🔥 오늘의 목표
📝 노트필기 및 정리
- 진도
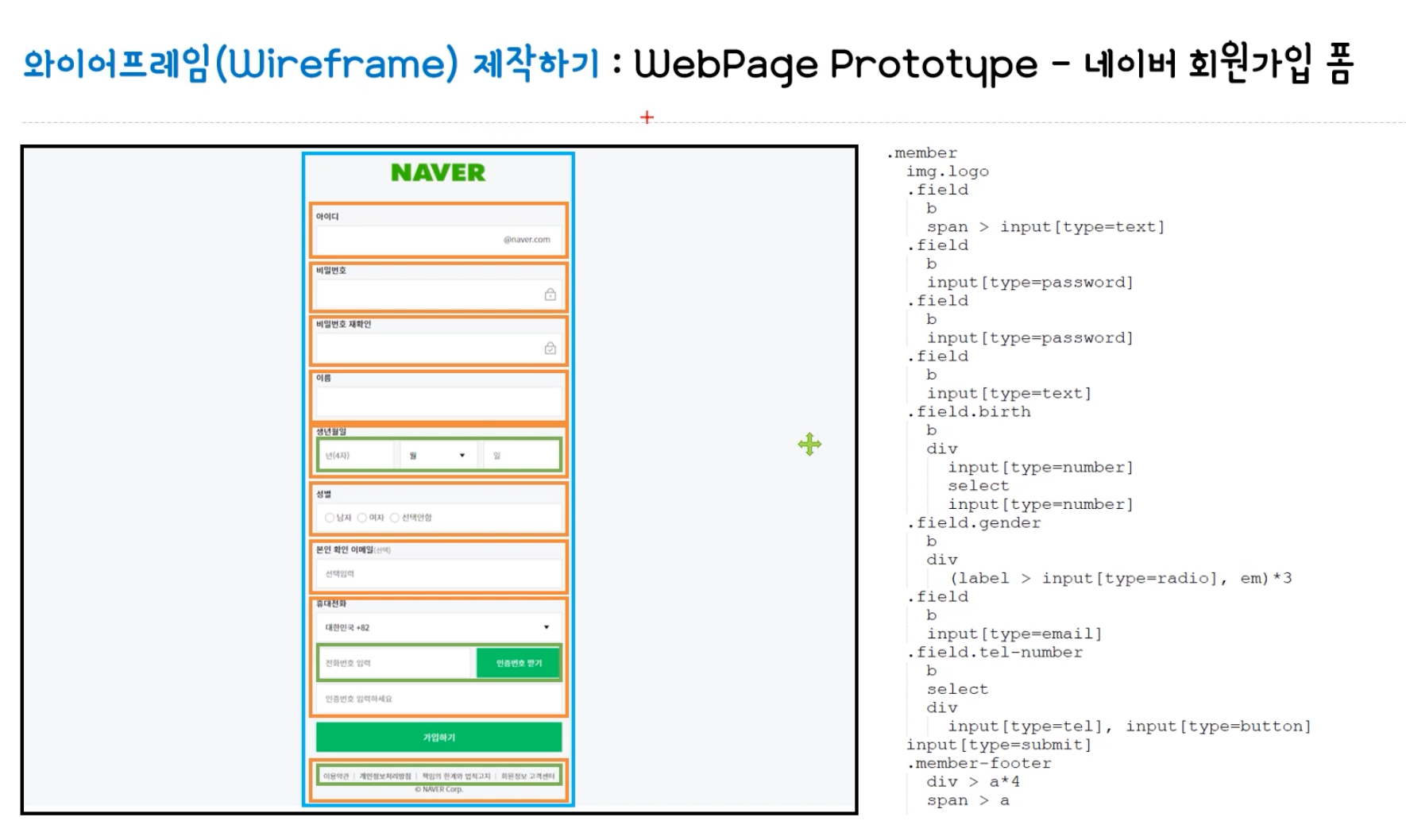
1. 네이버 반응형 회원가입 폼

이런식으로 만들기 전에 와이어프레임을 짜는 것이 중요하다!!

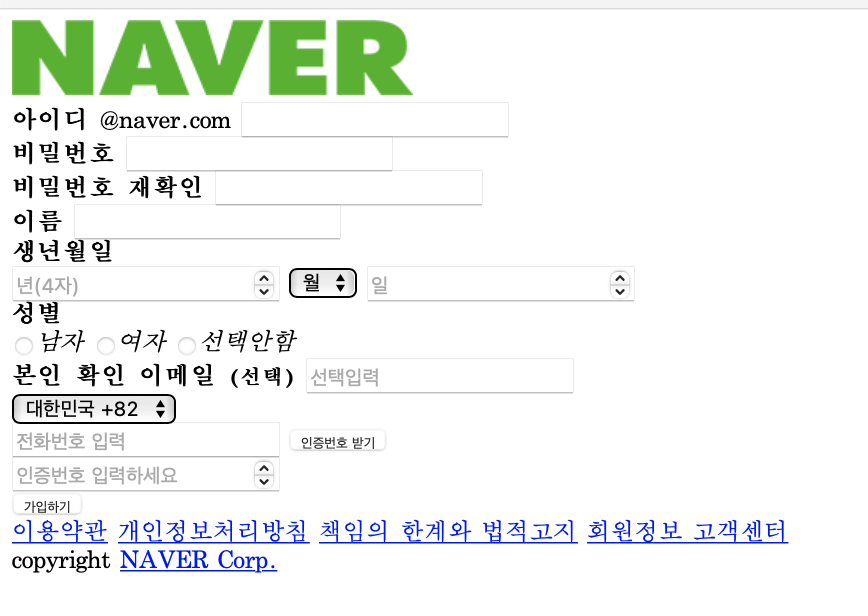
css 적용 전 모습 ~_~

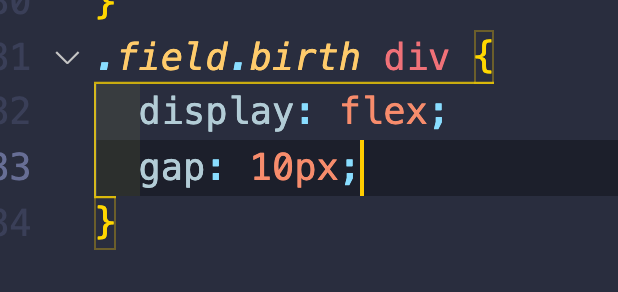
gap이란거 처음 보는데... 밑에 중요한 점에 설명 첨부해놨다!

flex로 3분의 2, 3분의 1 가져가게 설정하는 법. 은
flex: 2, flex: 1 이런식으로 설정하면 됨!!

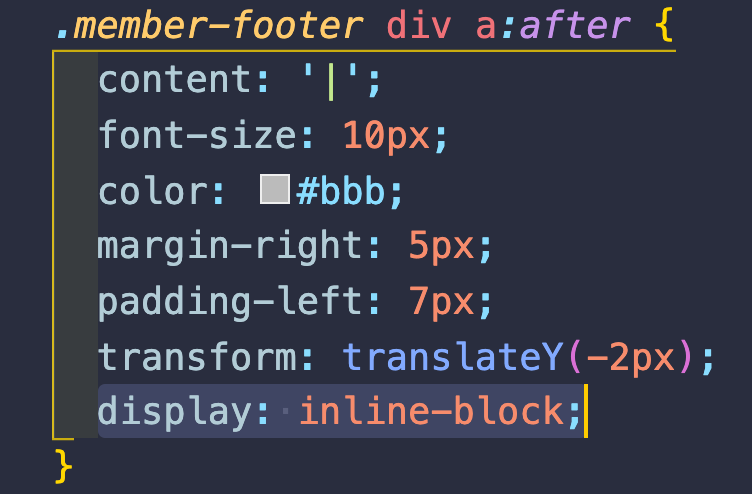
placeholder처럼 사라지지 않고, placeholder처럼 보이기만 하는 거(?) 만드는 방법.
before/after 의 content: '';에 값을 주고,
position으로 위치를 잡아주면 된다.
완벽하게 하려면 content: ''; 안의 @naver.com을 눌러도 event가 발생하지 않게,
pointer-events: none; 을 주면 됨.
중요!!

after는 크기값을 가질 수 없는 inline 요소이기 때문에,
transform: translateY(-2px); (또는 margin-top: -2px;) 속성을 쓸 수 없다.
쓰려고 한다면
display: inline-block 을 줘야 한다!!

이것도 마찬가지다.
em은 inline 요소이기 때문에,
display: inline-block을 넣어주는것이 핵심이다.
💭 느낀점
- 오늘 한 일은 무엇인가요?

완성!!!
- 중요한 것/기억해야 하는 것은 무엇인가요?

label이input을 감싸고 있을 때는for가 있으면 안된다~!!
input의 id와 매칭시킬 때만 필요.
= 모든
input을 선택하되,
input[type=radio]는 선택하지 않을 거라는가상 선택자 not의 사용.
gap 이 뭐지???
출처: https://inpa.tistory.com/entry/CSS-📚-최신-CSS-기능-🎨-flexbox-gap
input은before/after는 가지지 못하지만,
background-img는 가질 수 있다.
- 내일 할 일은 무엇인가요?