
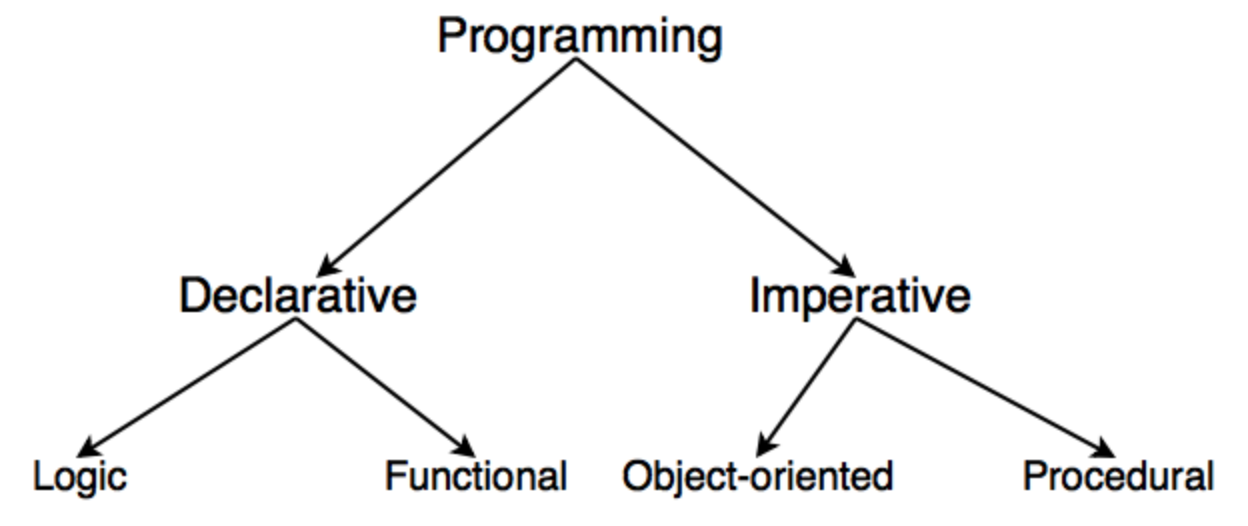
프로그래밍에는 명령형 프로그래밍과 선언형 프로그래밍으로 구별할 수 있습니다.
명령형 프로그래밍은 프로그래밍을 할 때 어떻게(How)에 집중하는 것을 말하며, 선언형 프로그래밍은 무엇(What)에 집중하여 프로그래밍을 하는 것을 말합니다.
예를 들어 택시를 타고 집으로 돌아가는 과정을 명령형 프로그래밍으로 설명하면 “첫 번째 사거리에서 우회전하고 삼거리가 나올 때까지 직진한 후, 삼거리에서 좌회전하면 우리 집입니다”와 같이 어떻게 집으로 돌아가는지에 집중하여 설명합니다. 하지만, 선언형 프로그래밍으로 이 과정을 설명하면 “우리 집은 XXX번지 입니다”와 같이 집이라는 어떤 것에 집중하여 설명하게 됩니다.
라이브러리나 프레임워크 등을 사용하여 비선언형적인 부분을 캡슐화함으로써 명령형 프로그래밍 언어로 선언형 프로그래밍을 할 수 있습니다. 리액트에서는 특히 JSX를 사용하기 때문에 선언형 프로그래밍을 더욱 활용하고 있음을 알 수 있습니다.
절차형 프로그래밍(imperative programming)
- 쉽게 설명하자면 : 순서대로 구조화 해서 코드를 짜는 것
- 자세히 설명하자면: 어떤 방법(How)으로 할것인지, 알고리즘을 명시하지만 목표는 명시하지 않는다.
function double (arr) {
let result = [];
for (let i=0; i<arr.length; i++) {
result.push(arr[i] * 2)
}
return (result);
}배열 요소 하나하나에 접근, 계산하는 방법을 구현하고 있다.
선언형 프로그래밍(declarative programming)
- 쉽게 설명하자면 : 생각나는 대로 코드를 짜는 것
- 자세히 설명하자면 : 무엇인가(What)를 작업, 제어 흐름을 설명하지 않고 계산 논리에 집중하는 프로그래밍 패러다임이다.
function double (arr) {
return (arr.map(x => x * 2));
}선언형 방식은 map()이라는 함수가 어떻게 작동되는지 알 필요없이,
무엇을 원하는지에 중점을 두는 방식이다.
장점: 작업에 대한 깊은 이해가 없어도 수행이 가능하다.
- 어떻게 가능하냐 ?
IaC등 인프라를 통해서 이해해 가면서 할 수 있다.
쉽게 말하자면, 요즘은 너무 변화가 빠르기 때문에 개발자들이 모든 아키텍쳐를 이해하기가 쉽지 않다. 구조화 시켜주고 순서대로 만들어주는것은 , 인프라의 프로바이더를 통해서 해주고, 우리는 거기에 머가 있는지만 생각해서 생각해는 것?? 이런식으로 이해를 하였다.
- 알아 둬야 할것
코드형 인프라(Infrastructure as Code, IaC)는 수동 프로세스가 아닌 코드를 통해 인프라를 관리하고 프로비저닝하는 것을 말합니다.
IaC에 관련해서 이해하려면... 더 알아봐야 할듯 ....
프로바이더 / API 등등 도 공부를 해야 될것 같다..
출처
(1) https://egas.tistory.com/2
(2) https://www.youtube.com/watch?v=wgBnRza2PgA
(3) https://dev-yakuza.posstree.com/ko/react/create-react-app/react/

안녕하세요 :)
잘못된 정보가 있어서 댓글 남깁니다.
절차형 프로그래밍(imperative programming)
-> 명령형 프로그래밍(imperative programming)
으로 수정해야할 것 같습니다.
절차형은 procedural 입니다. 감사합니다.