js 표현식
표현식은 값으로 평가될 수 있는 문이다.리터럴 표현식10'Hello'식별자 표현식sum (선언이 이미 존재한다고 가정, 변수명 )person.name (객체에 접근)arr0 (배열에 접근)연산자 표현식10+20sum = 30sum !== 10리터럴 사용 : 값을 사용하

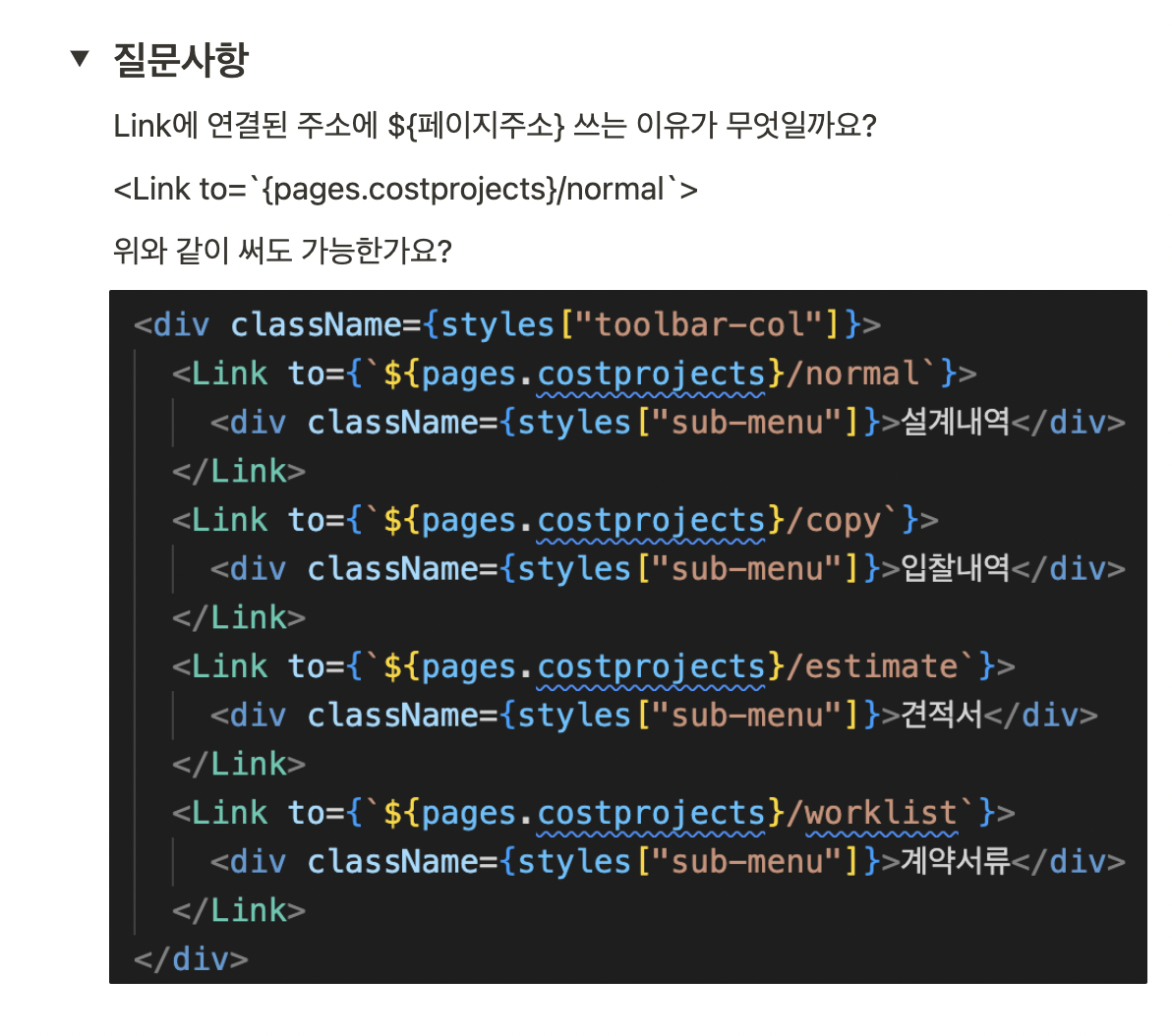
백틱 사용 더이상 헷갈리지 말자!
프로젝트의 코드를 분석하다가백틱의 향연속에서 나는 정신을 차리지 못하였다.동적인 값을 주는건 알겠는데...링크 주소에 백틱에 중괄호 들어가버리고 이래버리니까어질어질JSX랑 백틱이랑 템프릿리터럴이랑 분간이 안되기 시작개발 팀장님이 넘겨준 링크(https://ww
[React] state로 스타일 변경하기
state로 데이터 바인딩만 할 줄 알았지..버튼에 붙여서 스타일 변경하는 것도 가능하다!!codesandboxstatero-seutail-byeongyeonghagi-npjmop?fontsize=14&hidenavigation=1&theme=darkApp.js (부모
[React] useNavigate와 Link to
리액트는 SPA이기 때문에, 하나의 웹 페이지 안에서 여러개의 뷰를 보여줘야 하기 때문에다른 뷰를 보여줄때는 Routing을 해야 한다. Routing을 사용하는 방법에는 useNavigate와 Link 가 있다. useNavigate는 페이지 이동하는 함수를 반환한다
[CSS] 반응형웹의 장단점
질문 : 반응형 웹은 무엇이고 장단점에 대해 설명하세요. (Seciton4 Unit1 Chapter3. 반응형 웹 개념학습)답변반응형 웹 디자인이란 여러 장치의 다양한 특성에 대응하는 하나의 웹 문서 또는 사이트로써 브라우저의 크기(스크린의 크기, 디바이스의 종류)에
[JS] 모듈시스템
개발하는 어플리케이션의 규모가 커지면서 파일을 여러 개로 분리해야 하는 시점이 온다. 이때 분리된 하나의 파일을 모듈이라고 한다. 유지보수가 용이 : 의존성 줄여네임 스페이스화 : 코드의 양이 많아질수록 전역 스코프에 존재하는 변수명이 겹치는 경우가 존개한다. 이때 모
[React] CI/CD
배포 자동화 한 번의 클릭 혹은 명령어 입력을 통해 전체 배포 과정을 자동으로 진행하는 것 시간 절약 휴먼 에러 방지 CI CD 배포 자동화 프레임워크, Vercel
[운영체제] JavaScript의 스레드
질문 : JavaScript는 싱글 스레드입니다. 어떻게 싱글 스레드 방식으로 비동기 호출을 할 수 있는 지에 대해 설명할 수 있나요?질문의 요지답
[React] Class Component와 Function Component
질문 : Class Component와 Function Component의 차이점이 무엇인가요?질문의 요지답
