쓸때마다 헷갈리는
for of와 for in
헷갈리지 않게 정리 한 번 하고 가자! 레고레고
for of
배열순환
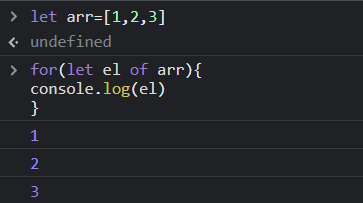
let arr=[1,2,3]
for(let el of arr){
console.log(el) // 1,2,3
}실제 콘솔 예시

for in
객체 순환
- 객체의 키 출력
let obj={a:1}
for(let key in obj){
console.log(key) // 객체의 키 값인 a 출력
}-
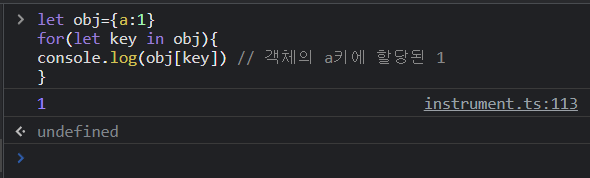
실제 콘솔 예시

-
만약, 속성 키에 할당된 값이 궁금하다면?
let obj={a:1}
for(let key in obj){
console.log(obj[key]) // 객체의 a키에 할당된 1 출력
}- 실제 콘솔 예시