
[링크]
https://programmers.co.kr/learn/courses/30/lessons/12987?language=javascript
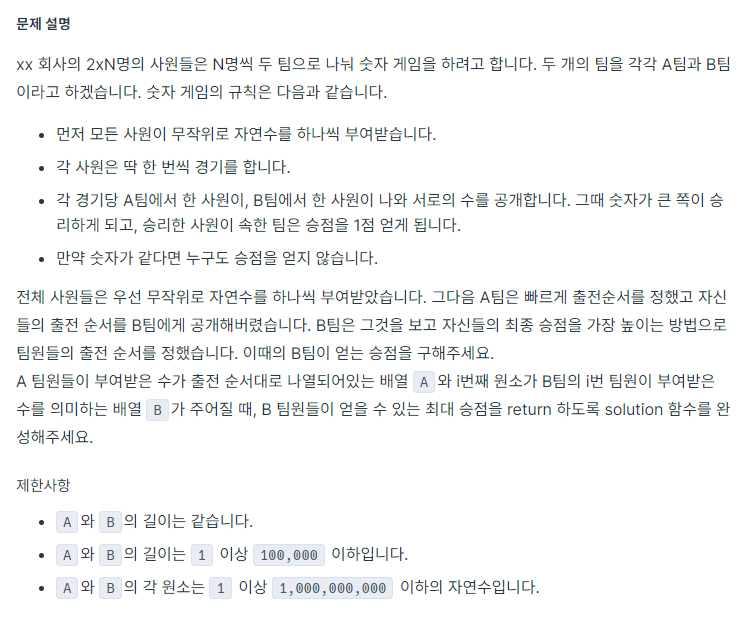
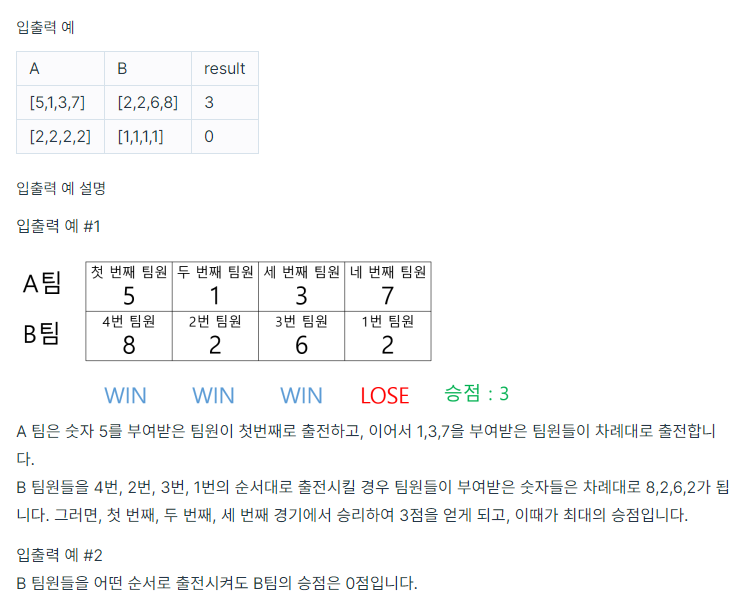
[문제]
[풀이]
B가 A를 최대한의 승률로 이기기 위해서는 최소한의 격차로 계속 승리를 해야합니다. 정렬된 A와 B를 작은 숫자부터 비교해 가며 몇가지 규칙을 설정해 놓았습니다. 핵심은 반복문에서 비교하기위한 A[l], B[r] 로 A의 인덱스와 B의 인덱스를 따로 관리해야 하는 것 입니다.
- A[l] >= B의 최대값 인 경우, 뒤에숫자들은 결국 모두 지게되어있기 때문에 반복문을 종료시킵니다.
- A[l] >= B[r] 의 경우(r은 중간값), r을 증가시켜 A[l] < B[r] 조건을 만족키킬 때까지 r을 증가시킵니다.
- A[l] < B[r] 인 경우, l과 r을 각각 증가 시킵니다.
- 처음에는 l과 r을 따로 관리하지 않고 B.splice(), B.shift()으로 배열을 계속 관리하니 정답은 맞아도 효율성 부분에서 0점을 맞았습니다.
[성공풀이]
function solution(A, B) {
var answer = 0;
A.sort((a, b) => a - b)
B.sort((a, b) => a - b)
// console.log(A,B)
var right = 0
for (var i in A) {
// console.log('h',A,B)
if (right >= B.length) return answer
if (A[i] >= B[right] && A[i] < B[B.length - 1]) {
for (var r = right; r < B.length; r++) {
if (A[i] < B[r]) {
answer++
right = r + 1
break
}
}
}
else if (A[i] >= B[B.length - 1]) {
return answer
}
else {
answer++
right++
}
}
return answer;
}[피드백]
저번 부터 arr을 정렬할 때, 숫자의 정렬에서 실수를 몇번 하였습니다. default sort가 문자열 비교이기 때문에 2>10으로 정렬을 합니다
a=[1,2,3,10,12]
a.sort()
// 1,10,12,2,3
a.sort((x,y)=>x-y)
// 1,2,3,10,12
2>10
//false
"2">"10"
//true