(참고) MDN Object rototypes
(https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Object_prototypes)
프로토타입이란?
JavaScript Object룰 어딘가에서 다른 어딘가로
상속하기 위한 매커니즘이다.
JavaScript는 프로토타입 기반 언어이다.
JS는 클래스라는 개념이 없다.
그래서 기존의 객체를 복사하여
새로운 객체를 생성하는 프로토타입 기반의 언어이다.
프로토타입기반언어는 객체원형인
프로토타입을 이용해 새로운 객체를 만들어낸다.
=> 자바스크립트의 클래스는 프로토타입을 이용해 구현한 것!
프로로타입 기반 언어의 장점
1) 객체 확장 용이
2) 객체 지향적인 프로그래밍 가능
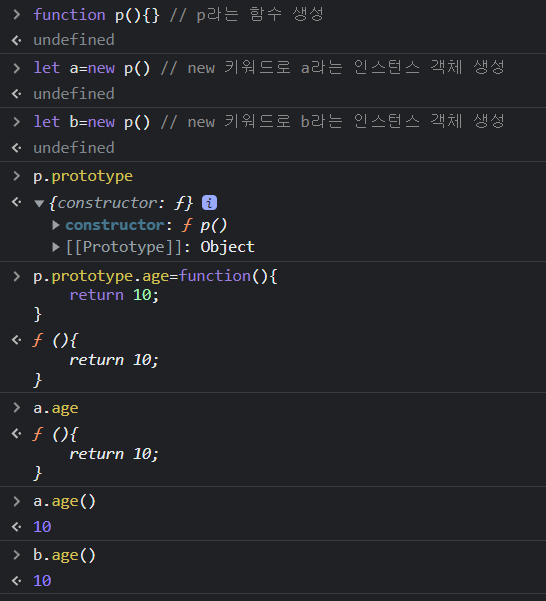
우리가 함수를 정의하고 객체를 만들때, JS 내부에서 벌어지는 일 들
- 함수 선언
-> 함수 내부 prototype 속성 생성 && 동시에 프로토타입객체 생성
-> 프로토타입객체 내 constroctor속성 생성 - 객체만들기
-> 앞으로 해당 함수를 통해 만든 객체는 모두 프로토타입객체를 참조할 수 있음
(접근, 수정 모두 가능)

세세하게 살펴봅시다 레츠고
1. class 함수 정의하기
- JS에서는 함수를 정의하고, 파싱단계에 들어가면 내부적으로 수행되는 작업이 있다. 함수는 prototype속성을 갖고, 동시에 함수이름의 프로토타입 객체가 만들어지며 constroctor속성을 갖는다. 이 두 속성은 상대 함수 및 프로토타입 객체를 가르킨다.
- 함수를 정의했을때 동시에 다른 곳에 생성되는 프로토타입 객체는 다른 객체의 원형이 되는 객체이다. 모든 객체는 프로토 타입에 접근할 수 있다. (체인을 타고 연결)
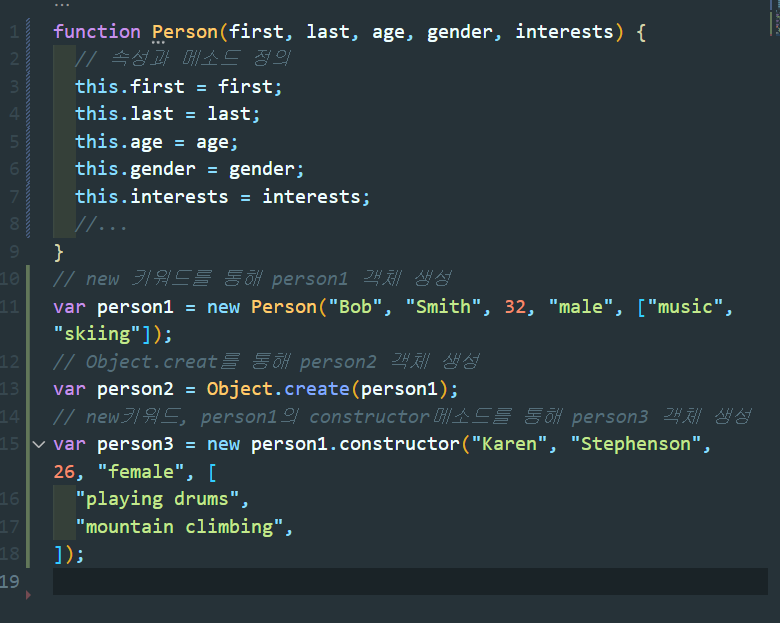
2. 함수를 통해 instance Object 만들기
instance Object 만드는 방법
- new 키워드 사용
- Object.create 메서드 사용
- new 키워드, person1의 constructor 사용
=> 이렇게 생성된 instance Object 는 .protp 속성을 갖고, 이는 객체 원형인 프로토타입 객체를 가르킨다. (체인을 타고 연결)
3. prototype 속성을 사용하여 생성자 함수 수정하기

1. 기존 생성자 함수 밑에 아래 코드 삽입
Person.prototype.farewell = function () {
alert(this.first + " has left the building. Bye for now!");
};- 변경사항 확인하기

=> 코드에 기술한대로 alert창에 name 이름이 바뀐 채 들어간 것을 확인할 수 있다.
이게 가능한 이유? 프로토타입 객체는 모든 인스턴스 객체에서 공유하기 때문에 정의하는 즉시 별도의 갱신 과정 없이 접근이 가능하다.

=> 프로토타입 객체에 속성을 추가,수정,삭제할때는 함수 안의 prototype 속성을 사용해야 한다. 하지만 프로토타입 속성을 읽을때는 함수 안의 prototype속성 또는 객체 이름으로 접근한다.
=> 프로토타입의 메서드에 접근할때 뒤에()를 붙이지 않으면 함수가 실행되지 않고 함수식이 그대로 불려온다.
우리가 정의하지 않은 메서드를 어떻게 사용할 수 있는가?
우리가 흔히 쓰는 배열 관련 메서드들은 이미 Array.prototype에 정의되어있다.
자식 객체에 관련 메서드가 없다면, 부모 객체로, 부모 객체가 없다면 원형 객체로 체인을 타고 올라가 메서드가 있는지 전부 확인해서 메서드가 있다면 사용가능한 것!
따라서 우리가 배열을 만들고 따로 함수를 적어주지 않아도 .length, push() 등의 메서드를 Array.prototype에서 끌어다 쓸 수 있는 것!
컴퓨터 언어 Array.prototype.pop() = 내가 쓰는 언어 arr.pop()
프로토타입 용어 정리
- 프로토타입 : 객체를 만들때 같이 만들어지는 ? 원형 객체
- .prototype : 객체.prototype === 객체's prototype
- .proto : 객체.proto === 객체's prototype
- 클래스, 인스턴스, 프로토타입의 관계 :
클래스를 통해 함수 작성-> 인스턴스 객체 생성-> 인스턴스 객체 생성과 동시에 프로토타입 생성
