웹 접근성이란?
어떤 사람이든 웹을 통해 제공되는 정보에 동등하게 접근할 수 있도록 보장한다.
웹 접근성 향상해야하는 이유
2008년 4월 11일부터 시행된 장애인 차별 금지 및 권리 구제 등에 관한 법률에 의거해 현재 모든 공공기관과 법인의 웹 사이트는 웹 접근성을 의무적으로 갖추도록 강제성이 부여되었음
한국의 웹 접근성 실태
2021년 기준, 일반 국민의 정보화 수준을 100이라고 할 때, 장애인, 고령층 등 디지털 취약 계층의 정보화 지수는 75.4점이었고, 우리나라 웹 사이트들의 웹 접근성 평균 점수는 100점 만점에 60.8점이었음
ex ) 우리나라 웹 사이트 중 웹 접근성이 갖춰지지 않은 예시
시력이 안 좋은 경우 화면의 텍스트를 음성으로 읽어주는 스크린 리더를 사용하는 경우가 많음, 그런데 이미지에 들어있는 글자의 경우는 스크린 리더가 인식할 수 없어 음성으로 읽어줄 수 없다.
웹 접근성 지침
'W3C의 웹접근성 권고안 WCAG 2.0'을 한국 실정에 맞테 수정한 한국형 웹 콘텐즈 접근성 지침 2.1
- 인식의 용이성 : 모든 콘텐츠는 사용자가 인식할 수 있어야
- 운용의 용이성 : 사용자의 인터페이스 구성요소는 사용자가 조작할 수 있어야
- 이해의 용이성 : 콘텐츠는 이해할 수 있어야
- 견고성 : 웹 콘텐츠는 미래의 기술로도 접근할 수 있어야
웹 접근성 향상 방법?
✅ 인식의 용이성
- img의 alt 속성 이용하기
<img src="이미지 주소" alt="대체 텍스트" />- vedio 요소 안쪽에 track요소 사용하여 자막 파일 불러오기
<video ... >
<track src="자막.vtt" kind="captions" />
</video>-
콘텐츠 테두리, 레이블 설정하기

-
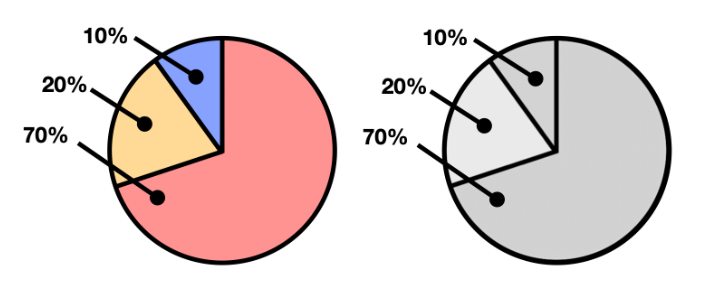
명도 대비 확실히

-
자동 재생 금지
: 불가피하게 제공해야 하는 경우, esc눌러 정지할 수 있게 구현하기
✅ 운용의 용이성
-
키보드 사용 보장
: 모든 기능은 키보드만으로 사용할 수 있어야 한다.
키보드 조작시 빠져나오지 못하는 경우가 없도록 주의
-
응답 시간 조절
: 가능하면 시간 제한이 있는 콘텐츠를 넣지 않는 것이 좋지만, 꼭 넣어야 하는 상황에서는 (1) 충분한 시간, (2) 종료 안내, (3) 조절 수단을 제공해야 한다. -
반짝임과 번쩍임 사용 제한
: 초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다. -
반복 영역 건너뛰기
: 가장 앞에 건너 뛰기 링크 제공, 메뉴를 필요할 때만 열 수 있도록 만들기 -
제목 제공
✅ 이해의 용이성
- 기본 언어 표시
<html lang="ko">- 사용자 요구에 따른 실행
1) 링크 요소에 title 속성으로 새창 작성하기
2) 레이블 제공<a href="..." title="새 창">페이지</a>(X) <input type="text" placeholder="아이디" /> (O) <input type="text" title="아이디" placeholder="아이디" /> (O) <input type="text" aria-label="아이디" placeholder="아이디" /> - 오류 정정
: 작성 중, 혹은 제출시 오류가 발생했을 때 입력했던 내용이 유지되도록!
✅ 견고성
- 마크업 오류방지
(X) <div><span></div></span>
(O) <div><span></span></div>