🔥 오늘의 목표
- 실업급여 관련 고용센터 갔다오기~~~
- h+c+j 실전퍼블리싱 강의 진도 및 복습

📝 노트필기 및 정리
- 진도
1. 풀스크린 네비게이션 반응형 포트폴리오 with jquery

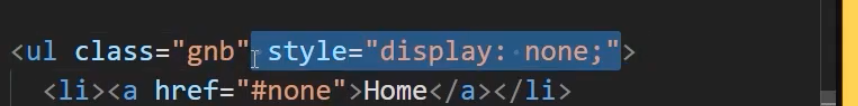
간단하게 인라인 스타일로 안 보이게 만들 수도 있다!!
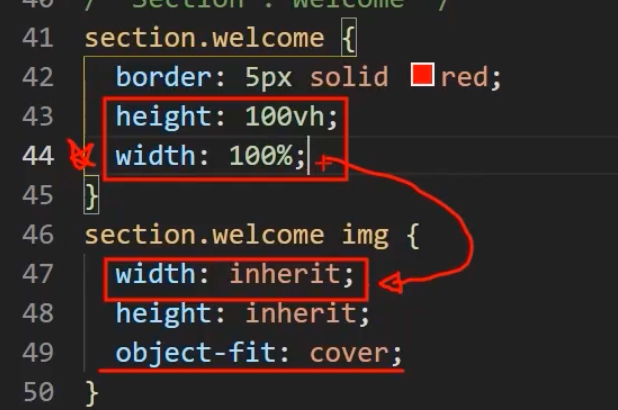
object-fit: cover ???

object-fit: cover; 을 쓰기 위한 조건은,
부모 요소에 반드시 너비와 높이가 있고
부모요소의 너비와 높이를 자식요소가 받아와야지만 쓸 수 있다.

opacity: 0; 이나 opacity: 1; 만 쓰면 안된다!
그럼 gnb의 마우스 포인터가 그대로 남음.
그걸 방지/없애기 위해서는
visibility: hidden / visibility: visible 을 주거나,
pointer-events: none / pointer-events: all 을 줘야 한다.

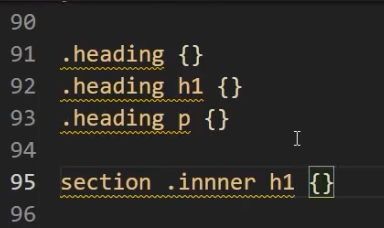
.inner 안에 .heading으로 묶어주지 않으면,
아랫줄처럼 선택자가 너무 길어지게 된다.

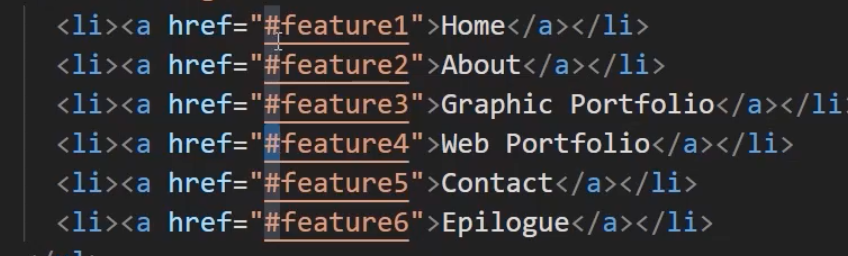
여기서 # 이란 현재 문서란 뜻이고,
(아이디)#feature1, 2, 3, 4...를 찾아가라는 뜻이다.

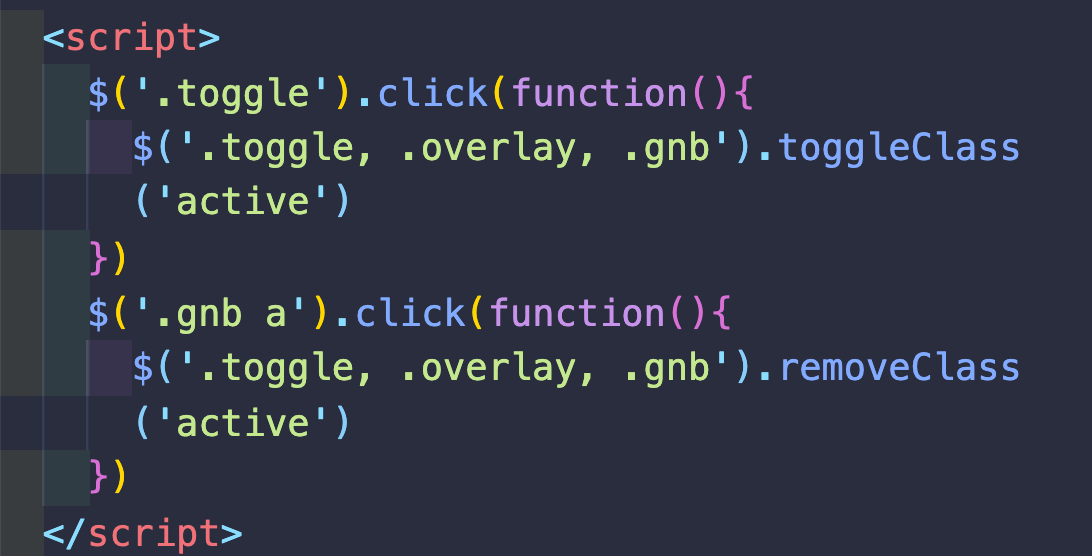
제이쿼리 부분.

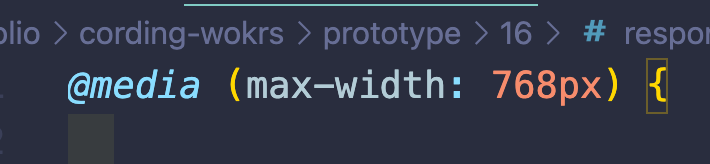
media가 max-width: 768px 인 이유:
모바일로 가로로 보는걸 고려해서!!!
엄격하게 한다면 420px으로 한다.
모바일 버전 중요!!

pc 버전에서 100vh던 것을
mobile 버전에선 height: auto; 로 바꿔주는 것.
+ width 100% 도!!!
💭 느낀점
-
오늘 한 일은 무엇인가요?

-
중요한 것/기억해야 하는 것은 무엇인가요?
object-fit: cover; 에 대해 잘 설명되어 있는 블로그.
https://webdir.tistory.com/486
대부분의 컨텐츠 내용은 w1150으로 맞춘다~
Alt + W 단축키로 안에 안 들어간? 태그들을 서로 묶어줄 수 있다!
- 내일 할 일은 무엇인가요?