서론
안녕하세요, 영훈입니다. 회사에 입사한 후 인프라에 중요성에 대해서 깨닳게된 후 꾸준히 공부하고 있습니다.
오늘은 제가 공부한 Nginx의 개념에 대해서 간단히 정리한 후 Nginx 설치 및 사용하여 Node.js의 프록시 서버를 만들어 보도록 하겠습니다.
이론
Nginx 개념
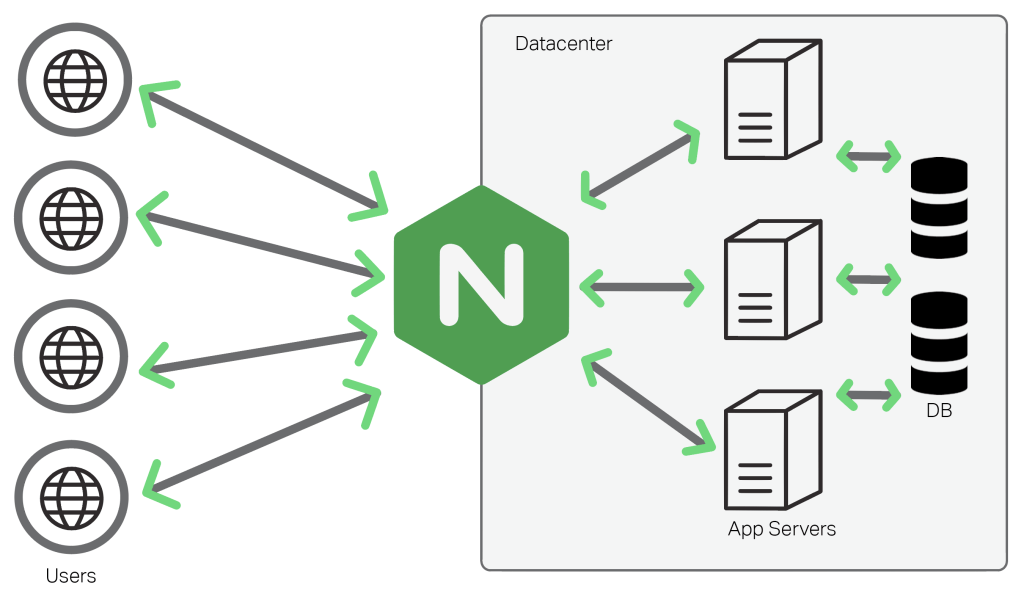
Nginx는 Event-Driven 방식으로 클라이언트에 요청을 처리해주는 웹 서버 입니다.
그렇기에 Apache 보다 더 좋은 성능을 가진다고 합니다.
Nginx와 같은 웹 서버를 왜 사용할까요?
-
클라이언트의 요청 처리를 분산시킬 수 있는 로드 밸런스를 사용함으로써 효율적인 처리를 합니다.
-
정적파일을 다이렉트로 제공해주기 때문에 백엔드 서버에 부담을 주지 않습니다.
-
클라이언트는 Ngnix 포트로만 백엔드 서버에 접근할 수 있어 보안에 도움이 됩니다.
실습
실습에 사용될 서버는 우분투를 사용하며 백엔드 서버는 Node.js를 사용합니다.
실습 하기전 준비사항
해당 서버에 Node.js를 설치한 후 pm2를 글로벌로 설치해 주세요

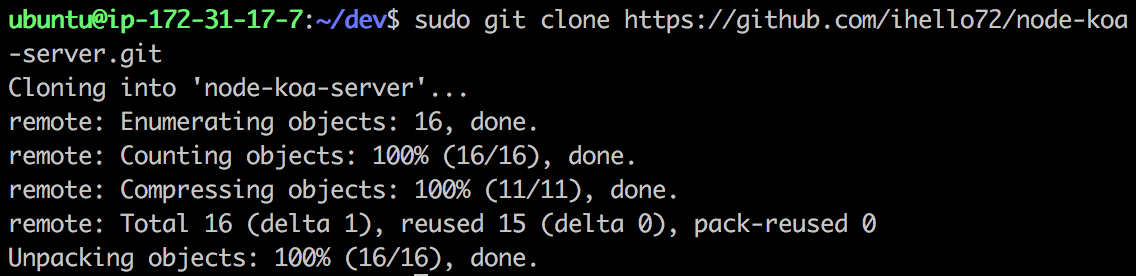
우선, 서버에 접속한 후 https://github.com/ihello72/node-koa-server.git 주소를 복사하셔서 깃 클론을 해주세요.



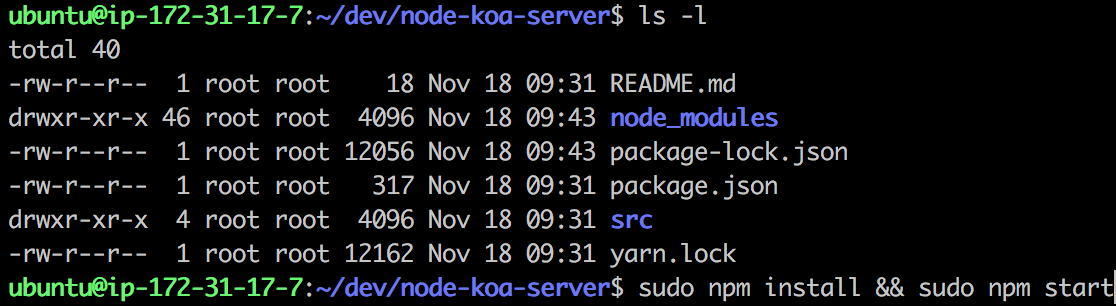
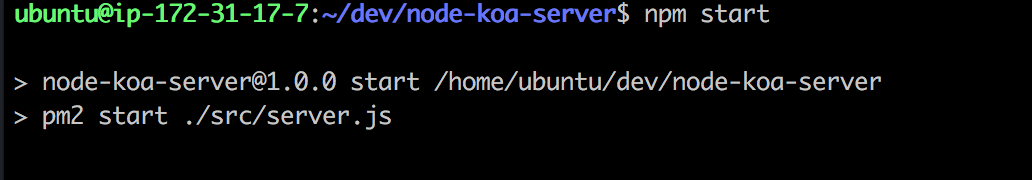
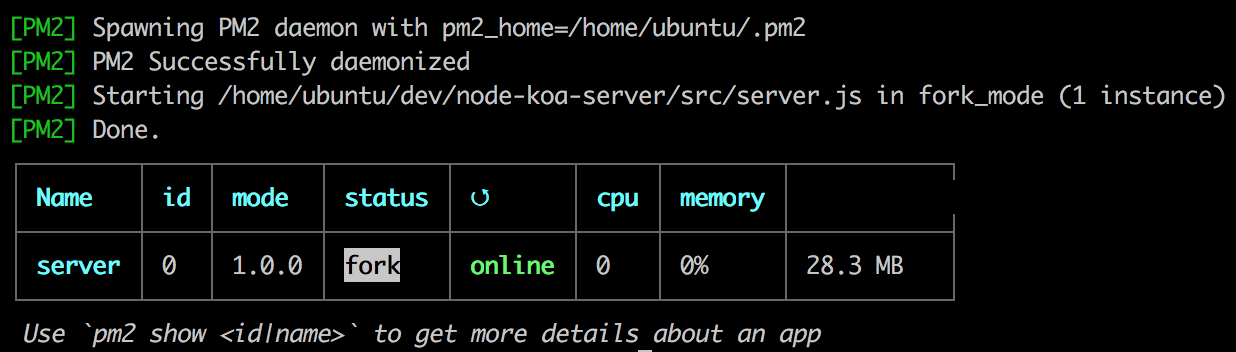
그 후 해당 디렉터리에서 npm install과 npm start를 진행 해 주세요

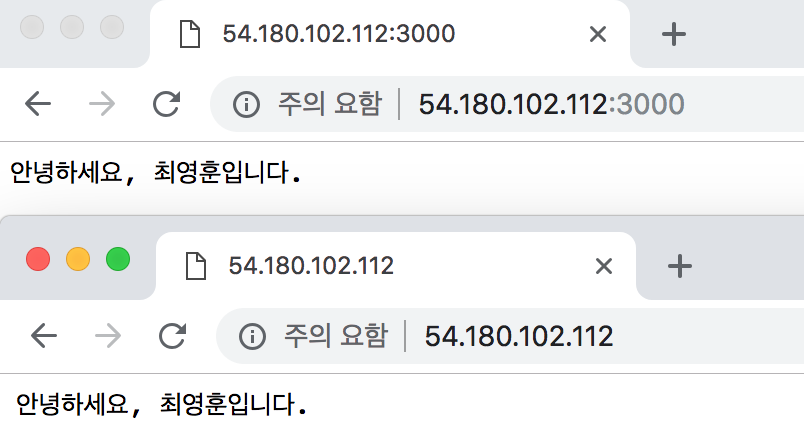
해당 서버 아이피에 3000번 포트로 접속해서 이런 페이지가 보인다면 성공했습니다.
이제 Nginx를 설치해 봅시다!

sudo apt-get update와 sudo apt-get install nginx 명령어를 통해 nginx를 설치해 주세요.

해당 서버 아이피로 접속하셔서 위에 이미지처럼 보인다면 성공입니다.
만약, 안보인다면 ngnix가 실행되고 있는지 확인하신 후 sudo service ngnix start 명령어를 실행하세요
Nginx로 프록시 서버를 만들어 보겠습니다.
Nginx가 설치되었다면 /etc/nginx 디렉터리로 이동하세요.
잠깐:) Nginx의 디렉터리 의미를 간단하게 알아봅시다.
-
/etc/nginx: 해당 디렉터리는 Nginx를 설정하는 디렉터리입니다.모든 설정을 이 디렉터리 안에서 합니다.
-
/etc/nginx/nginx.conf: Ngnix의 메인 설정 파일로 Nginx의 글로벌 설정을 수정 할 수 있습니다.
-
/etc/nginx/sites-available: 해당 디렉터리에서 프록시 설정 및 어떻게 요청을 처리해야 할지에 대해 설정 할 수 있습니다.
-
/etc/nginx/sites-enabled: 해당 디렉터리는 sites-available 디렉터리에서 연결된 파일들이 존재하는 곳 입니다.이 곳에 디렉터리와 연결이 되어 있어야 nginx가 프록시 설정을 적용합니다.
-
/etc/nginx/snippets: sites-available 디렉터리에 있는 파일들에 공통적으로 포함될 수 있는 설정들을 정의할 수 있는 디렉터리 입니다.

이제 /etc/nginx/sites-available로 이동해 프록시를 설정해보도록 하겠습니다.


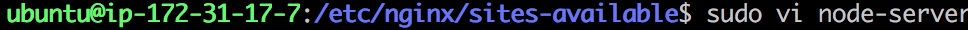
이동한 디렉터리에 sudo vi node-server 명령어를 실행시켜 주세요
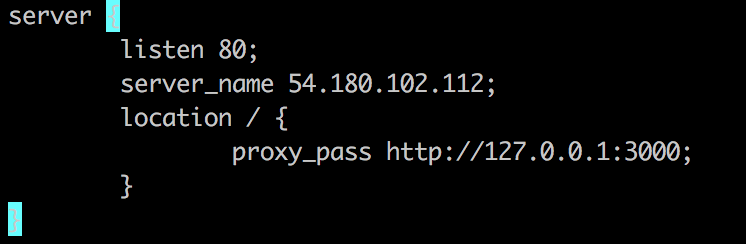
그 후 에디터 편집 화면이 나오면 위 이미지와 같이 코드를 적어주세요
이 파일의 코드가 가지는 의미를 해석해보면 클라이언트가 54.180.102.122:80/ 주소로 요청하면 현재 서버에서 실행되고 있는 http://127.0.0.1:3000 으로 클라이언트의 요청을 대신 보내준다는 의미 입니다.

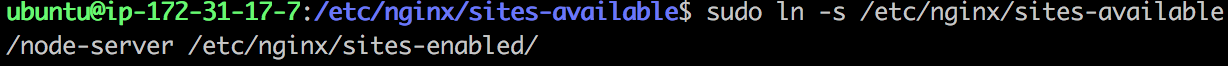
그 후 sudo ln -s /etc/nginx/sites-available/node-server /etc/nginx/sites-enabled/ 명령어를 입력해 줍시다.

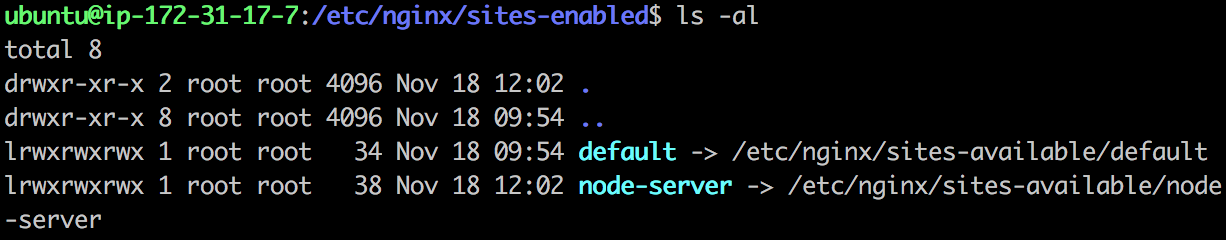
/etc/nginx/sites-enabled 디렉터리에 node-server( 파일명 ) 파일을 연결해 주면 다음과 같이 /etc/nginx/sites-enabled 디렉터리에 node-server 파일이 생성되어 연결된것을 볼 수 있습니다.

sudo service nginx restart 명령어를 통해 Nginx 서버를 재시작 해줍시다.

해당 서버 ip 주소로 들어가 프록시가 적용되었는지 확인해 보세요, 잘 적용되었나요?
결론
어떤 프로그래밍이든 시작할 때 Hello, world를 찍어보는게 이해가 빠르듯이 Nginx를 처음 시작하는 분들이 직접 Nginx를 설치하고 사용해봐야 이해가 빠를거라 생각하며 글을 적었습니다. 이 글이 조금이나마 도움이 되었기를 바래면서 다음 포스트에서 봐요!
참고 글
-
https://www.digitalocean.com/community/tutorials/how-to-install-nginx-on-ubuntu-16-04
-
http://blog.jeonghwan.net/how-to-run-nodejs-and-php-by-using-nginx/
이 글에 틀린 부분 혹은 글에서 고쳐야할점에 대해서 지적해 주신다면 감사히 배우겠습니다!



.png)
좋은 글 감사합니다!ㅎㅎ