- 프로젝트명 : "SEVEN, 팀원 소개 페이지"
- 프로젝트 소개 : SEVEN 팀원 4명을 상세하게 소개하는 웹 페이지입니다.
- 시연 + 설명 영상 링크 : https://youtu.be/Zyd58HrV_QU
- 사용 기술: #HTML #JavaScript #CSS
GitHub: https://github.com/A5mini/seven.git
어제까진 각자 바빠서 할 일 하다가 오늘은 의견 나누면서 진행하니,
혼자 할 때는 막막했던 부분들 혹은 새로운 아이디어 같은걸 나누면서
프로젝트가 더 풍성해지는 것을 경험했다. 역시 협업이 중요하구나.
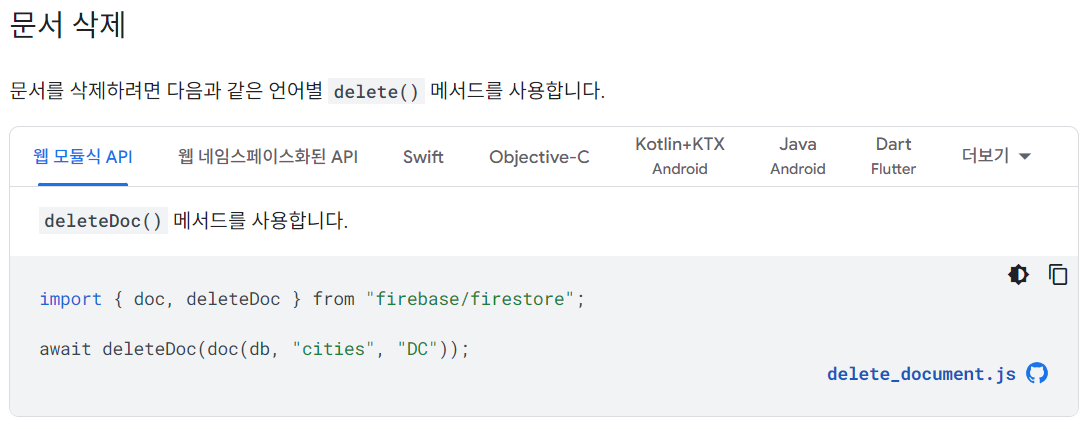
firebase 문서 필드가 아닌, 문서 자체의 삭제
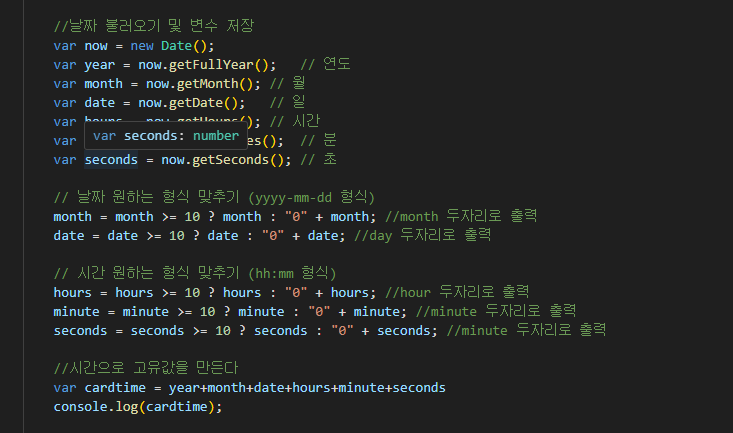
종규님과 상의한 것을 토대로,
시간(초단위까지 추가하여)으로 각 카드마다 고유 번호를 줬다. (yyyymmddmmss로다가)
이것으로 문서id를 설정하면 순서도 문제 없다!
삭제한 뒤에도 i값은 여전히 개수에 따라 진행되기 때문에 새로운 카드를 만들면 순서대로 잘 들어간다!
변수만 좀 손보고 함수만 조금 바꿔주면 되는거라 어려움은 없었다.
(어제 고생한게 어디 간게 아니었던거지...)
비밀번호 입력이 잘 됐는데도 작동을 안하길래 console.log()로 확인해 봄.
클릭시에 카드 고유값으로 준 시간이 아닌, 현재시간이 변수로 들어가는 문제가 있었다.
--> 발견만 하면 해결은 금방!

파이어베이스 문서 삭제 (Link)

어제 이미 뻘짓했던 녀석이기 때문에 금방 적용가능했다.
스크롤 기능 추가
먼저 CSS를 손봐야했다.
이제는 grid가 어떻게 들어갈지 머릿속에 그려진다. 성장한 나란 녀석!
--> grid(2x1)의 오른쪽 grid에 (2x1)를 하나 더 만듦
이걸 이용해서 왼쪽 오른쪽 크기 조절.
.gridbox1 {
display: grid;
grid-template-columns: 40% 60%;
}backgroundcolor 각자 주고 범위 본다음에 구도를 먼저 맞추고
그 이후에 개별 카드 margin, size 등 조절해줌.
간단하게 끝났다!
방명록이 쌓이면 화면이 내려가니까, 고정된 상태로 목록만 변하게끔
스크롤 기능을 추가하기로 상의했다.
기본 코드:
<div style="overflow:scroll; width:500px; height:150px;">
</div>변형 코드(x축 스크롤 없앤다):
<div style="overflow-x:hidden; width:500px; height:150px;">
</div>이놈의 깃!!
git 연결이 안됐음
오류 메세지: fatal: destination path '.' already exists and is not an empty directory.
--> 현재 폴더에 .git 파일이 있기 때문! 그래서 새로 파일 만들어서 해야하는데 윈도우에서 다 삭제해도 안되더라.
터미널bash에서
1. mkdir <파일이름> 로 새로운 파일 만들고
2. cd <만든파일 이름> (cd 명령어는 change directory의 줄임말로 현재 작업 중인 디렉토리의 위치를 이동하는 명령어)
3. window에서 이전에 만들었던 HTML파일을 방금 만든 파일에 끌어다놨음.
4. 그러고 git clone <주소> . 하니까 됨.
5. git branch <branch이름> --> 브랜치를 만듦
6. git checkout <branch이름> --> (작업을 위해)브랜치로 들어감
git add -> commit -> push 끝!!
깃 사용법 정리: https://velog.io/@jeiho/GIT