
-
배열
-
배열의 갯수를 알아보는 방법: arr.length;
-
빈 배열 설정 : [];
-
배열 타입 확인 하는법 : ArrayisArray // true or false;
-
배열 추가 제거 복사하는 법
-
arr[x] = y; // x index에 y값에 추가한다.
let arr = [1, 2, 3] arr[3] = 5; console.log(arr) // [1, 2, 3, 5] -
push pop unshift shift
관련 TIL -
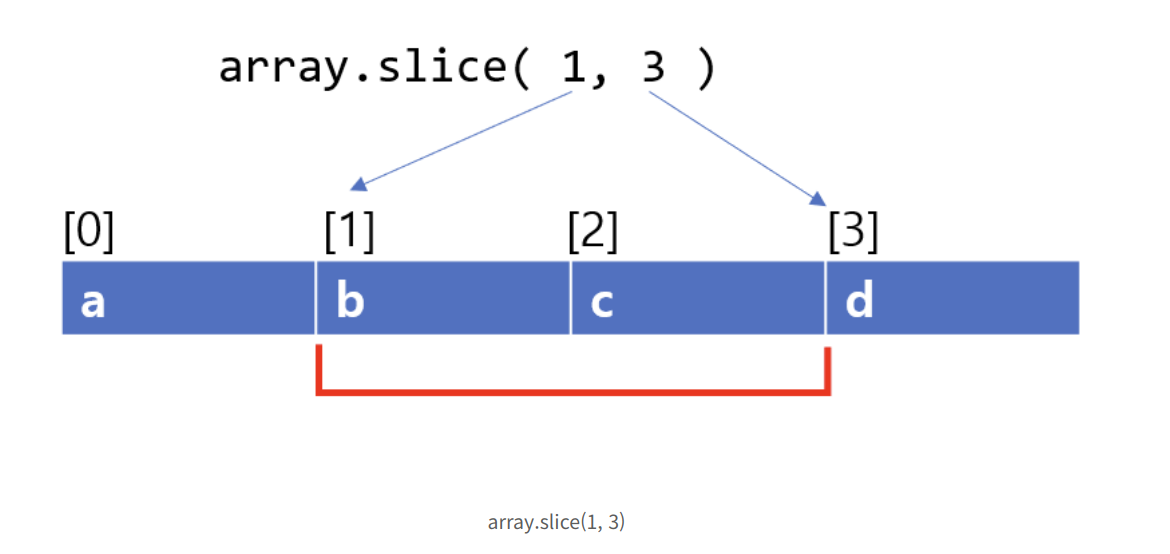
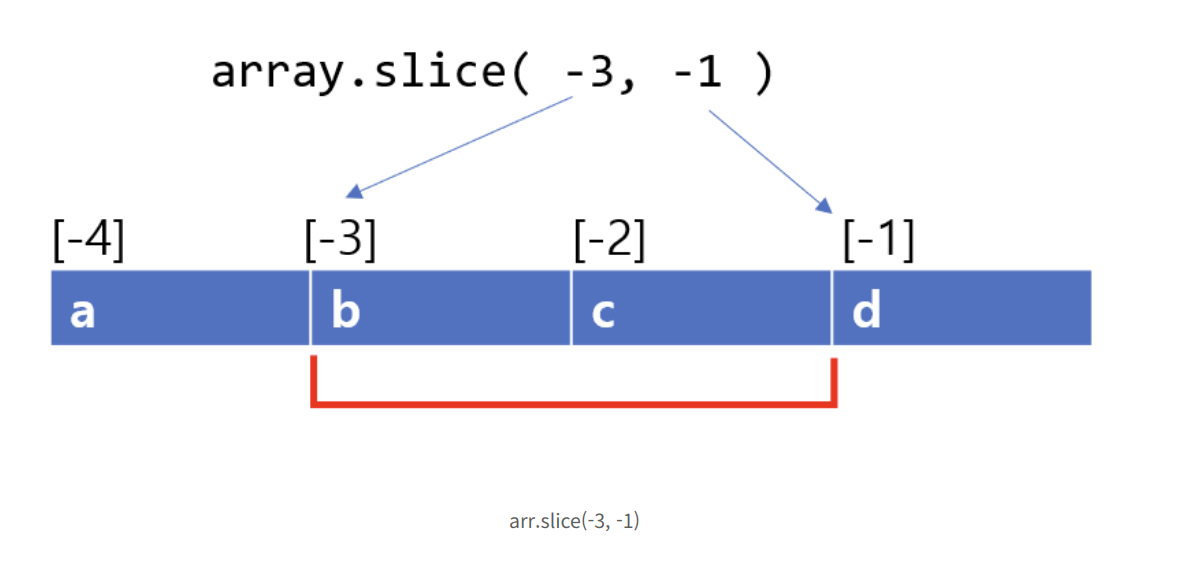
arr.slice([begin[, end]])
매개 변수가 양수 일때
(앞에서 index '0' 부터 시작한다.)

매개 변수가 음수 일때
(뒤에서 부터 '-1'로 시작 됩니다.)

원본을 복사하는 방법
arr.slice(0) or arr.slice()
-
-
배열을 함수의 인자로 전달할 경우, reference가 전달됩니다.
const arr = ['zero', 'one', 'two', 'three', 'four', 'five']; function passedByReference(refArr) { refArr[1] = 'changed in function'; } passedByReference(arr); console.log(arr) // (6) ["zero", "changed in function", "two", "three", "four", "five"] -
arr을 새로운 변수에 할당할경우 주소를 할당하지만 , slice로 복사할경우 새로운 같은 배열이 설정된다.
const arr = ['zero', 'one', 'two', 'three', 'four', 'five']; const assignedArr = arr; assignedArr[5] = 'changed in assignedArr'; expect(arr[5]).to.equal('changed in assignedArr'); // 주소를 할당해서 원본이 변한다. const copiedArr = arr.slice(); copiedArr[3] = 'changed in copiedArr'; expect(arr[3]).to.equal('three');// 새로운 주소로 복사해서 원본이 변하지 않는다.
-
