
자바스크립트 코드 실행환경 만들기
첫번째 소개시켜드릴 방법은 vscode를 통한 실행환경 만들기 입니다. 저는 다양한 웹관련 작업을 진행할 때, vscode IDE를 사용하는데 이를 통해서 자바스크립트 알고리즘 문제풀이가 가능하여 사용하곤 합니다.
vscode에는 node.js 런타임 디버깅 지원기능이 내장되어 있어 간편하게 디버깅할 수 있습니다.
디버깅기능을 사용하기 위해서는 먼저 node.js가 설치되어 있어야 합니다.
(설치 링크: node.js)

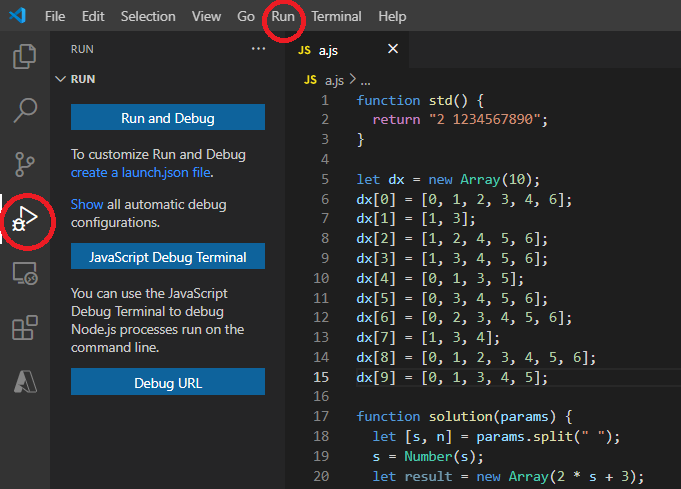
디버깅 버튼을 눌러 디버깅페이지로 와서 Run and Debug를 클릭합니다.

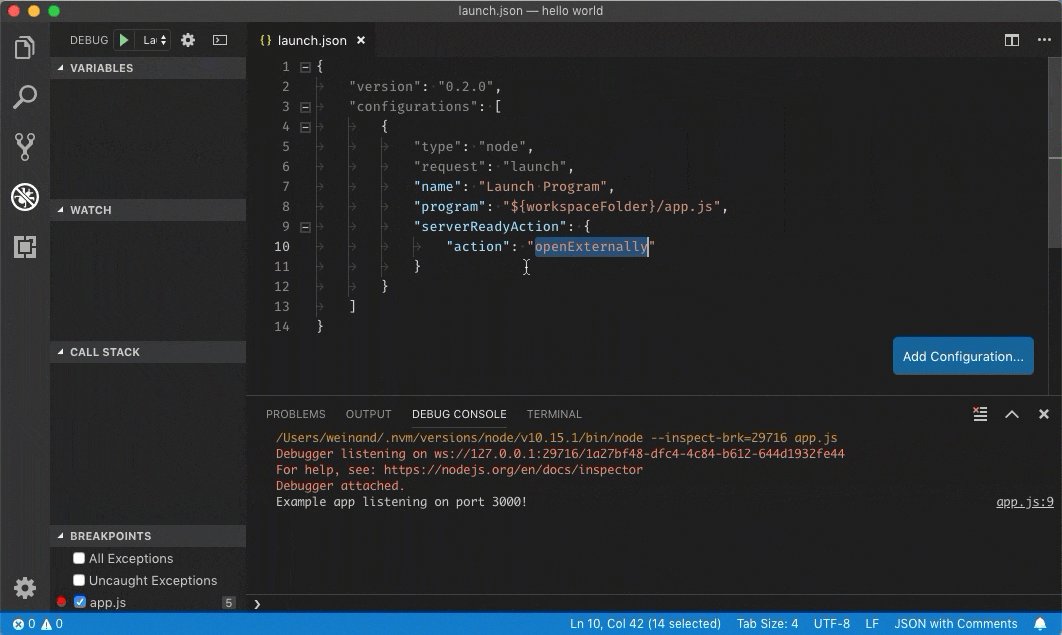
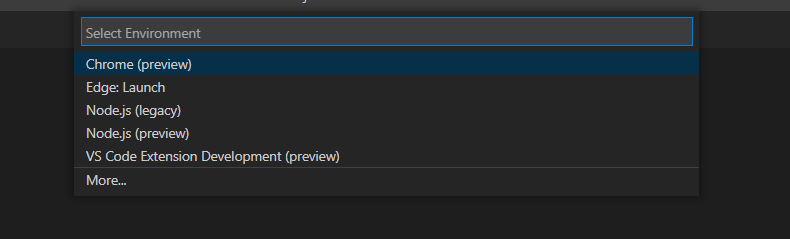
이것저것 많이 깔려잇으면 이런페이지가 뜨는데 Node.js(preview)를 선택합니다

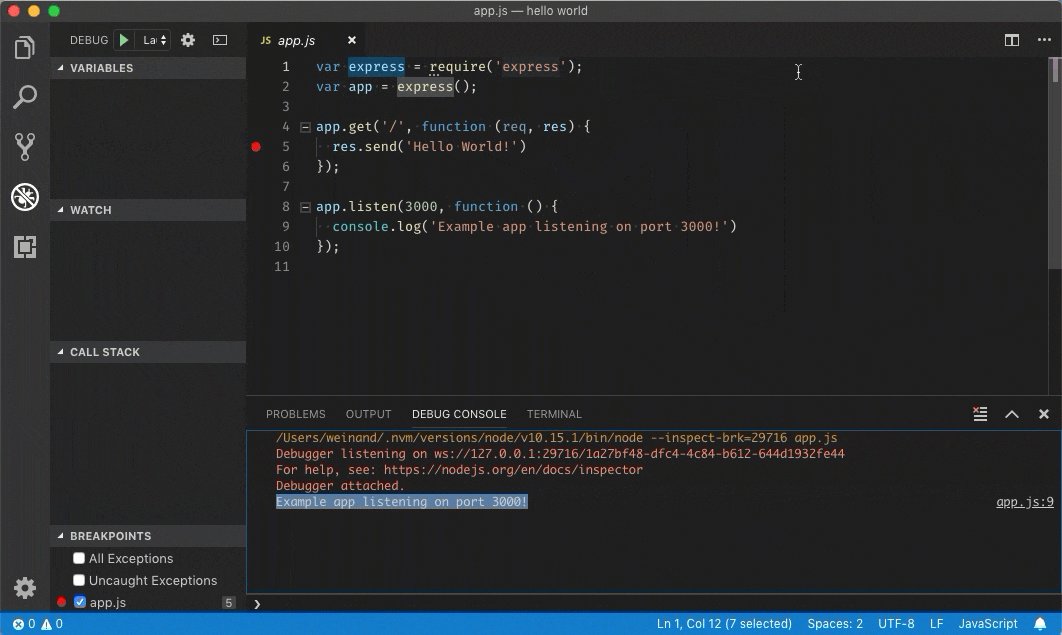
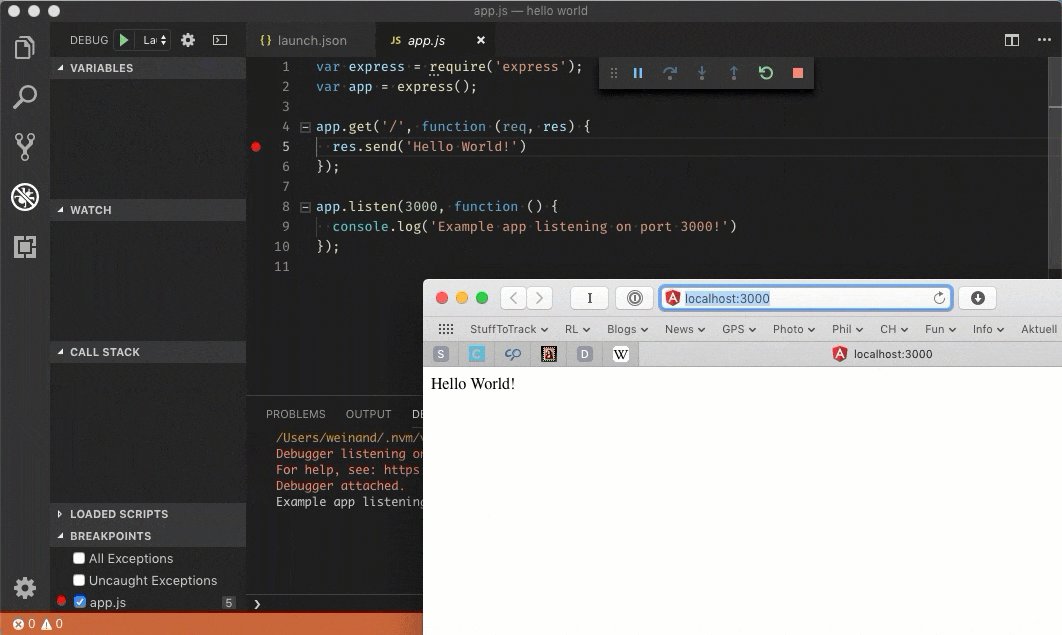
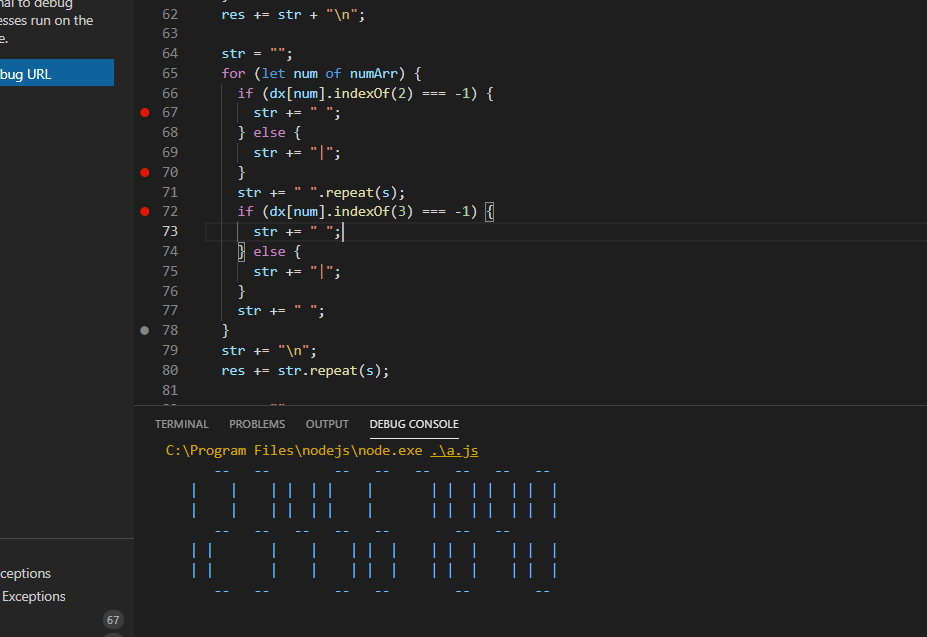
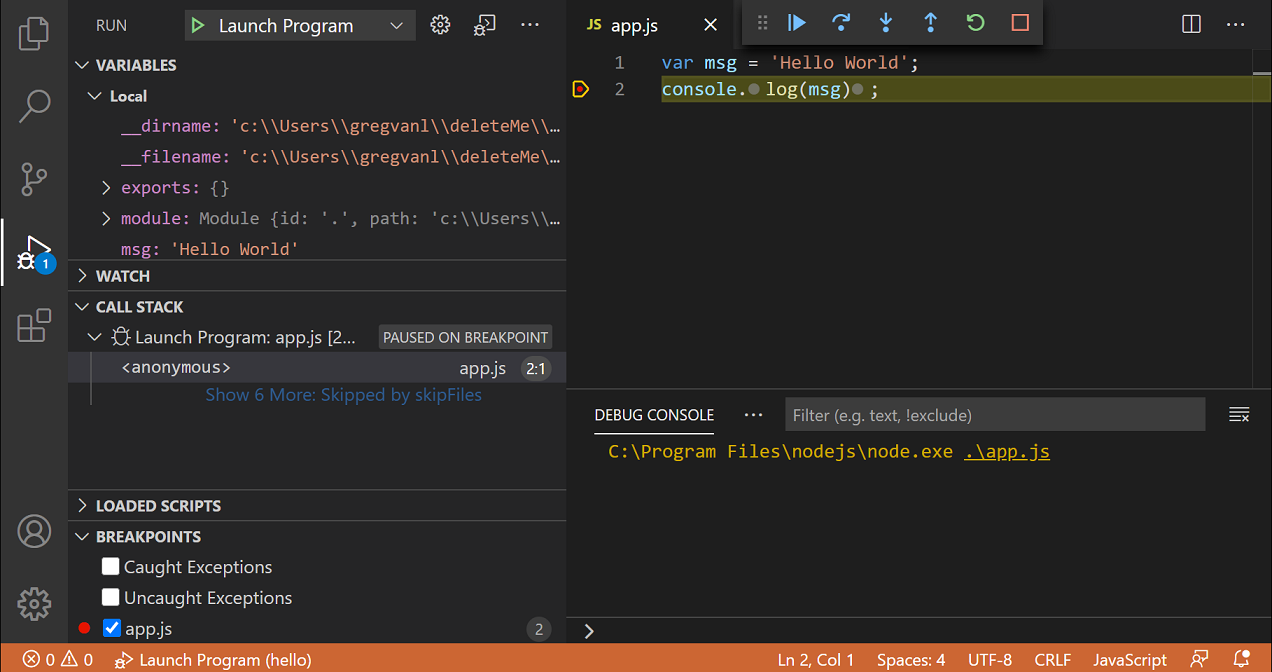
빨간점으로 중단점을 놓아서 디버깅하거나 콘솔을 결과값을 볼 수 있습니다.

또한 다양한 단축키나 console에 변수명을 검색하여 실시간 값을 확인해 볼수 있습니다.
단축키

- 계속/일시중지 F5
- 단위실행 F10
- 단계정보 F11
- 단계출력 shift+F11
- 다시시작 ctrl+shift+F5
- 중지 shift+F5
참고사이트 vscodetutorial
