오늘은 API를 통한 데이터를 받아와 간단한 날씨 앱을 만들어보는 시간을 가졌다.
# API 요청
이번 앱을 만들기 위해 날씨 데이터를 요청할 수 있는 사이트는 https://openweathermap.org라는 날씨 정보를 제공해주는 사이트이다.
여러가지 종류의 API를 제공해주는데 오늘 사용해볼 API는 2가지이다.
- Current Weather Data (현재의 날씨에 관한)
- 5 Day / 3 Hour Forecast (3시간 간격의 5일치 일기예보)
# 데이터 요청 메서드 (범용적인 메서드)

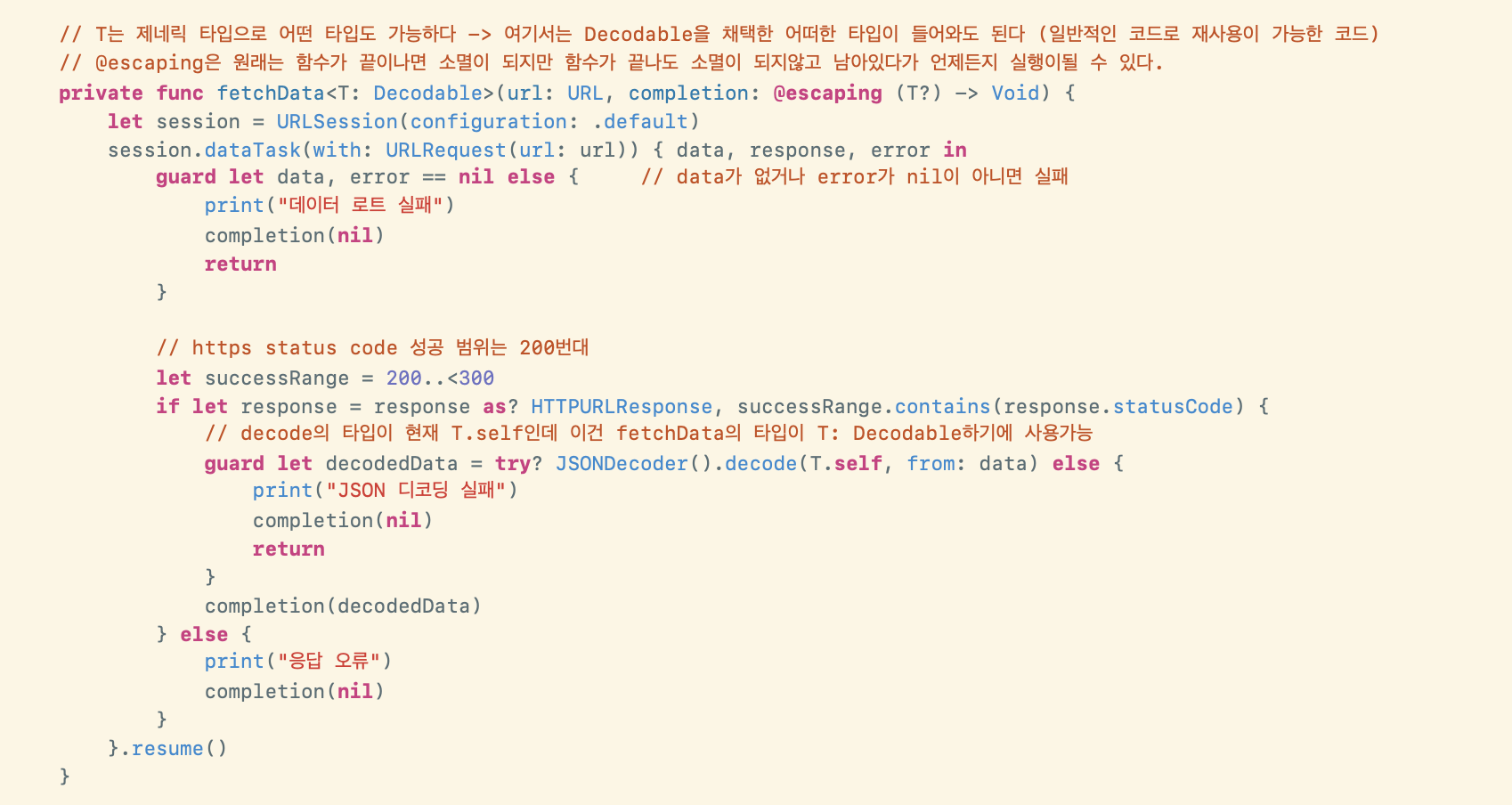
- fetchData라는 이름의 함수를 만들었다. 이 함수는 <T: Decodable> 이라는 제네릭을 사용해 특정한 데이터 타입만을 취급하지 않고 필요에 따른 데이터 타입을 이용해 함수에 사용할 수 있다. 현재 위의 코드는 Decodale을 채택한 어떠한 타입도 사용할 수 있다는걸 볼 수 있다. 즉, 제네릭을 이용해 범용적으로 활용하도록 함수를 만든 것이다.
- 앞선 포스팅에서 URLSession을 다뤘기에 코드에 대한 자세한 설명은 중복되기에 생략하겠습니다.
# Current Weather Data (API)
-
API를 요청하기 위한 주소로는
https://api.openweathermap.org/data/2.5/weather?lat={lat}&lon={lon}&appid={API key}이다.
여기서 필요로 하는 부분은위도(lat)경도(lot)를 나타내는 부분과개인의 API(API key)가 필요로 하다. -
?lat={lat}&lon={lon}&appid={API key}앞의 주소를 제외하고?뒤에는 query라고 하며, key = value형식으로 이루어져 있고 여러 쿼리문을 연결하는&기호가 사용이 된다. -
우리는 이런 API 요청을 하는 주소를 이용해서 요청이 이루어지는데
URLComponents를 이용해 쿼리문을 쉽게 추가할 수 있다.-
var urlComponents = URLComponents(string: "https://api.openweathermap.org/data/2.5/weather") urlComponents?.queryItems = self.urlQueryItems // 공통적으로 URL 쿼리에 들어가는 아이템을 선언 private let urlQueryItems: [URLQueryItem] = [ URLQueryItem.init(name: "lat", value: "37.5"), URLQueryItem.init(name: "lon", value: "126.9"), URLQueryItem.init(name: "appid", value: "개인 API"), URLQueryItem.init(name: "units", value: "metric") ] // https://api.openweathermap.org/data/2.5/weather?lat=37.5&lon=126.9&appid=개인 API&units=metric 이라는 주소가 완성이 된다.
-
-
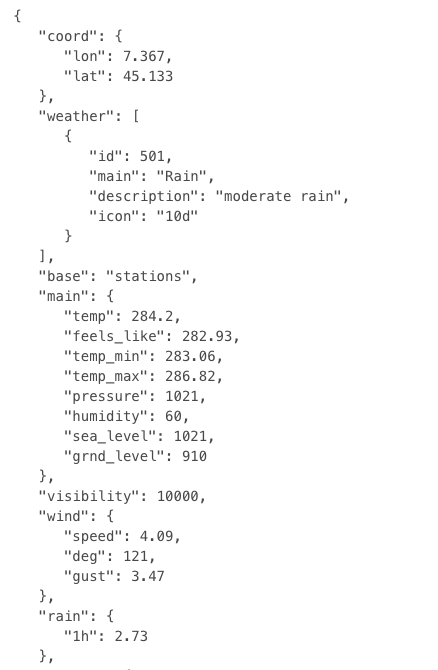
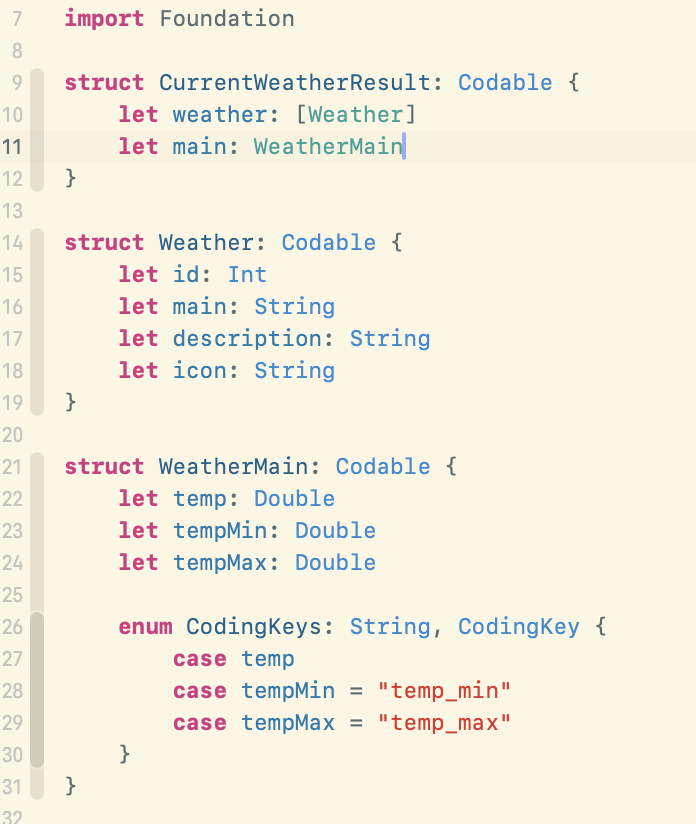
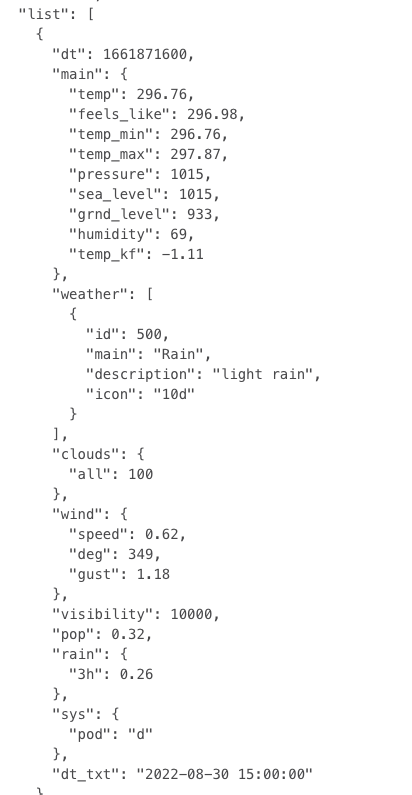
디코딩이 이루어지기 위해서 JSON형식에 맞게 구현해주어야 한다. json 데이터는 많은 정보를 주지만 우리는 모든 데이터를 사용하지 않기에 필요한 부분만 골라서 디코딩을 해주면 된다.
JSON Data 디코딩을 할 코드 

-
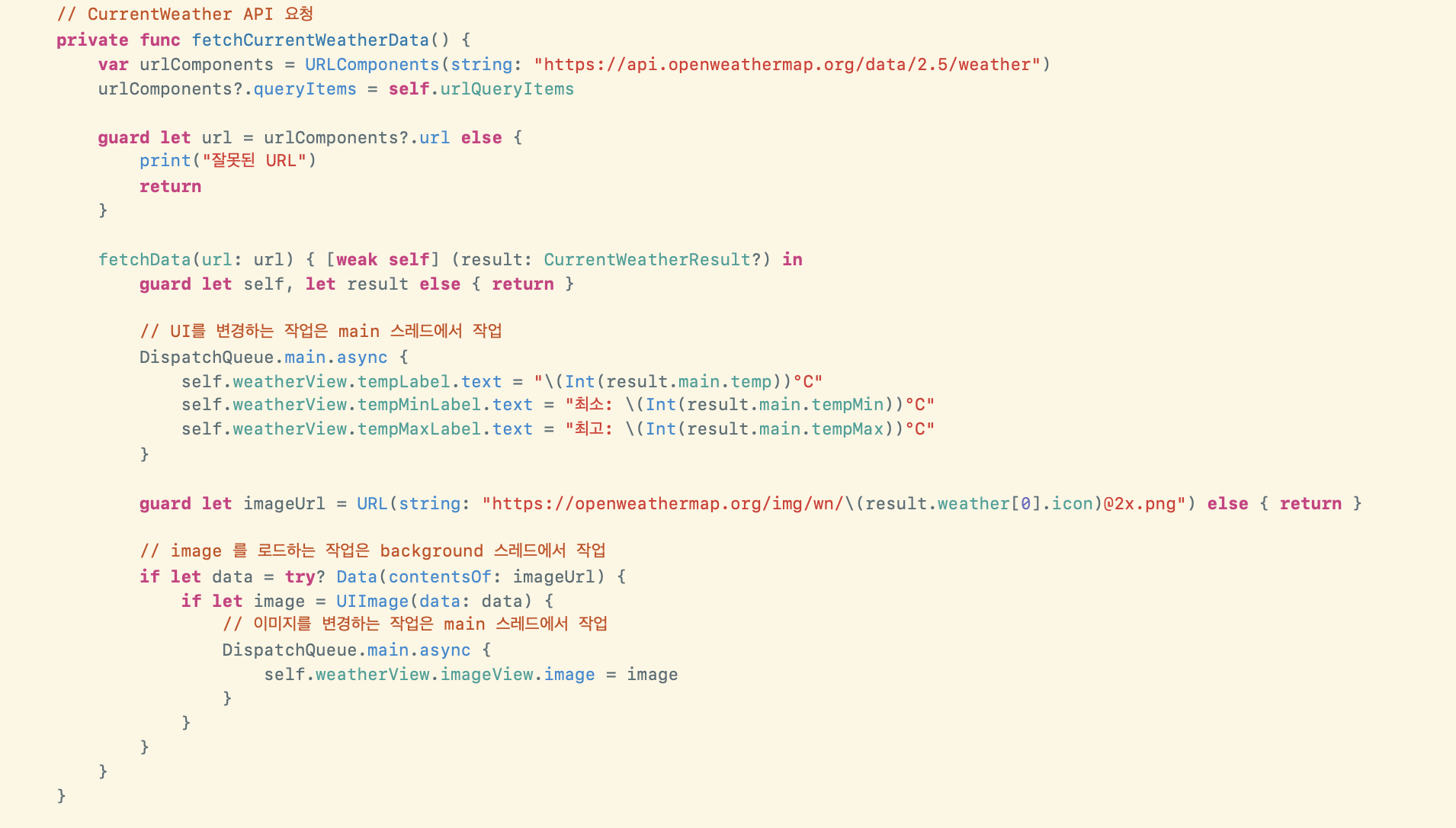
아래의 사진은 Current Weather Data를 요청하기 위한 메서드이다.
위에서 미리 만들어 놓은 fetchData메서드를 이용해 API를 요청하면 된다. fetchData에서 API요청 후 데이터 값을 디코딩 해준 후 result으로 반환해 준다.

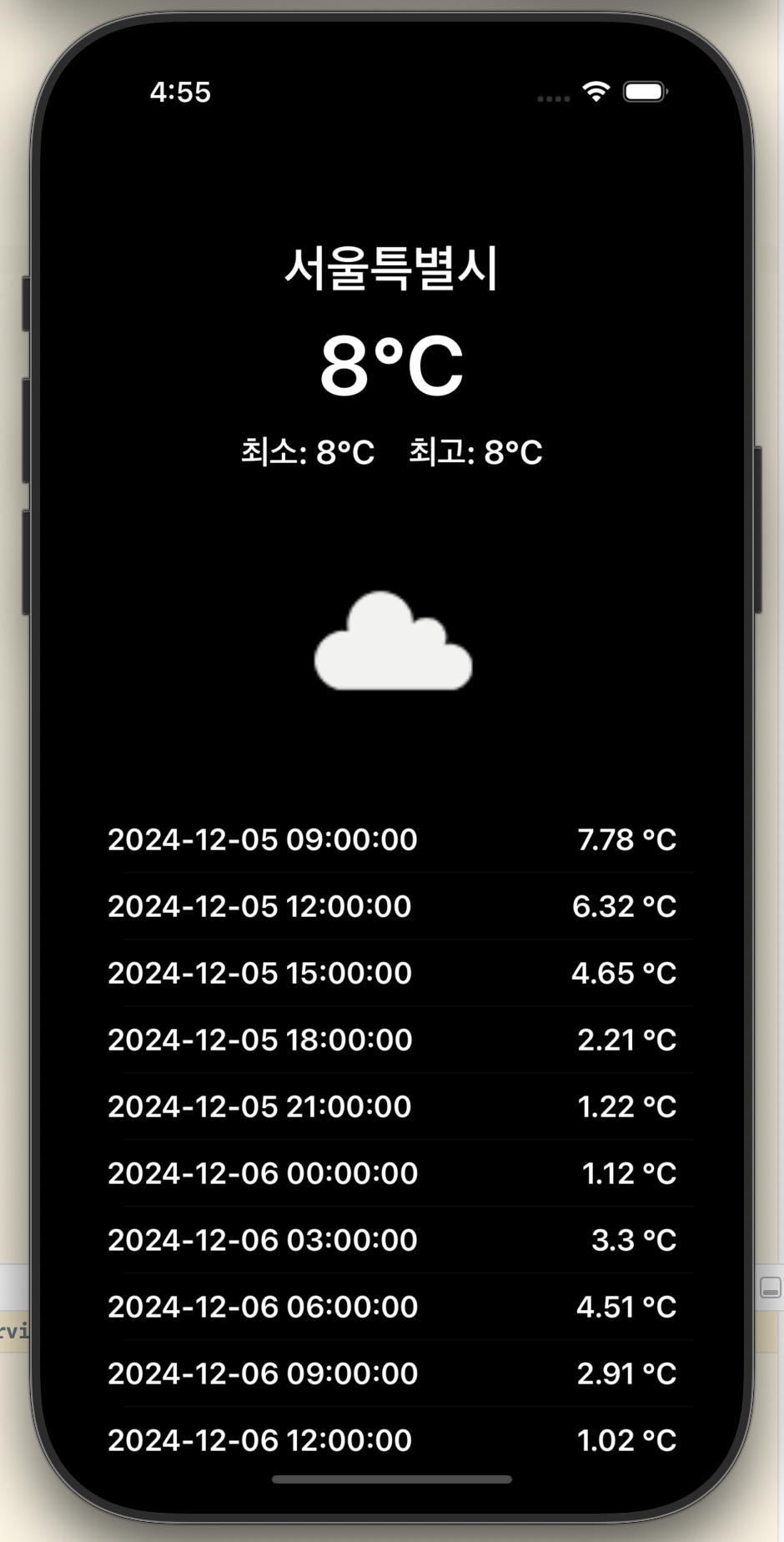
이렇게 result에 저장된 값을 이용해 아래의 현재 기온, 최저 기온, 최고 기온, 날씨 아이콘 등을 보여줄 수 있게된다. 그리고 중요한 부분은
UI를 업데이트를 하기위해서는 항상main 스레드에서 작업이 이루어져야 하기에 우리는DisPathQueue.main을 사용해서 업데이트를 해주면 된다.

# 5 Day / 3 Hour Forecast (API)
-
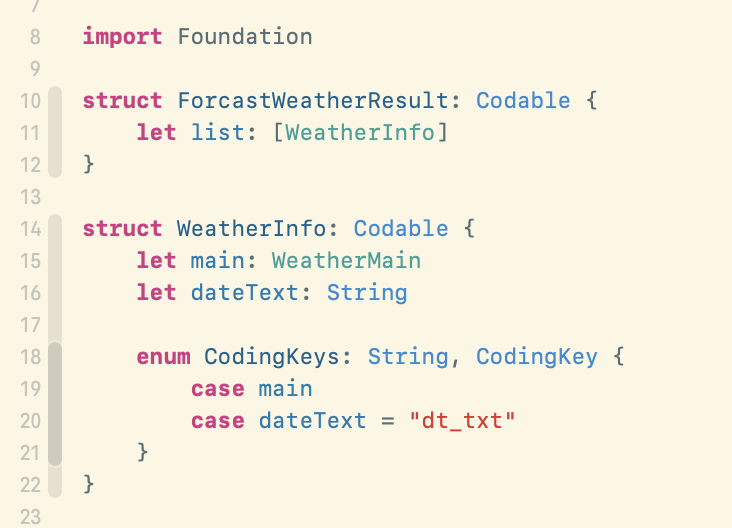
앞에서 설명한 부분과 크게 다른 부분은 없고 다른 API 요청을 하기에 디코딩하는 데이터들 또한 아래와 같이 따로 만들어주어야한다.
JSON Data 디코딩을 할 코드 

-
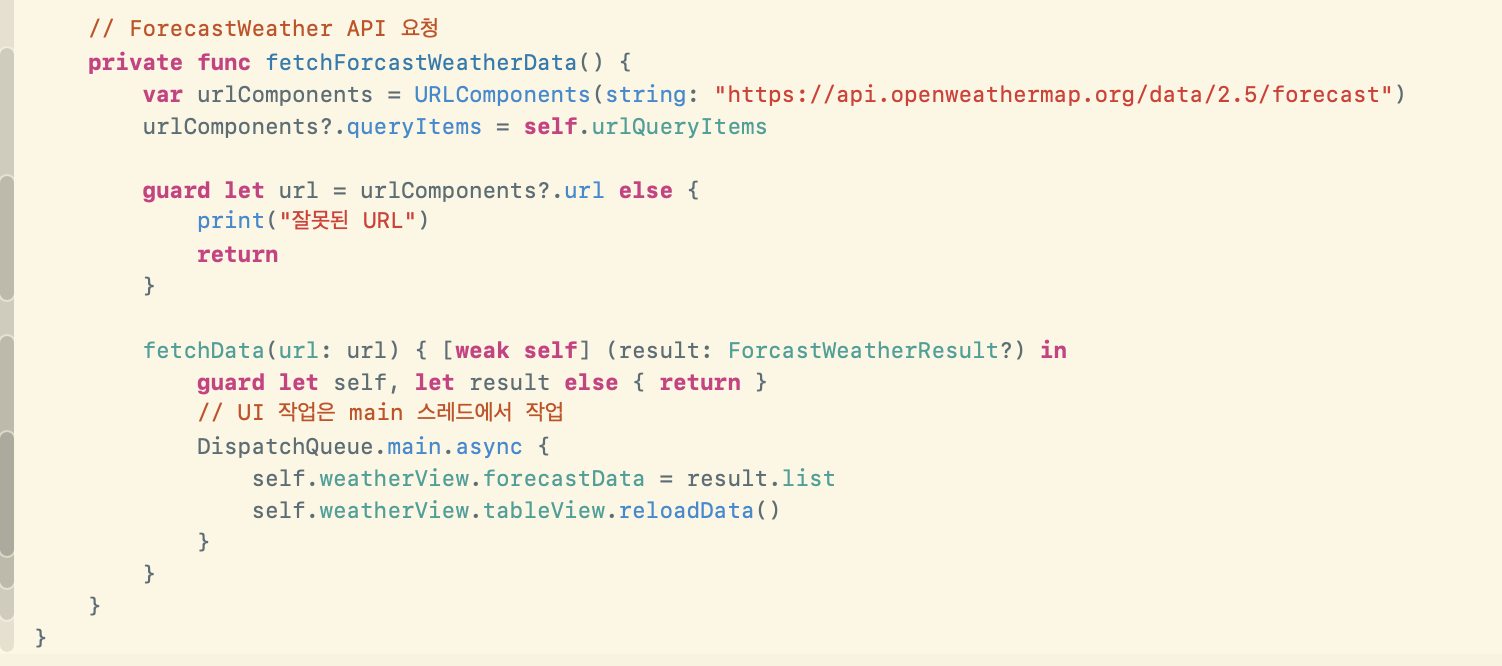
Forecast 요청하는 API 메서드 또한 큰 차이는 없고 요청한 데이터를 디코딩한 후 어떻게 처리하는지에 차이가 있다고 보면 된다.
DisPathQueue.main에서 이루어지는 코드들은 tableView에 데이터를 보여주기위해서 저장(forecastData라는 배열을 만들고 그 변수안에 result.list값을 저장)하고 테이블 뷰를reloadData를 해주는 과정이다.
-
초기에
reloadData를 해주지 않아 tableView에 아무런 데이터가 보여지지 않았었다. 만약 reloadData를 해주지 않는다면 테이블 뷰는 데이터가 변경이 되었는지 감지하지 못한다. 그렇기에 현재 fetchForcastWeather메서드를 통해 새로운 데이터를 업데이트를 했지만 이 배열이 바뀐지 모른다면 비어있는 배열을 보여주게된 것이다.

# TableView 부분

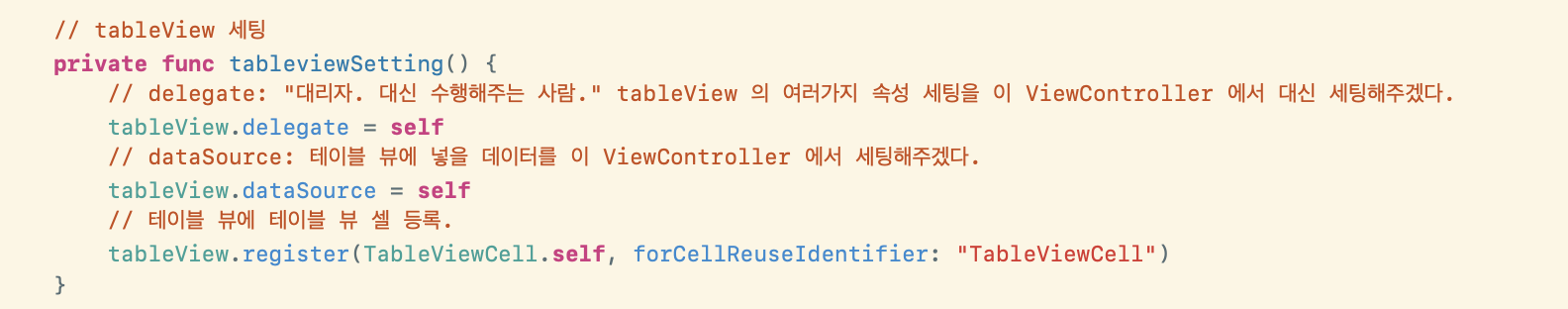
- 기본적으로 TableView를 사용하기 위해서는 UITableViewDelegate, UITableViewDataSource라는 프로토콜들을 채택해줘야한다.
- 채택 후에는 위의 코드와 같이 대신 작업을 해줄 ViewController에게 위임을 해주면 된다. 또한 TableView에 사용될 TableViewCell을 등록을 해줌으로써 비로소 우리가 cell을 사용하여 데이터를 보여줄 수 있게 된다.

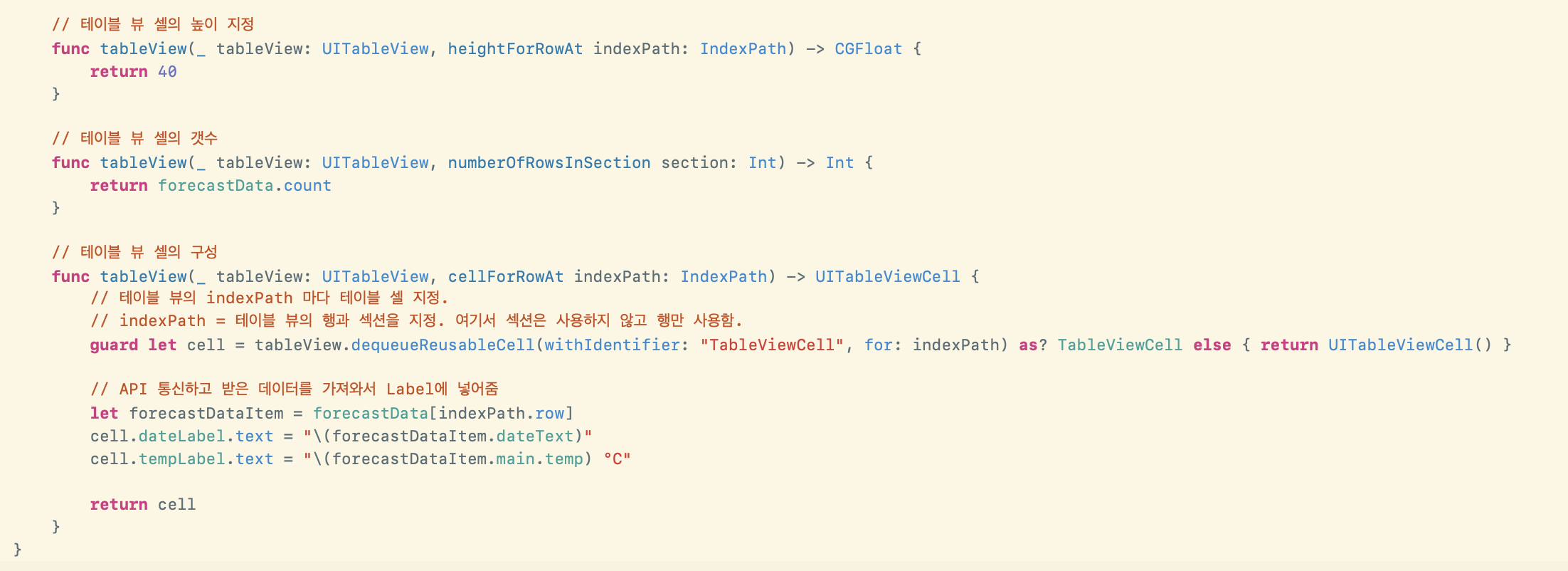
- 채택된 프로토콜들은 필수적으로 사용해야하는 메서드들이 존재하며, 반드시 설정을 해줘야한다.
- 필수로 구현해줘야하는 메서드는
numberOfRowInSection,cellForRowAt으로 테이블 뷰에 보여줄 셀의 갯수를 정해주고, 셀의 들어갈 구성을 정해주는 메서드들이다. 앞에서 API요청 후 받은 데이터를forcastDataItem이라는 상수에 넣어서 필요한 데이터를 일기예보의 날짜와 그날의 기온을 보여주게 코드로 구현을 하였다.
