🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 진도 및 복습
📝 노트필기 및 정리
- 진도
1. 제이쿼리 반응형 애니메이션 모달

css 적용 전 ~_~
이거는 시즌1에서도 했던거 다시 하는건데..
하다가 모달 부분에서 헛갈려서 하다 말았던거라서 오히려 잘됐음.

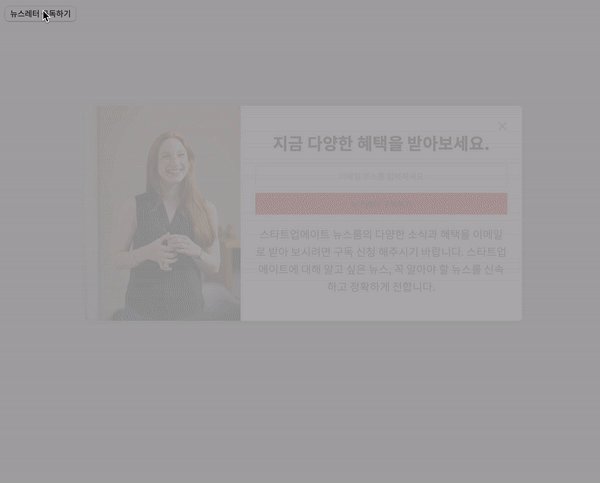
이런식으로 .overlay가 .modal을 덮어버린다면?
(z-index가 없는 기준으로!!!)
같은 fixed나 absolute라면 늦게 나온게 우선한다.
또한 absolute보단 relative가 우선함.
.modal에 z-index를 높여주면 된다.

아나!!!! 사파리에선 이렇게 보이고

크롬에선 이렇게보여 ㅡㅡ ~~~!!
사파리만 보고 하다가 뭐가문젠지 울다가 크롬으로 보니까 제대로 되어있음...
사파리... 나를..가지고 놀다니...

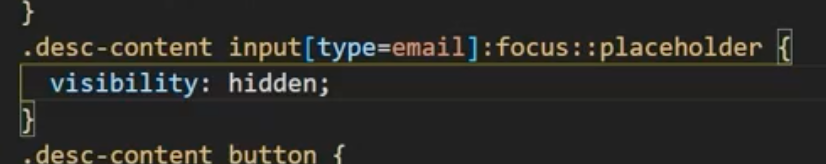
placeholder는 display: none;으로 하면 안된다!!!!!!
placeholder라는 것 자체를 사라지게 만들 수 없기 때문에,
display: none이 아니라 visibility: hidden으로 줘야 함.

이것도 중요!!!!
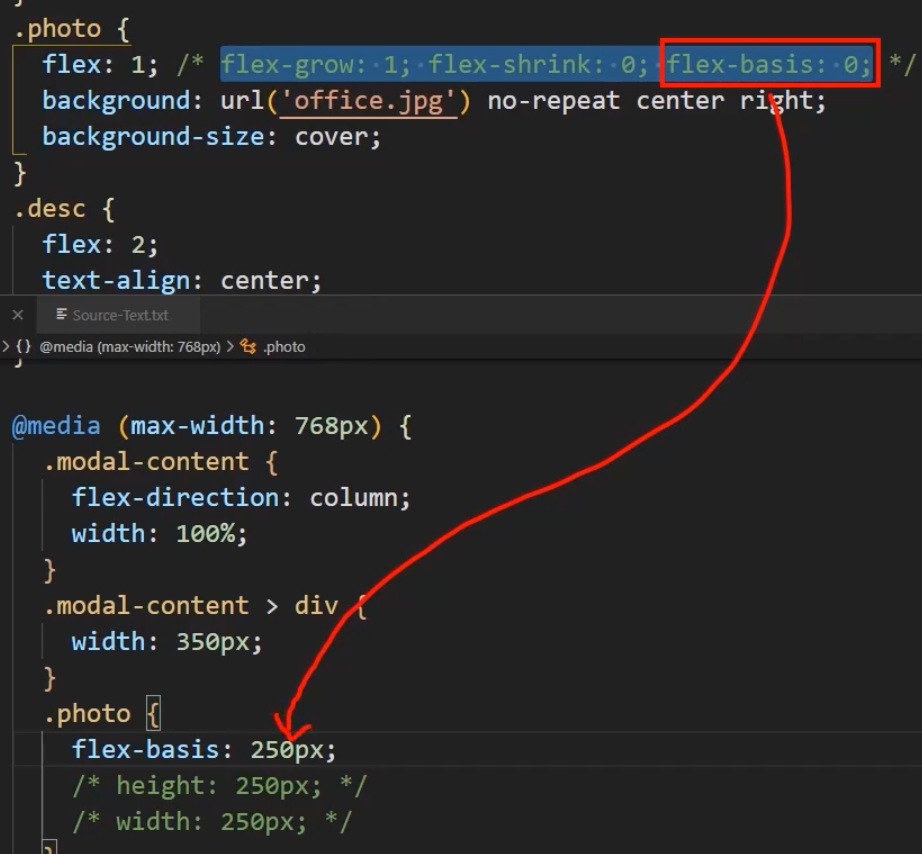
css에서 flex: 1;(=flex-grow: 1;)을 줘 놨으면,
responsive에서도 똑같이 flex로 받아야 한다.
height로 하면 작동을 하지 않음.

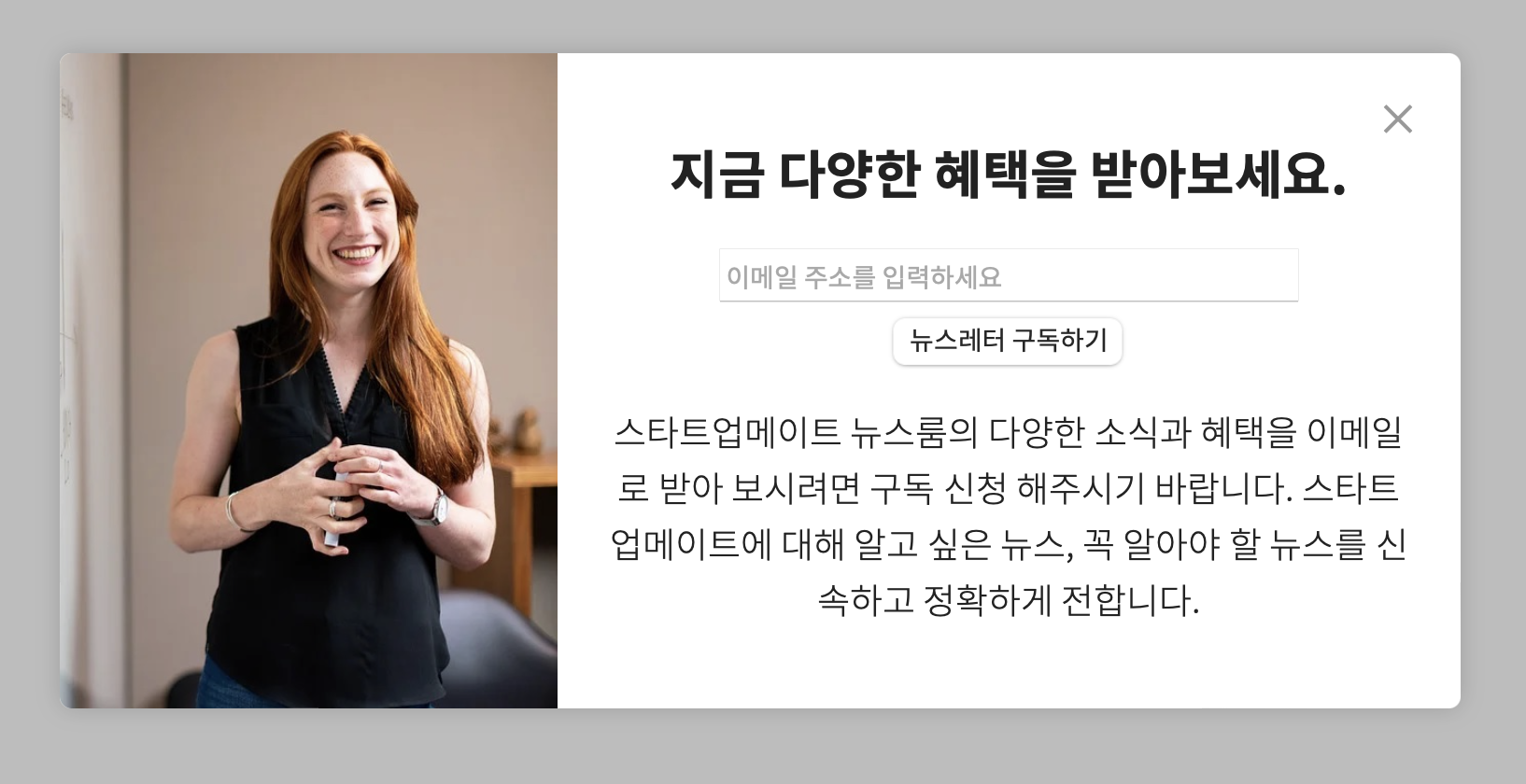
아이고 이거 간단한거 같으면서도 왜 저번에도 그렇게 일케 고생했는지😭😭 완성..!
💭 느낀점
- 오늘 한 일은 무엇인가요?

제이쿼리 파트!
- 중요한 것/기억해야 하는 것은 무엇인가요?
input, button과 같은 폼 요소는 기본적으로 inline-block 요소다. (label은 inline)
하지만 input과 button은 display: block; 으로 하더라도
자동으로 width가 100%로 변하지 않는다.
그렇기 때문에 위와 같이 width: 100%를 따로 주어야 한다.
flex: 1; (= flex-grow: = 1; flex-shrink: 0; = flex )