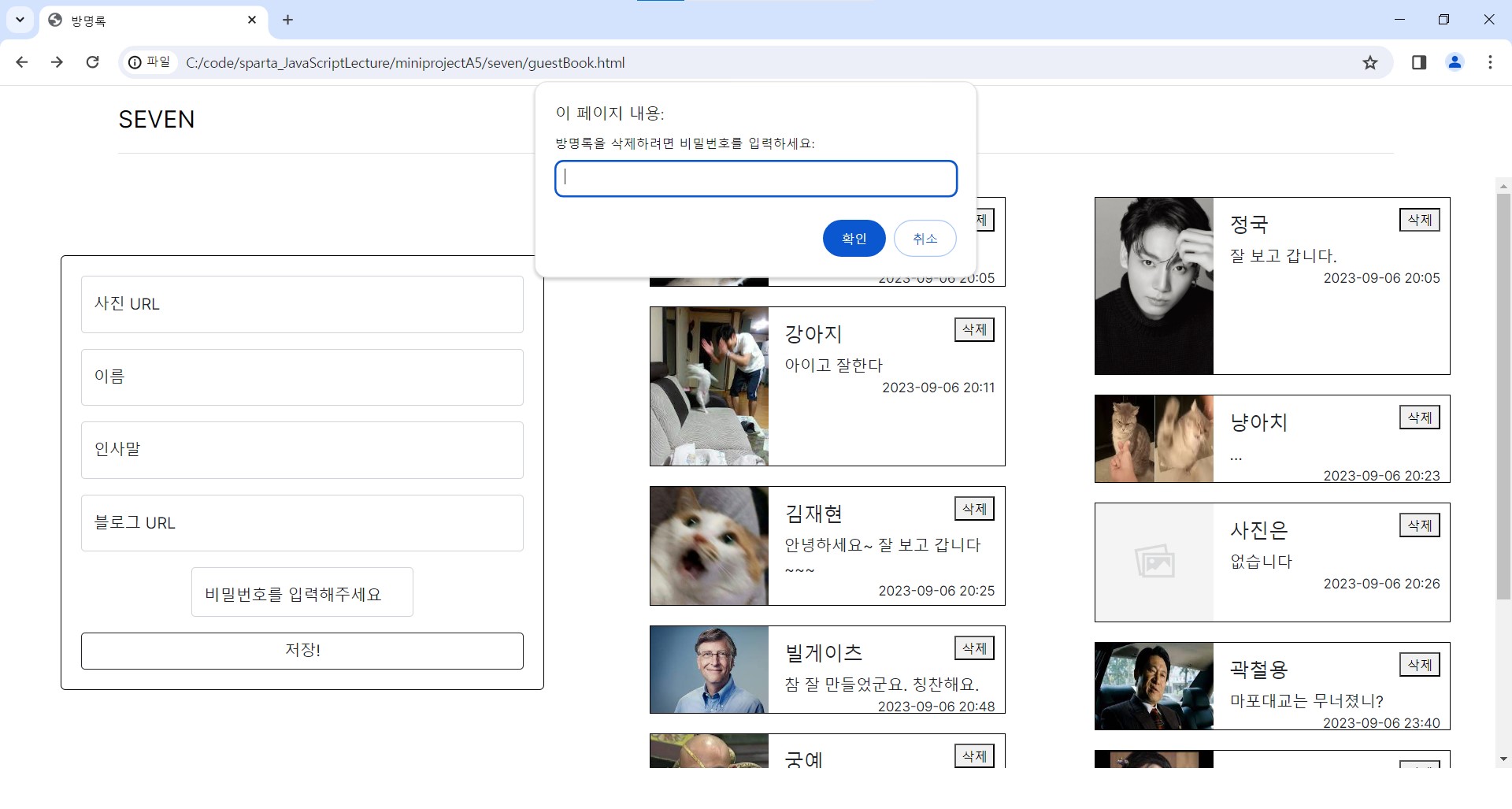
- 프로젝트명 : "SEVEN, 팀원 소개 페이지"
- 프로젝트 소개 : SEVEN 팀원 4명을 상세하게 소개하는 웹 페이지입니다.
- 시연 + 설명 영상 링크 : https://youtu.be/Zyd58HrV_QU
- 사용 기술: #HTML #JavaScript #CSS
GitHub: https://github.com/A5mini/seven.git
다른 멤버들이 공유한 코드를 확인해보며 공부했다.
다 내것으로 만들어야지 라는 포부를 가지며.
index.html의 멤버들 각각의 사진에 대한 클릭 함수
let memberIdPage = [];
let docs = await getDocs(collection(db, "members"));
docs.forEach((doc) => {
let members = doc.data();
let image = members['img'];
console.log(image);
let memberid = members['memberid'];
memberIdPage.push(memberid);
let tmp_html = `
<div class="col">
<div class="card">
<img src="${image}" id = "card${memberid}" class="card-img-top" alt="...">
</div>
</div>`;
$('#cards').append(tmp_html);
});
// member Page 완성시 이용 가능
memberIdPage.forEach(e => {
$("#card" + e).click(async function(){
location.href = `memberInfo.html?${e}`
window.location.href()
})
});위의 코드에서 push 메서드는 JavaScript 배열을 사용하여 데이터를 수집하고 관리하는데 사용되는 중요한 메서드입니다. 코드에서 push 메서드는 memberIdPage 배열에 memberid 값을 추가하는 역할을 합니다.
여기서 push 메서드의 역할은 다음과 같습니다:
1. memberIdPage 배열은 빈 배열로 초기화되었습니다.
2. docs 변수에는 Firestore 데이터베이스의 "members" 컬렉션에서 가져온 문서들이 들어 있습니다.
3. docs.forEach()를 사용하여 각 문서를 반복하면서 문서의 데이터를 members 변수에 저장하고, 그 중에서도 memberid 값을 추출합니다.
4. 추출한 memberid 값을 memberIdPage 배열에 push 메서드를 사용하여 추가합니다. 이렇게 하면 배열에 memberid가 하나씩 추가되고, 배열은 각 문서의 memberid 값을 모두 보유하게 됩니다.
즉, push 메서드는 배열에 새로운 요소를 추가하는 데 사용되며, 이 코드에서는 데이터베이스에서 가져온 각 문서의 memberid 값을 배열에 추가하여 나중에 사용할 수 있도록 합니다.
클릭으로 홈화면-방명록-소개페이지 등 페이지이동 코드
$('#visiteBook').click(async function(){
window.location.assign("guestBook.html");
})
$('#vistiteTeam').click(async function(){
window.location.assign("teamIntro.html");
})location.href와 location.assign()은 브라우저에서 페이지 이동을 처리하는 데 사용되는 두 가지 다른 방법입니다. 그들의 주요 차이점은 다음과 같습니다:
- location.href:
• location.href는 브라우저의 현재 창(페이지)의 URL을 변경합니다.
• 이것은 단순히 새로운 URL로 이동하고 싶을 때 사용합니다.
• 예를 들어, 다음과 같이 사용합니다.
window.location.href= "https://www.example.com";
- location.assign():
• location.assign()은 location.href와 비슷하지만, 브라우저의 페이지 히스토리를 관리할 때 유용합니다.
• 이 메서드를 사용하면 뒤로가기 및 앞으로 가기 버튼을 사용하여 페이지 이동 이력을 관리할 수 있습니다.
• 예를 들어, 다음과 같이 사용합니다.
window.location.assign("https://www.example.com");
주요 차이점은 페이지 이동 이력입니다. location.href를 사용하면 페이지 이동 이력이 남지 않고, 뒤로가기 버튼을 눌러도 이전 페이지로 돌아갈 수 없습니다. 반면에 location.assign()을 사용하면 브라우저가 이동 이력을 관리하므로 뒤로가기와 앞으로 가기를 통해 이전 페이지로 돌아갈 수 있습니다.
따라서 페이지 이동을 단순히 수행하려면 location.href를 사용하고, 이력을 관리하면서 페이지를 이동하려면 location.assign()을 사용하는 것이 좋습니다.
async, await
async는 JavaScript에서 비동기 작업을 처리하는데 사용되는 키워드입니다. 비동기 작업은 일반적으로 네트워크 요청, 파일 읽기/쓰기, 데이터베이스 조회 등과 같이 시간이 걸리는 작업을 의미합니다. async 키워드를 함수 앞에 붙이면 해당 함수가 비동기 함수임을 나타내며, 비동기 작업을 보다 쉽게 다룰 수 있게 됩니다.
여기에서 async 함수와 비동기 작업에 대한 주요 내용을 자세히 설명하겠습니다:
- 비동기 함수 (Async Function):
• async 키워드는 함수 정의 앞에 붙입니다. 예를 들어, async function myFunction() { ... }과 같이 사용합니다.
• 비동기 함수 내에서 await 키워드를 사용하여 비동기 작업을 처리합니다.
• 예를 들어, 데이터를 서버에서 가져오는 HTTP 요청은 시간이 걸리는 작업이므로 async 함수 내에서 await를 사용하여 해당 작업을 기다리고 결과를 처리합니다. - await 키워드:
• await는 비동기 함수 내에서 사용되며, 비동기 작업이 완료될 때까지 함수의 실행을 일시 중단합니다.
• 비동기 작업이 완료되면 await 표현식의 결과 값을 반환하고, 함수는 해당 결과를 처리합니다.
• await는 주로 Promise 객체와 함께 사용되며, Promise가 이행(resolve)되면 결과를 반환하고, 거부(reject)되면 예외를 발생시킵니다. - Promise 객체:
• async 함수 내에서 비동기 작업을 다룰 때 주로 Promise 객체를 반환합니다.
• Promise는 비동기 작업의 성공 또는 실패를 나타내며, .then() 및 .catch() 메서드를 사용하여 결과를 처리합니다.
• 예를 들어, HTTP 요청을 수행한 후 데이터를 Promise 객체로 반환하고, .then() 메서드로 데이터를 처리할 수 있습니다. - 비동기 코드의 순서 제어:
• async/await를 사용하면 비동기 코드의 순서를 제어하기가 더 쉬워집니다. 코드는 비동기 작업이 완료되는 순서대로 실행되므로 콜백 지옥과 같은 복잡한 중첩 구조를 피할 수 있습니다.
간단히 말해서, async 및 await를 사용하면 JavaScript에서 비동기 작업을 처리하고 제어하는 데 도움이 되며, 코드의 가독성을 높이고 유지 보수를 쉽게 할 수 있습니다.
await는 코드를 위에서 아래로 순서대로 진행되게끔 만들어준다고 볼 수 있겠다!
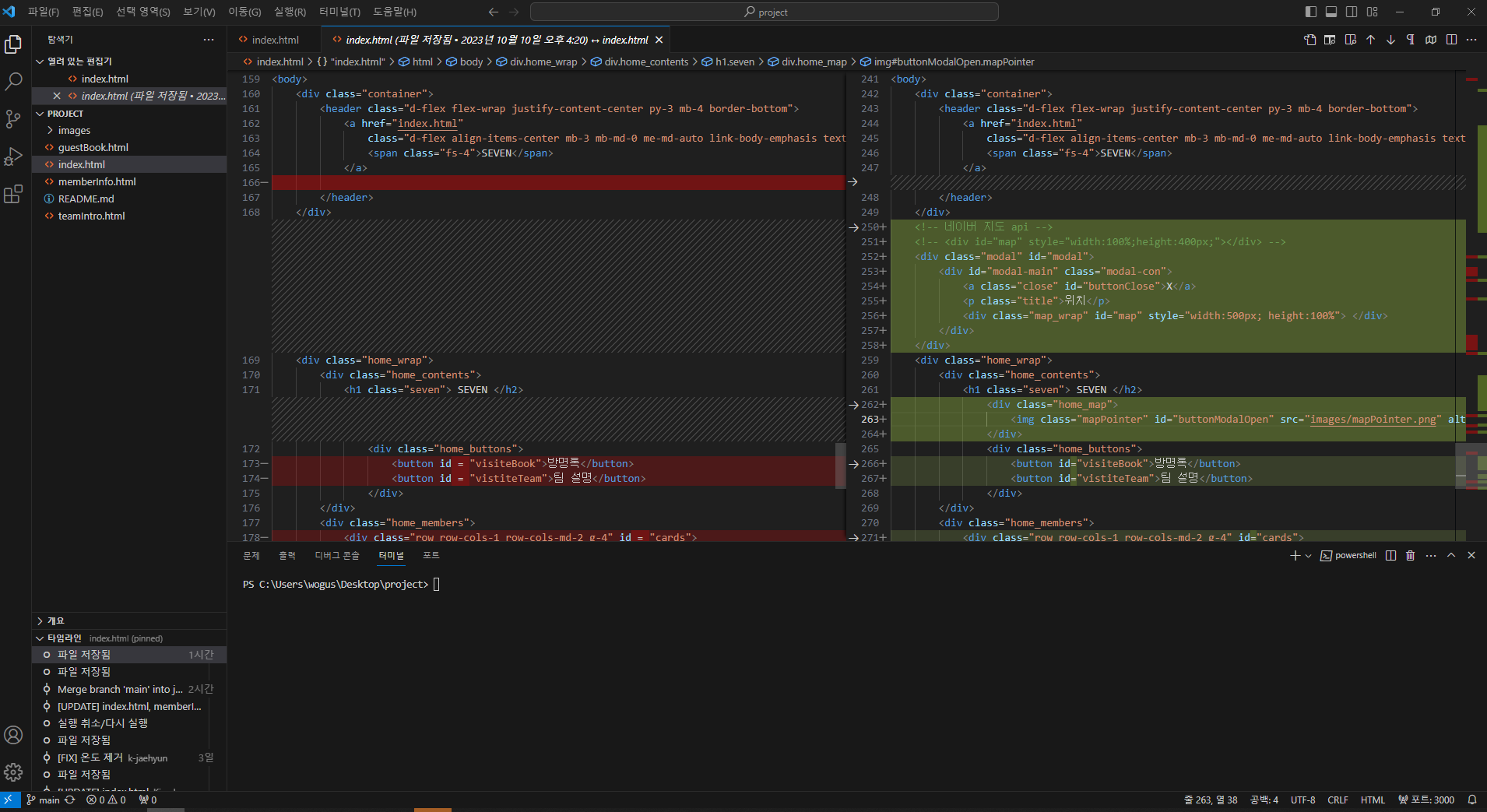
git 사용
git pull origin main 하고
각 파일의 타임라인 열기해서 밑에 타임라인 누르면 왼쪽 오른쪽으로 비교 가능함