🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 진도 및 복습
📝 노트필기 및 정리
- 진도
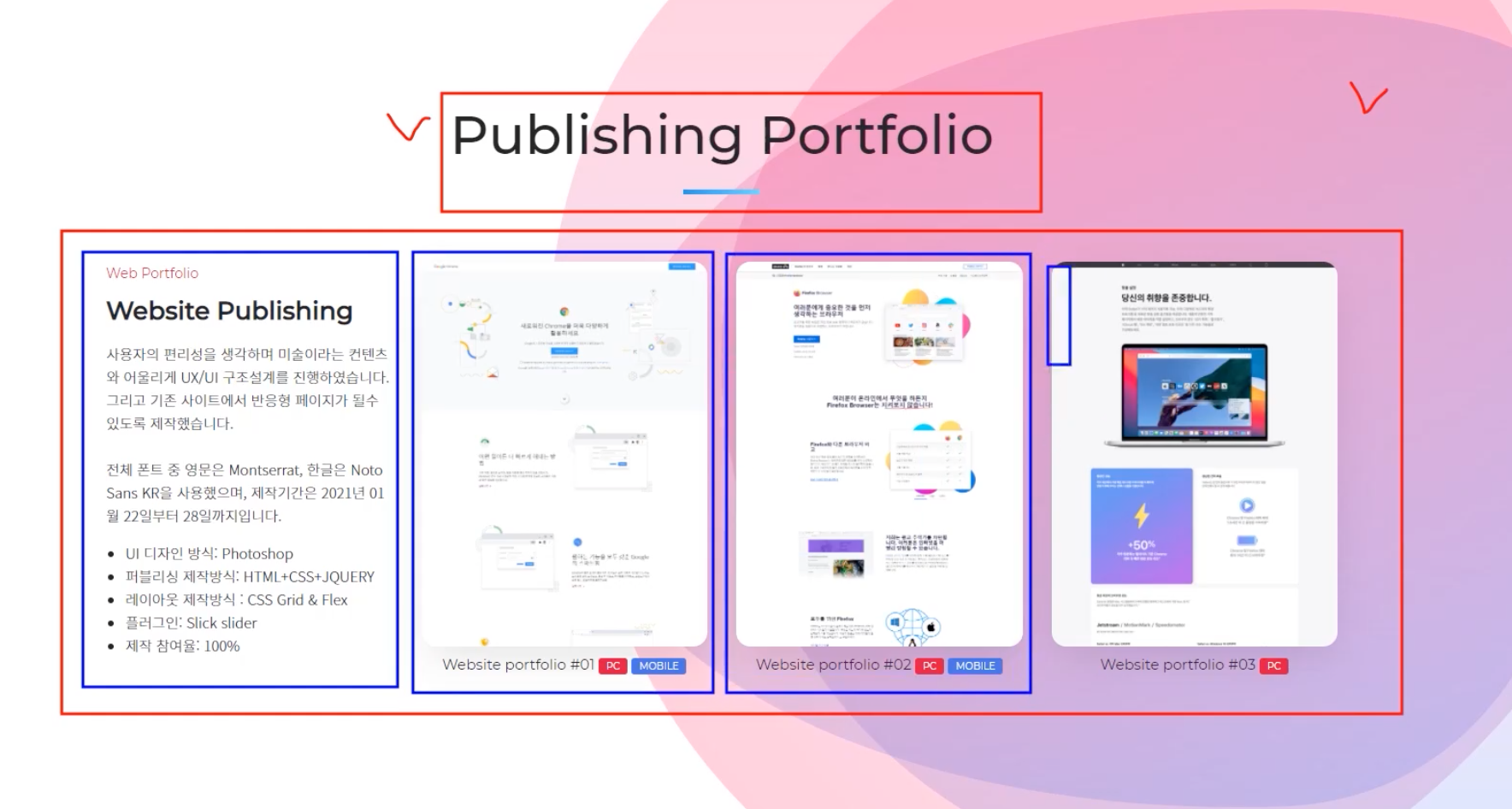
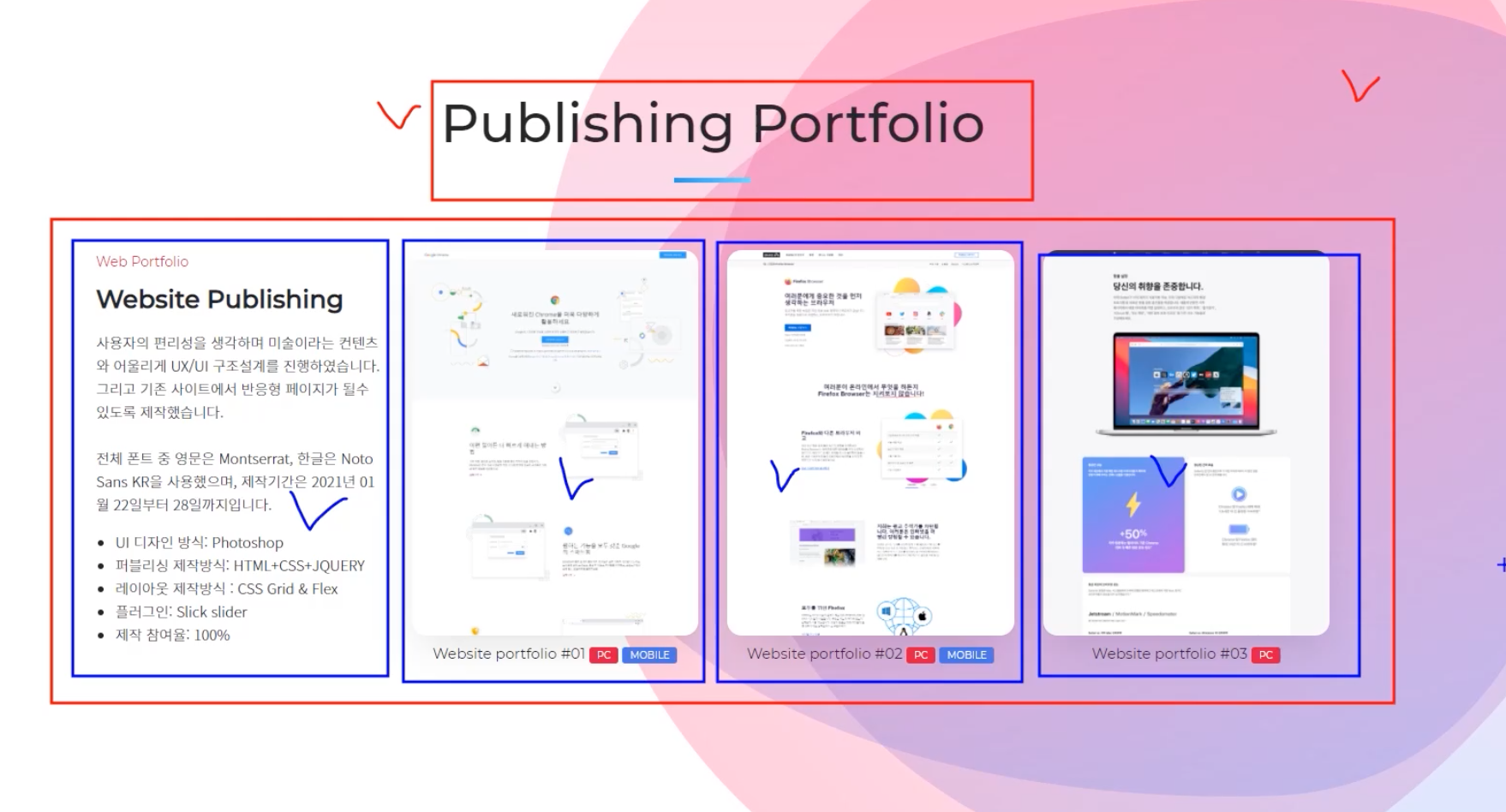
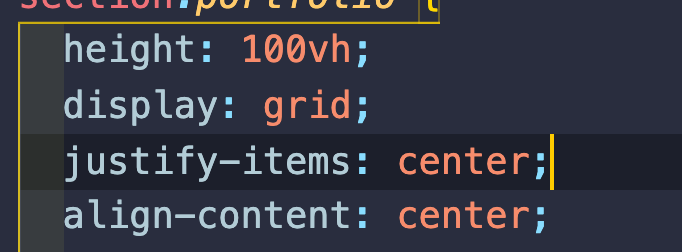
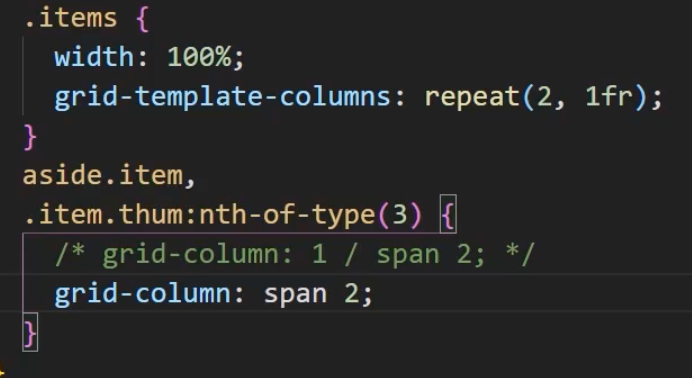
1. 포트폴리오 CSS Grid 반응형 레이아웃


와이어 프레임!
이번엔 모바일 반응형 뿐만 아니라 태블릿 반응형까지 만든다.
파란색 부분이 그리드로 배치되는 부분.

그리드 중앙 정렬

그리드 처음이라 이표정으로 강의 봤음 ㅎ

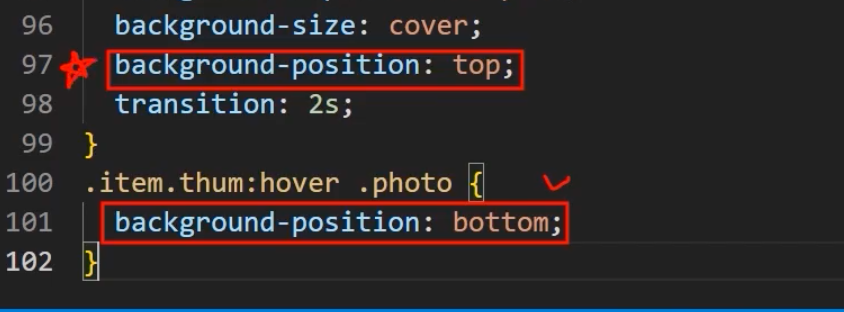
hover 됐을 때의 변화 넣기.
(background 속성을 각자 따로따로 쓰는 이유!)
responsive 부분.

일단 너비가 픽셀로 되어있는 것,
가로배치 되어있는 것을 세로배치 해주는 것이 기본이다.

💭 느낀점
- 오늘 한 일은 무엇인가요?
- 중요한 것/기억해야 하는 것은 무엇인가요?
이미지가 유동적이거나, 데이터베이스에서 불러와지는 이미지라면
css background-img로 넣으면
css 내부에 프로그램을 심을 수 없다.
그렇기 때문에 html에 img 태그로 넣으면 관리도 편하고,
데이터베이스에서 뿌려질 때 이미지를 넣는 것이 효율적이다.
flex보다 grid가 강력한 이유는,
반응형 만들기가 쉽다..?
box-shadow에 대한 이해.
object-fit을 쓸 때 중요한 것은,
너비와 높이가 반 드 시 지정되어 있어야 한다는 것.
- 내일 할 일은 무엇인가요?