DOM이란?
Document Object Model : 문서 객체 모델
DOM은 구조화된 문서를 객체로 표현하는 방식이다.
JS를 통해서 HTML을 제어하려면 JS가 THML의 문서 방식을 이해해야 하지 않겠는가?
그런데,
우리 한글파일만 보더라도,
워드에서 읽으려고 하면 깨지는 현상이 있다.
JS는 어떤과정을 거쳐서 이런 깨짐 현상을 방지하는가?
바로 DOM을 통해서다.
DOM은 HTML의 문서를 읽고 그 문서를 JS가 읽을 수 있도록 객체화하여 JS에게 전달한다.
따라서 우리는 DOM을 통해 JS에서도 HTML을 마음대로 제어할 수 있다!
그럼, 어떻게 제어하는데?
document 메소드를 이용한다.
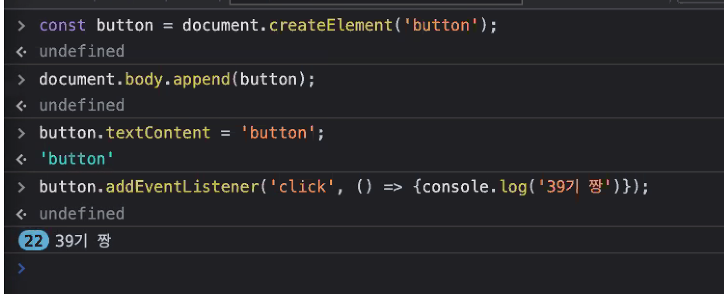
아래 코드를 보자
예를 들어,
JS에서 HTML의 어떤 요소를 선택하고 싶을때는
document.querySelestor('CSS선택자')를 쓰면 된다.
HTML
<div id=box> 나는 박스다 우하하 </div> //id가 box인 div태그JS
let Box=document.querySelector('.box') // HTML내 id가 박스인 태그를 선택한다.
console.log('Box') // <div id=box> 나는 박스다 우하하 </div>
document의 대표적인 메소드
- Creat
1) document.creatElement('만들요소')
ex) document.creatElement('div')
=> <div></div> 요소 생성- Append
1) document.부모요소.append(자식요소) // 부모요소 밑의 자식요소로 추가된다.
ex) document.body.append(Div) // 여기서 Div는 div요소를 변수로 선언한 것으로 가정
=> body안의 자식요소들 중에 맨 아래에 Div가 붙는다.2) 부모요소.appendChild(자식요소) // 위의 실행 결과와 같다.
ex) body.appendChild(Div)- Read
1) document.querySelector('CSS선택자') // CSS선택자를 클래스로 갖는 첫번째 2) document.querySelectorAll('CSS선택자') // CSS선택자를 클래스로 갖는 모든 요소3) document.getElementById(id이름) // id만 가져올 수 있다.- Update
1) 업데이트 해줄 요소이름.classList.add('클래스이름') //CSS꾸미기 위해서 HTML에 class속성을 추가할 때
ex) Div.classList.add('name') //Div요소에'name'이라는 클래스 속성이 추가한다.
=> <div class='name'> </div> - Delete
1) 요소.remove() // 삭제하려는 요소가 하나일때
ex) Div.remove() // Div 요소 삭제2) document.querySelector('부모요소').innerHTML="" // 부모요소에 innerHTML을 모두 초기화하여 여러개 삭제 가능
ex) document.querySelector('#container').innerHTML="" //id가 container인 요소의 innerHTML을 모두 초기화(=삭제)한다. - 그 외의 메소드
1) 요소.setAttribute('name','value') // 요소의 속성에 이름, 값을 추가해주겠다.
2) 요소.removeAttribute('속성') // 요소의 속성중 속성이름을 제거하겠다.- DOM을 활용하여 HTML 에 요소 생성 및 제어하는 예시