오늘 한 일
✔️자바 문법 예제 풀기
- 1주차~3주차
느낀점
- 예제를 풀다보니 내가 모르는 것을 알게 되었다.
기본적인 문법들도 기억이 안 나서 찾아보거나 코드를 구현하면서 실수를 하고 그걸 해결하느라 시간이 오래 걸렸다. 오늘 받은 개인과제를 해결하려면 이런 기본적인 실수들을 줄여나가야 할 것이다.
JS
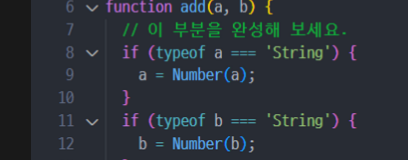
1. typeof

- type of '문자열'했을 때 "String"이 아니라 "string"이다. 대문자와 소문자를 구분해야 한다.
2. 배열의 반복
- for in은 객체, for of는 Map같은 iterable한 객체를 반복할 때 쓰인다.
- 배열을 반복할 때는 for문만 쓸 수 있다.
3. find() (= Array.prototype.find() )
- find메소드는 콜백함수를 인자로 받는다.
- 인자로 받은 함수를 만족하는 첫번째 요소의 값을 리턴한다.
- 조건은 return 다음에 쓴다.
var found = db.find((item) => item.id === 10);
var found = db.find(function (item) {
return item.id === 10;
});item은 배열 db의 요소를 가리킨다.
db배열에서 item.id === 10을 만족하는 첫번째 값을 found에 할당한다.
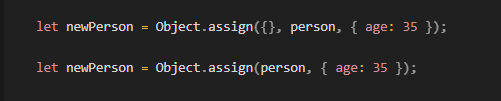
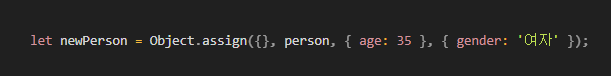
4. Object.assign()

- 윗쪽 코드는 새로운 객체를 만들어서 person을 복사하고 age를 35로 수정한다. 이렇게 하면 원본을 수정하지 않을 수 있다.
- 아래 코드는 person에 {age:35}를 복사해 붙여넣기하고 newPerson에 할당한다. person과 newPerson은 같은 주소값을 가진다.

뒤쪽에 여러 객체를 인자로 줄 수도 있다. 객체 인자 중에서 key가 겹치면 그중에서 가장 마지막에 들어온(가장 오른쪽)인자로 속성이 바뀔 것이다.
