🔥 오늘의 목표
- 반응형 웹사이트 포트폴리오
📝 노트필기 및 정리
- 진도
1. 모바일 레이아웃
와자뵤 어제 안되던거 고쳤다!!!!!!!!!!!!!
못 찾던 이유가 있었음... 당연함....(젠장)
responsive.css가 잘못된 게 아니라 style.css가 잘못된건데
responsive.css를 수정하고 있었으니 당연 못찾지...

style.css의 header에
top: 0; left: 0;
을 안 준 줬다고......햄버거 버튼이 안 보인 것 임...
근데 왜.. 그래 안 줬다고 햄버거 버튼이 안 보이는건 이해되는데..
그럴거면 header가 아예 작동이 안 되어야 하는 것 아닌가?
애매~하게 gnb나 menu는 또 보여서 뭐가 문제인지 잡아내질 못했다...

어쨌든 무려 어제부터 하루를 미룬 문제... 해결되어
감나무 허탈하지만 결과적으로 <환호>

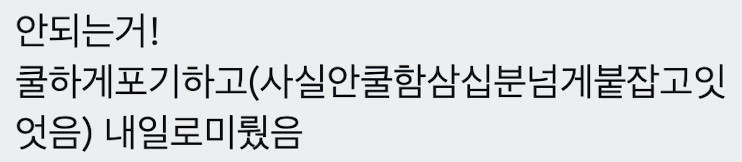
이런 경우에는 position: 을 어떻게 해야 하는가?
두개 다 줄 수는 없잖아요?
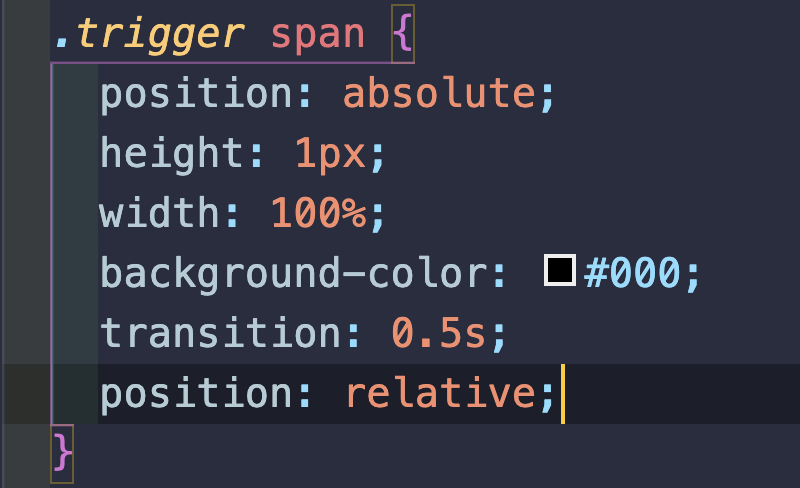
relative를 주러 갔는데 이미 absolute가 있다면
relative를 줄 필요가 없다(주면 안된다).
그리고 항상 중요!!!

Q: span은 inline요소인데 어떻게 크기값을 가지나요?
A: position: absolute/fixed를 가지는 모든 요소들은 inline-block 요소로 변하기 때문입니다.~!!!
또 중요!

Q: .trigger span:nth-child(3) 에 bottom: 0 을 주면 안되나요??
A: animation을 주려면 하나로 통일해야 합니다~~~

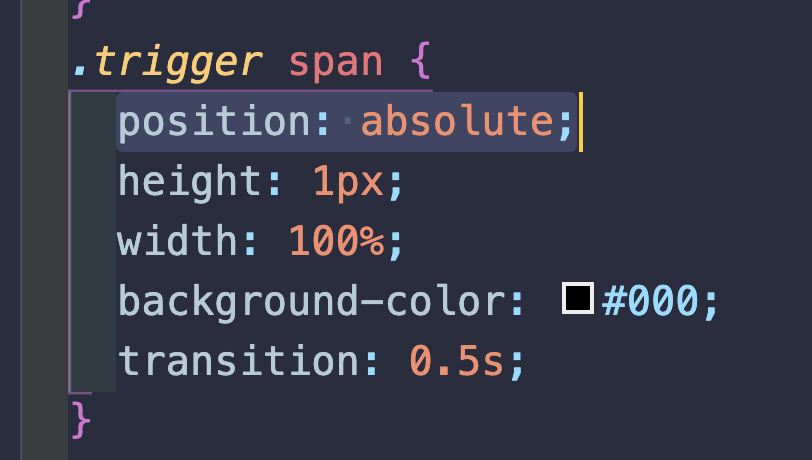
이 부분은 제이쿼리 플러그인.
= css속성 중 html: {scroll-behavior: smooth;} 을 주는 것과 동일함.
단, 제이쿼리 플러그인과 다른 점은 ie에서는 작동하지 않는다는 것.
이부분도 중요~~!!!

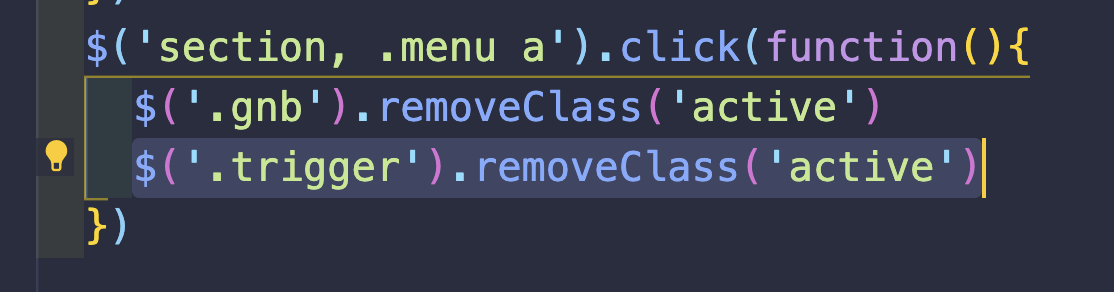
저$('.trigger').removeClass('active')
부분을 주지 않으면! 어케 되느냐!
햄버거 버튼과 x버튼이 서로 섞여서 난리가 난다.
꼭 트리거에 액티브를 빼주어야 오류가 나지 않는다.
💭 느낀점
-
오늘 한 일은 무엇인가요?
-
중요한 것/기억해야 하는 것은 무엇인가요?
-
내일 할 일은 무엇인가요?
내일도 모바일버전~!! 모바일버전 끝내기!
