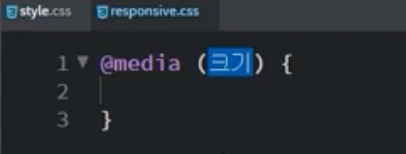
1. midea query

일단 이게 midea query의 기본 문법이다.

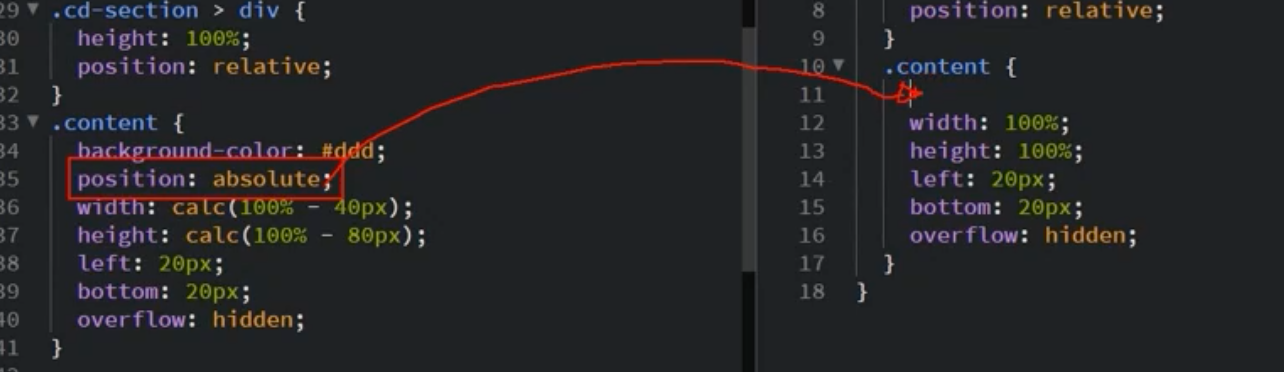
이 부분!!! 매우 중요!!!!
responsive.css 에서 position: absolute를 지웠다고 지운 게 그대로 적용이 되지 않는다.
기본 style.css의 position: absolute가 적용된다.
그렇기 때문에
responsive.css 에서 position: absolute를 지우고 싶다면 그냥 삭제하는 것이 아니라,
position: static(기본값) 을 줘야 한다!!

후후 이제 css 온리 햄버거 버튼 쯤은 혼자서도 잘 만든다구요?
(그리고 밑의 제이쿼리 가서 박살나기)

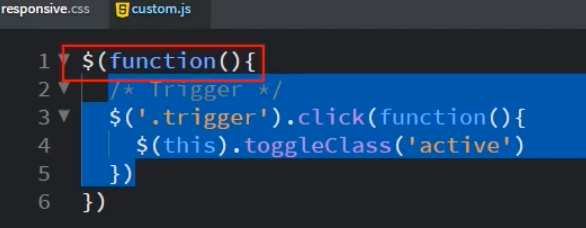
저 빨간 박스 안의 $function()은
document ready 와 뜻이 같다?,...

오타 고치고 제이쿼리로 햄버거 버튼 만들기 성공!!!!

custom.js에서 제이쿼리를 쓸 때는 이렇게..맨 위에
html을?읽어오는? $function 이 있어야 한다.

저 선택되어있는 줄을 추가해주지 않으면 X버튼과 햄버거 버튼이 서로 섞어버린다~!!
💭 느낀점
- 오늘 한 일은 무엇인가요?

으악 중간에 꼬여서 마지막 강의 듣기전에 멈췄다 ㅠㅠㅠ
- 중요한 것/기억해야 하는 것은 무엇인가요?
+ 모바일에서는
100vh를 꼭 필요할 때만 사용한다!!
대신height: auto를 사용한다.
이 설정을 사용하면 제이쿼리 플러그인 등등 없어도 스무스하게 스크롤링이 가능.
a=herf에 #을 넣는다는 것은, 문서의 제일 위로 간다는 것.
- 내일 할 일은 무엇인가요?

듣고있던 플랜 섹션 마무리 +

프로젝트 섹션까지 들을 수 있을까...!