🔥 오늘의 목표
- 반응형 웹사이트 포트폴리오
📝 노트필기 및 정리
- 진도
1. 모바일 네비게이션 퍼블리싱

모바일에서 브라우저를 움직이는 것은 window다..
클릭하고 자시고 할 것이 없으니까.

# 이라는 것은,
현재 문서의 제일 위(상단)라는 걸 의미한다.

active라는 클래스를 하나 넣는 것으로,
클릭하는 느낌을 줄 수 있어진다.

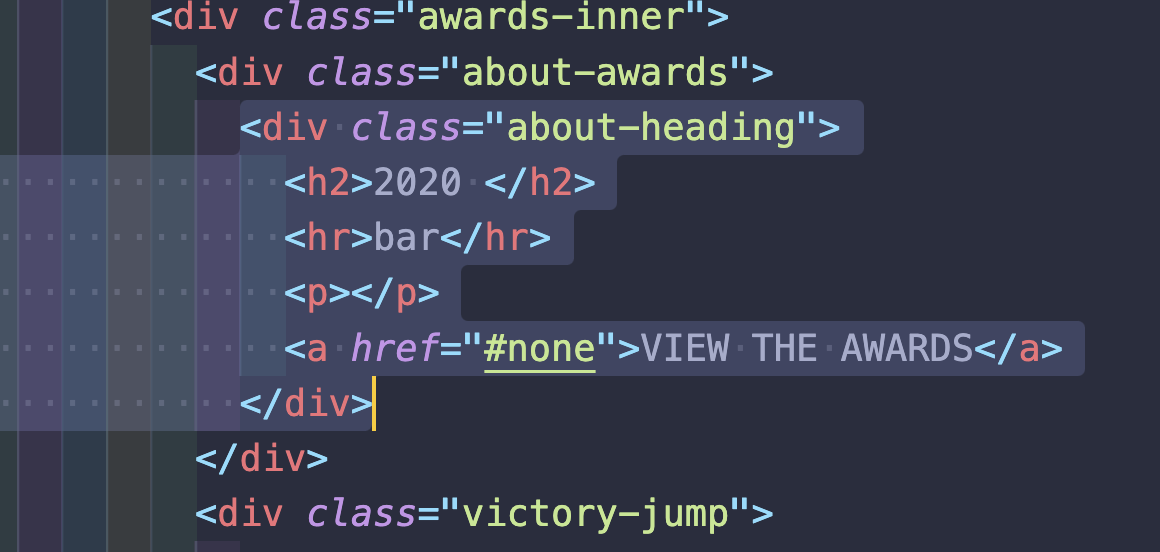
h2, hr, p, a 등의 태그들을 감싸는 부모요소
(여기서는 .about-heading)가 항상 있어야 한다.
💭 느낀점
- 오늘 한 일은 무엇인가요?
전체적인 모바일 레이아웃, 모바일 네비게이션, 드래그했을때 헤더 디자인 변경, gototop 밑에서 위로 올라오기, 트리거버튼 눌렀을때 애니메이션, 눌렀을때 앵커태그로 슬라이딩 되면서 올라가기, gnb 작동되게 하기까지 완료!
- 중요한 것/기억해야 하는 것은 무엇인가요?
배경 이미지로 넣는 게 좋은가? 그냥 이미지로 넣는 것이 좋은가? 에 대해서.
> 일단 상황에 따라 다르고요...
배경 이미지로 넣는 것은 css에 넣는 것이고,
이미지로 넣는 것은 html에 img태그로 넣는 것이다.
후자가 더 간편하지만,
전자는 텍스트 컨텐츠를 위에 얹기가 쉽다.결론: 이미지 위에 무엇인가가 써지면 배경 이미지로 넣는 것이 합리적이고,이미지만 넣을 때는 img태그로 넣는 것이 간편하다.
- 내일 할 일은 무엇인가요?
