
Achievement Goals
- SPA(Single-Page Application) 개념을 이해하고 설명할 수 있다.
- SPA의 장, 단점에 대해 이해하고 설명할 수 있다.
- 와이어프레임을 보고 어느 부분을 컴포넌트로 구분할 지 스스로 정할 수 있다.
Spa(Single page application)의 등장 배경과 개념
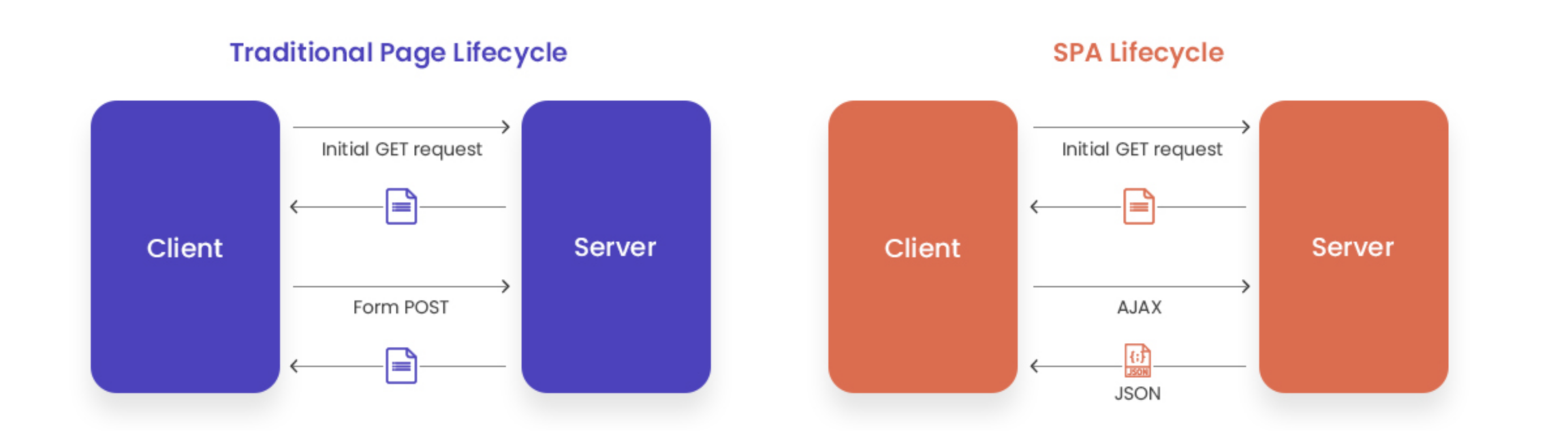
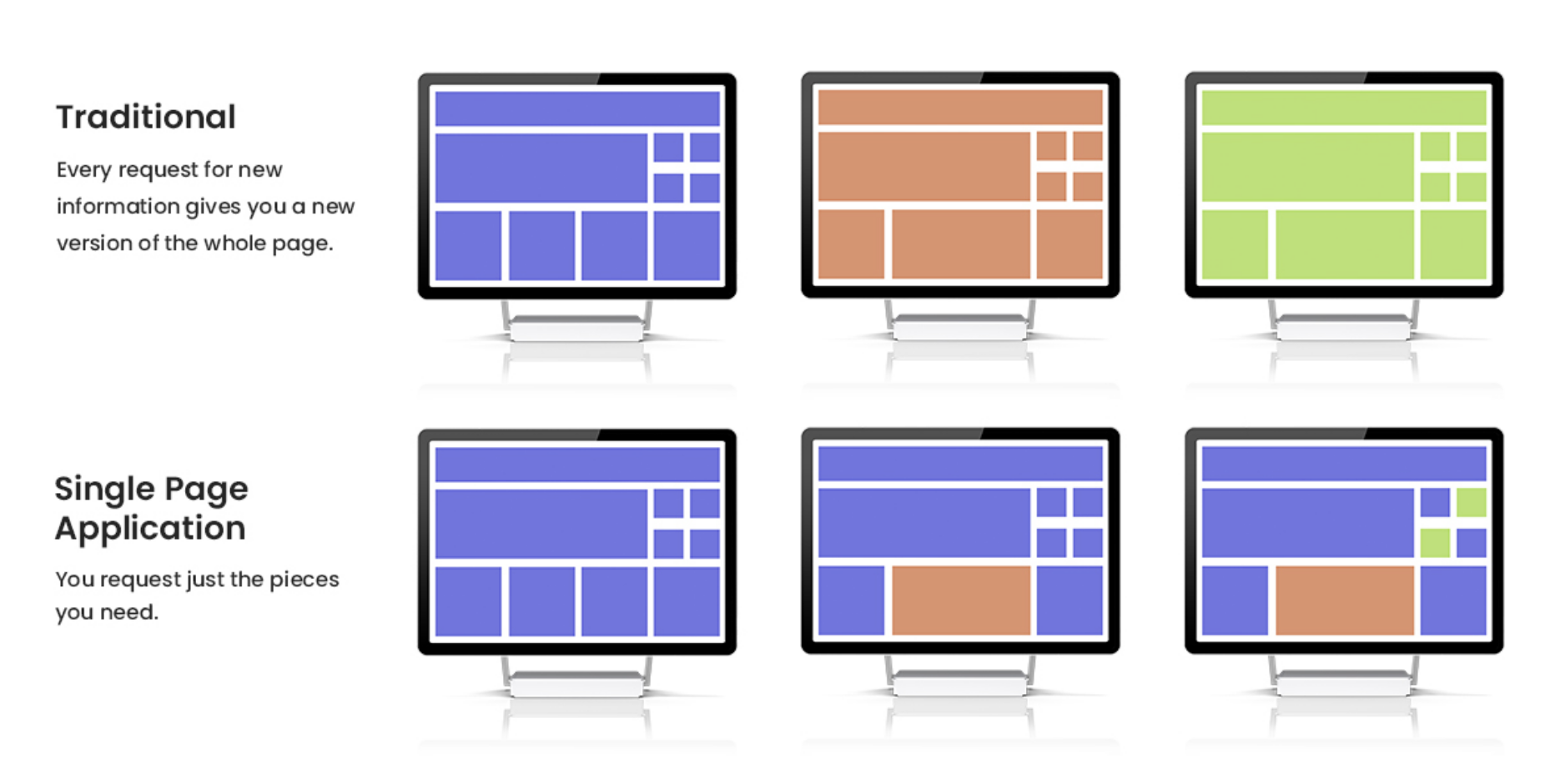
- Traditional: 과거에는 페이지 이동시 페이지 전체를 바꿔서 보여줘야 했습니다. (html 파일 전체)
- SPA : SPA는 Menu와 Footer와 같이 페이지 전환 전후에 중복되는 부분은 새로 불러오지 않습니다.


- SPA 등장 이유 : Tradional 사용자와 상호작용이 많아지면서, 중복된요소를 반복해서 나타내면서 트래픽 증가!!!
1990년대 후반에 HTML 문서 전체가 아닌, 업데이트에 필요한 데이터만 서버에서 전달받아 이 데이터를 JavaScript가 동적으로 HTML 요소를 생성해서 화면에 보여주는 방식이 개발되어 사용되기 시작하였습니다.
2000년대 중반부터 이러한 개발 방식을 이용한 웹 애플리케이션이 보편화 되었으며, 이것이 우리가 지금 배우고 있는 싱글 페이지 애플리케이션, 즉 SPA 입니다.
Spa의 장단점
-
장점
- Quick Loading Time: 전체 페이지가 아니라 필요한 부분의 데이터만 받아서 화면에 업데이트 하기 떄문에, 사용자하고 인터렉션이 빠릅니다.
- Good Caching Abilities: 서버 과부하 문제가 현저하게 줄어듭니다.
- Improved User Experience: 전체 페이지를 렌더링 할 필요가 없기 때문에, 더 나은 유저 경험을 제공합니다.
-
단점
-
SPA 경우 JavaScript 파일의 크기가 큽니다. 이 때문에, JavaScript 파일을 기다리는 시간으로 인해 첫 화면 로딩 시간이 길어집니다.
-
검색 엔진 최적화가 좋지 않습니다.
검색엔진 최적화란 구글이나 네이버같은 검색엔진이 자료를 수집하기 좋도록 웹 페이지를 구성하는 것을 뜻합니다.
여기서 검색 엔진의 작동 방식을 잠깐 알아보면, 검색 로봇이 웹 페이지에 있는 정보를 수집하고 분석해서 그 결과값에 인덱스를 만들어 보관하고 있다가 사용자가 검색어를 입력하면 보관하고 있던 인덱스에서 검색어와 가장 연관성이 높은 웹 페이지들을 순서대로 보여주는 방식으로 작동합니다.
검색 로봇은 자료를 수집할 때에 웹 페이지의 URL은 물론이고 HTML 문서 내의 각종 태그나 링크 등을 분석합니다. SPA는 HTML이 거의 비어있다 보니 검색 로봇이 충분한 자료를 수집하지 못합니다.
-
Spa 사용하는 세계적 기업

출처
(1) https://www.excellentwebworld.com/what-is-a-single-page-application/
(2) 코드스테이츠
