우리팀은 5일의 시간동안 하나의 앱을 제작하는데 성공했다. git을 통해 각자가 맡은 화면과 역할을 잘 수행해주어서 예상했던 기간보다 일찍 하나의 branch로 merge할 수 있었다. 그렇게 완성된 앱을 몇번씩 다시보고 다시보다보니 아쉬운 점, 우리가 놓친 디테일 이런 개발할 땐 보이지 않았던 자잘한 디테일이 눈에 들어와 수정을 거쳐서 앱다운 앱을 완성할 수 있었던거 같다.
Refactoring
이번에 개인이 아닌 협업으로 기간내에 앱을 만들다보니 사실 구현되는 것이 가장 1순위로 작업했던거 같다. 우선 앱이 내 생각과 같이 동작하는것만 생각하다보니 내가 만든 코드가 과연 좋은 코드일까? 다시보아도 먼가 어색하고 답답한 느낌이 들었다. 그래서 이 부분을 튜터님을 찾아가 조언을 구한 후 코드에 많은 변화가 있었다.
# 개선 1
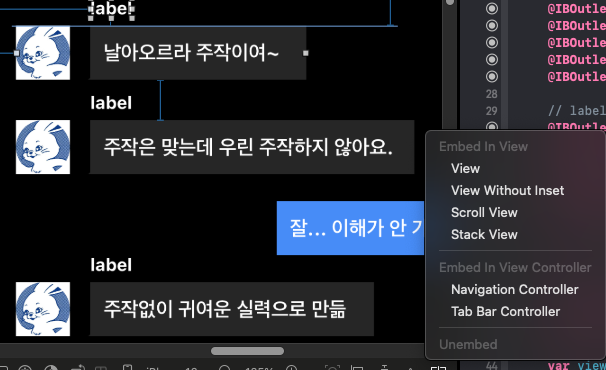
- 먼저 스토리보드상에서 오토레이아웃을 잡을 때 stackView를 이용해 잡았었는데 이 부분을 viewWithoutInsert을 사용하면 stackView가 아닌 하나의 뷰에 컴포넌트를 감싸는 대신에 여유공간을 따로 가지지않고 컴포넌트들의 놓인 위치에서 끝부분에 맞춰서 생성이 되는걸 알 수 있게되었다.
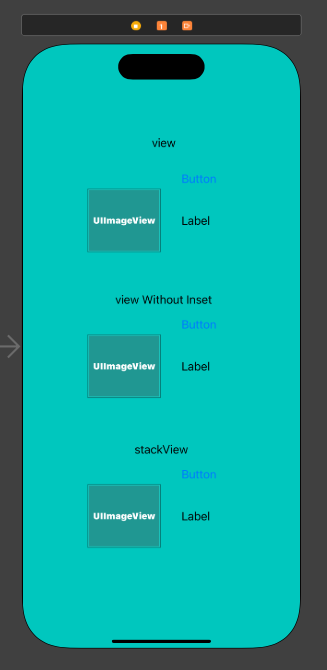
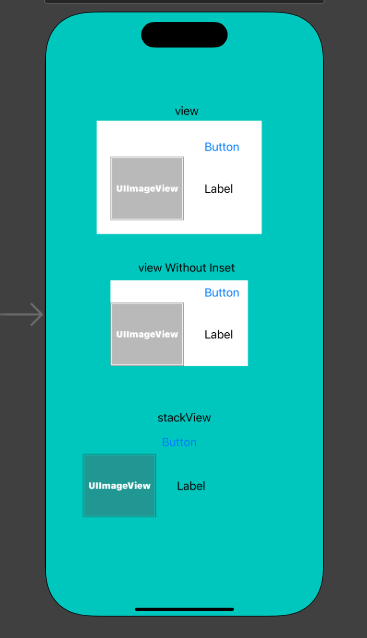
그래서 무슨 차이가 있는지 확인 해보기 위해 스토리보드에서 만들어 보았다.
| embed in 적용 전 | embed in 적용 후 |
|---|---|
 |  |
- embed in 기능
- view : 모든 컴포넌트들을 새로운 View 위에 올려놓는데 사진처럼 margin과 같은 추가적인 공간이 추가된다.
- view without inset : 모든 컴포넌트들을 새로운 view 위에 올려놓는데 사진처럼 margin 없이 컴포넌트들의 가장 밖의 테두리에 맞게 view가 생성된다.
- stackView : stackView를 적용했을 때 처음 위치에서 조정이 되며 따로 뷰로 묶인게 아니기에 배경이 투명하게 되어있다. 그리고 컴포넌트간에 spacing 간격만큼 떨어져서 생성되어 있는거 같다.

사전에 미리 이름Label 빼고 다른 부분은 다 오토레이아웃을 잡아놓았기 때문에 이 상태에서 stackVeiw를 하면 오토레이아웃 다시 잡기가 힘들어서 그냥 따로 놓고 진행했었다.

하지만 이제 view without inset을 이용하면 그 상태에서 컴포넌트 아래에 뷰만 생기기에 위와 같이 잘 뷰에 올려져있는걸 알 수 있다. (글자가 흰색이라 보이지 잘 보이지 않음) 이렇게 함으로써 이름Label과 채팅stackView를 따로 로직을 짜지 않아도 되게 되었다.
# 개선 2
과연 앞서 짠 코드가 정말 최선인가? 복잡하지않고 명확한지 중복되는게 없는지와 같은 위화감이 느껴졌다.
-
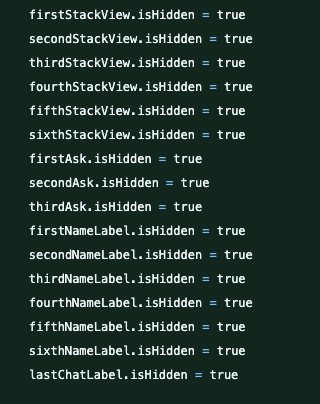
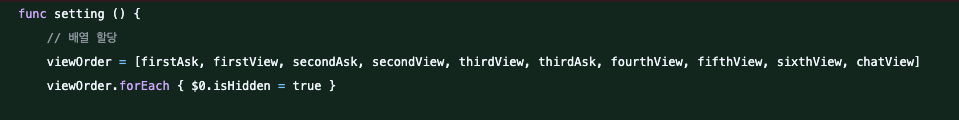
채팅창이 한 줄씩 보이는 동작을 구현하기 위해 뷰를
isHidden처리를 하나하나 입력해주는게 맞나 생각이 들었다.
하지만forEach문을 이용하면 된다는걸 알게되어 오른쪽처럼 배열을 forEach문을 통해 클로져안의 내용을 반복해서isHidden처리를 해주게 되었다.< before >

< after >

-
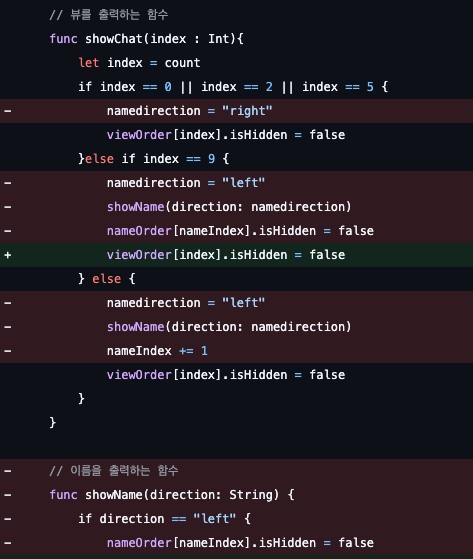
개선 1을 통해 이름Label과 채팅stackView가 합쳐졌기에 이제는 더이상 두개를 따로 처리할 필요없이 하나를 표시하는 코드만 짜면 되었다. 그렇기에 가장 우선적으로 이름을 호출하는 함수가 제거가 된다. 그렇게 이름에 관한 호출이 없어졌기에 선언해 놓았던 이름Label에 관한 변수와 값들 또한 제거가 되게된다. 그렇게 되면 배열 순서를 왼쪽과 오른쪽에 대화를 보여줄 순서대로 추가한 후 이를 순차적으로
isHidden되어있던 걸false로 바꿔주게 되면 간단해진다.

프로젝트를 마치며
처음으로 혼자가 아닌 팀원분들과 함께 앱의 주제, 구성, 개발 방향, 구현 등 하나부터 차근차근 같이하며 완성해가는 동안 정말 많은 의견을 나누고 서로를 배려해가며 프로젝트를 진행했었다. 모르는게 있다면 서로 도와주고 알려주며 많은 걸 배울 수 있는 기회였다. 이전에 잘 써보지 못했던 Git을 통한 협업도 해보고 안써본 기술을 공부해 적용해보는 좋은 기회였다. 이 경험을 토대로 다음에 이루어질 팀프로젝트 또한 잘 해쳐나가는 밑거름이 되었다고 생각한다.
앞으로는 개발을 하면서 구현에만 매몰되지 않고 이유있는 코드를 작성하는 개발을 하고싶다.

어우 정리 너무 좋아요 그런데 개선된 코드 비포 애프터 사진이 너무 작아서 보기 어렵내요 훌찌락