오늘 한 일
JS 문법 종합반(4주차 숙제, 5주차 완강,숙제)
- 숙제: async, await로 리팩토링
- DOM
- 클래스
- 클로저
- 4주차 숙제를 어제 저녁 포함 두시간 정도 고민했지만 안 풀려서 정답을 확인하고 5주차로 넘어갔다.
- 5주차 숙제는 4주차보다 쉬웠다. 클로저라는 개념은 이해가 잘 안됐지만 그걸 사용하는 과제는 아니었던 것 같다.
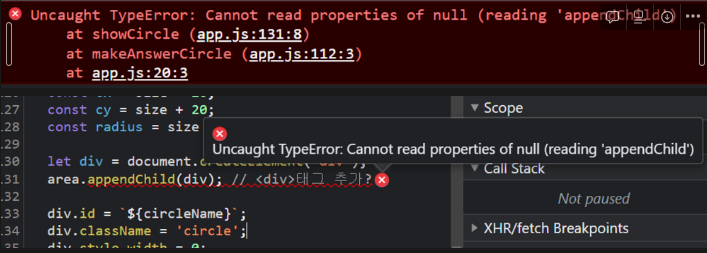
❌에러
function showCircle(size, circleName, area) {
const cx = size + 20;
const cy = size + 20;
const radius = size + 20;
let div = document.createElement('div');
area.appendChild(div);
div.id = `${circleName}`;
div.className = 'circle';
div.style.width = 0;
div.style.height = 0;
div.style.left = cx + 'px';
div.style.top = cy + 'px';
return new Promise((resolve) => {
setTimeout(() => {
div.style.width = radius * 2 + 'px';
div.style.height = radius * 2 + 'px';
div.addEventListener('transitionend', function handler() {
div.removeEventListener('transitionend', handler);
resolve(div);
});
}, 0);
});
}
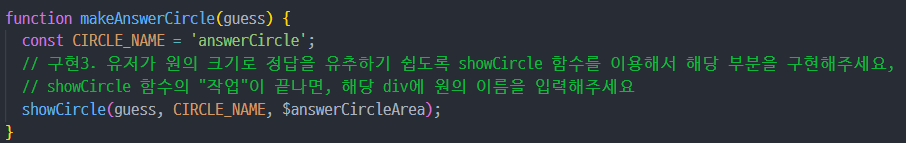
숙제 구현 도중
null의 프로퍼티를 읽을 수 없다는 메시지가 떴다. null의 프로퍼티가appendChild라면 null은 area라고 생각했다. 그렇다면 인자로 받은 area가 null일 것이고
 그 인자는 $answerCircleArea이다.
그 인자는 $answerCircleArea이다.
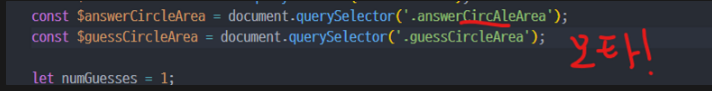
이것은 js파일 맨 위에 DOM부분에 있다.

나도 모르게 저기에 오타를 만들었다. 오타를 수정하니 제대로 작동했다.
- 배운 것 : 처음엔 에러메시지를 복사하여 바로 구글링을 했지만, 같은 에러여도 코드가 달라서 해결책을 찾지 못했다. 에러 메시지를 읽고 혼자서 생각해보니
생각보다 쉽게 해결책을 찾았다. 앞으론 에러 메시지의 내용을 잘 이해해보고
코드에서 답을 찾으려는 시도를 해야겠다.
