
React Intro
Achievement Goals
-
React의 3가지 특징에 대해서 이해하고, 설명할 수 있다.
-
JSX가 왜 명시적인지 이해하고, 바르게 작성할 수 있다.
-
React 컴포넌트(React Component)의 필요성에 대해서 이해하고, 설명할 수 있다.
-
create-react-app 으로 간단한 개발용 React 앱을 실행할 수 있다.
-
React는 무엇인가 ?
리액트는 프론트개발을 위한 javascript 오픈소스 라이브러리 입니다.

-
React의 3가지 특징

선언형
리액트는 한 페이지를 보여주기 위해 HTML/CSS/JS로 나눠서 적기보다는 하나의 파일에 명시적으로 작성할수 있는 JSX를 활용한 선언형 프로그래밍
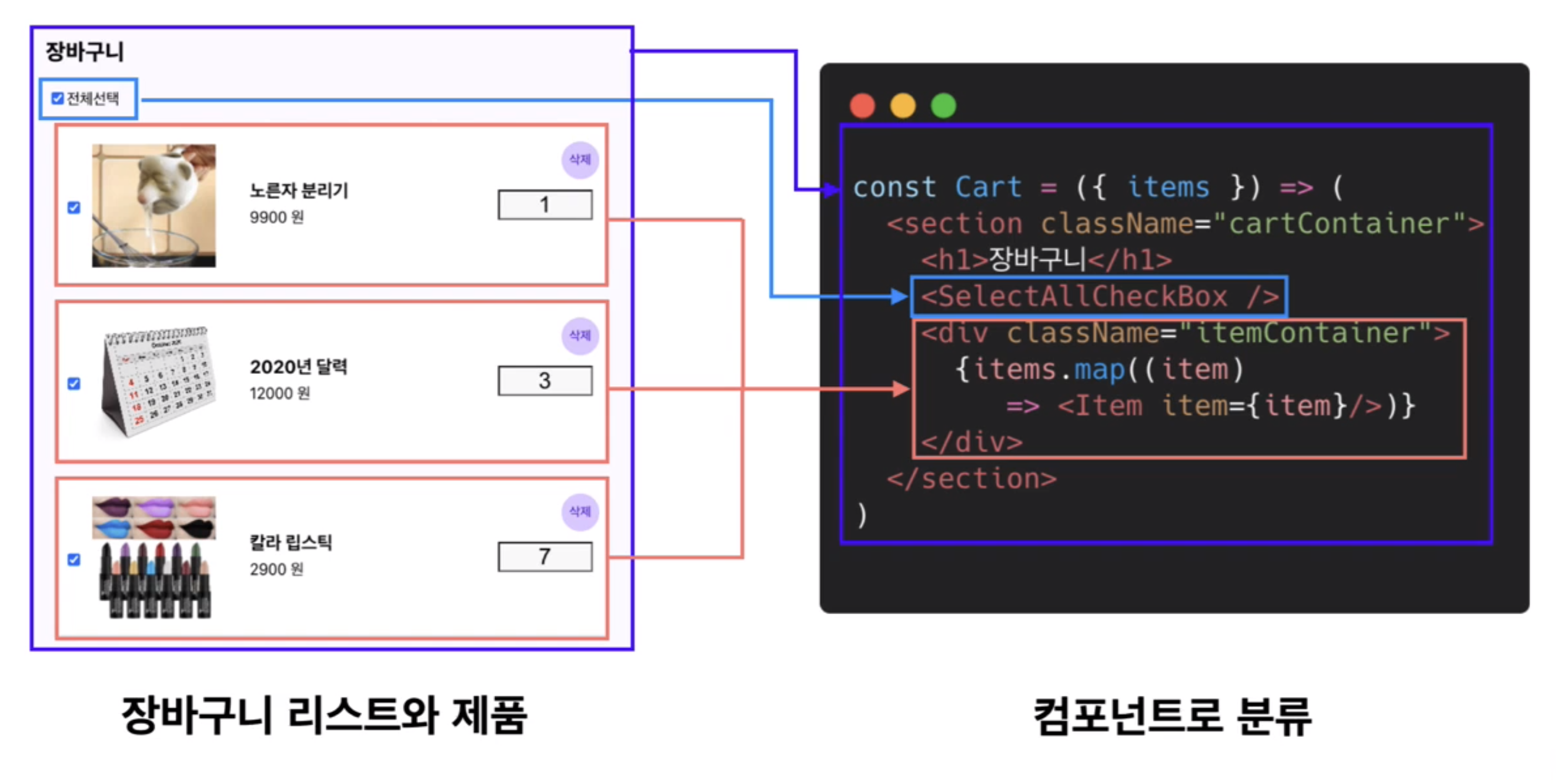
컴포넌트 기반(Component-Based)
리액트는 하나의 기능 구현을 위해 여러종류의 코드를 묶어둔 컴포넌트를 기반으로 개발한다.
독립적이고 분리가 가능하며, 기능자체에 집중해서 개발이 가능하다.

범용성
리액트는 javascript 프로젝트 어디에든 유연하게 적용될수 있다.
Jsx
-
jsx(JavaScript XML)란 무엇인가 ?
React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법입니다.
이 문법을 이용해서 우리는 React 엘리먼트를 만들 수 있습니다. -
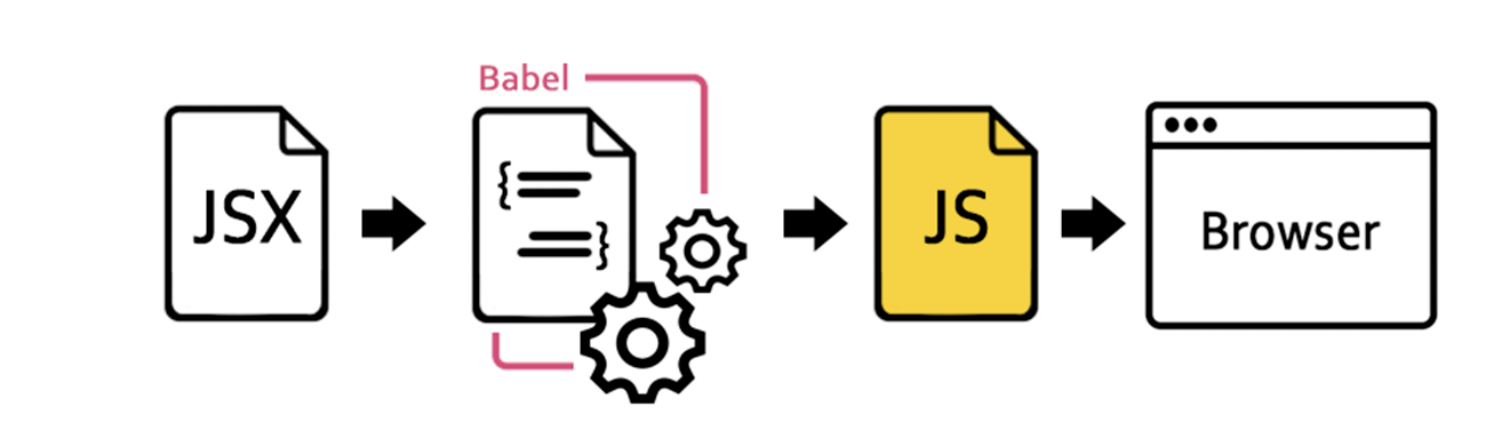
Babel은 무엇인가?

JSX는 바로 브라우저가 이해할 수 있는 JavaScript 코드로 변환을 해주어야 합니다.
이때 이용하는 것이 바로 “Babel”입니다. Babel은 JSX를 브라우저가 이해할 수 있는 JavaScript로 컴파일합니다. 컴파일 후, JavaScript를 브라우저가 읽고 화면에 렌더링할 수 있습니다.
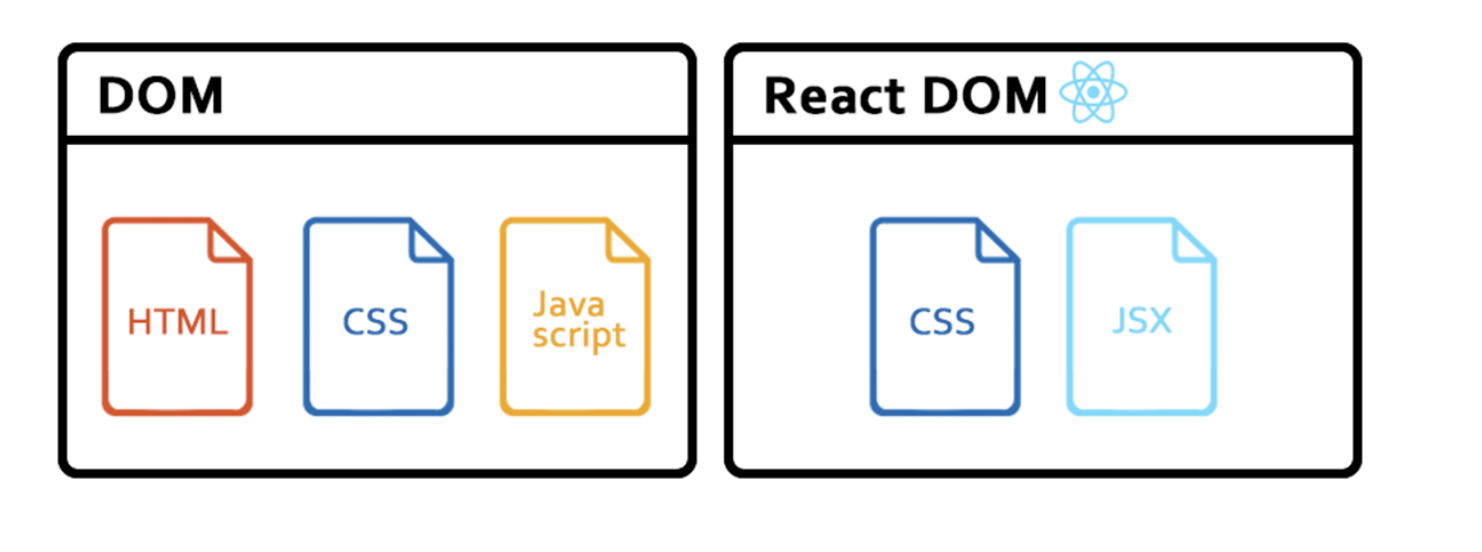
DOM & React jsx

React에서는 DOM과 다르게 CSS, JSX 문법만을 가지고 웹 애플리케이션을 개발할 수 있습니다.
JSX를 사용하면 JavaScript만으로 마크업(markup) 형태의 코드를 작성하여 DOM에 배치할 수 있습니다.
(* JSX는 HTML이 아닙니다. 그래서 Babel을 이용해 컴파일을 하는 과정이 필요합니다.)
왜 jsx를 써야 할까 ?

DOM 코드보다 명시적으로 코드를 작성할 수 있습니다.
React를 jsx없이 사용할수는 있다. / 하지만 코드가 복잡해지고 가독성이 떨어집니다.
import React from "react";
import "./styles.css";
function App() {
const user = {
firstName: "React",
lastName: "JSX Activity"
};
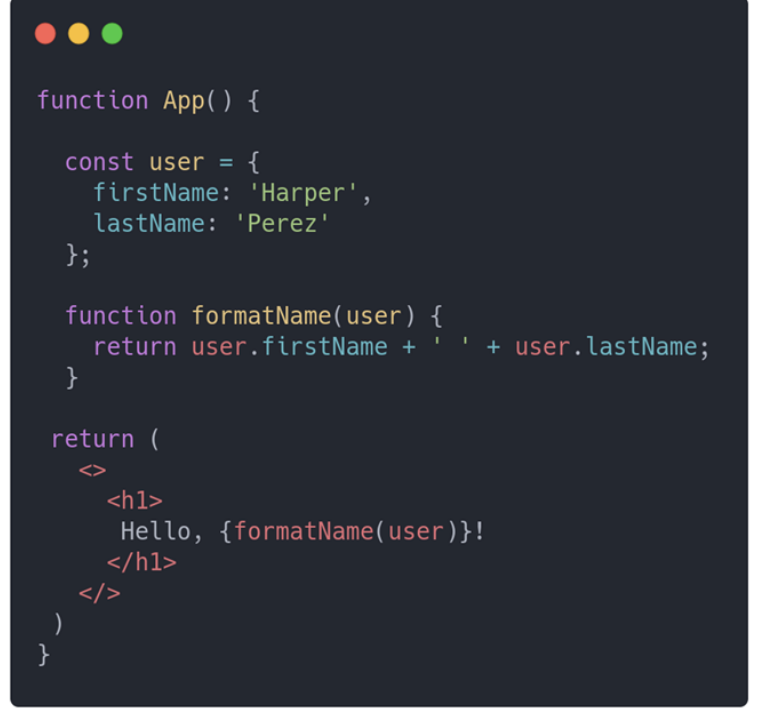
function formatName(user) {
return user.firstName + " " + user.lastName;
}
// JSX 없이 활용한 React
return React.createElement("h1", null, `Hello, ${formatName(user)}!`);
//JSX 를 활용한 React
return <h1>Hello, {formatName(user)}!</h1>;
}
export default App;Jsx 활용
-
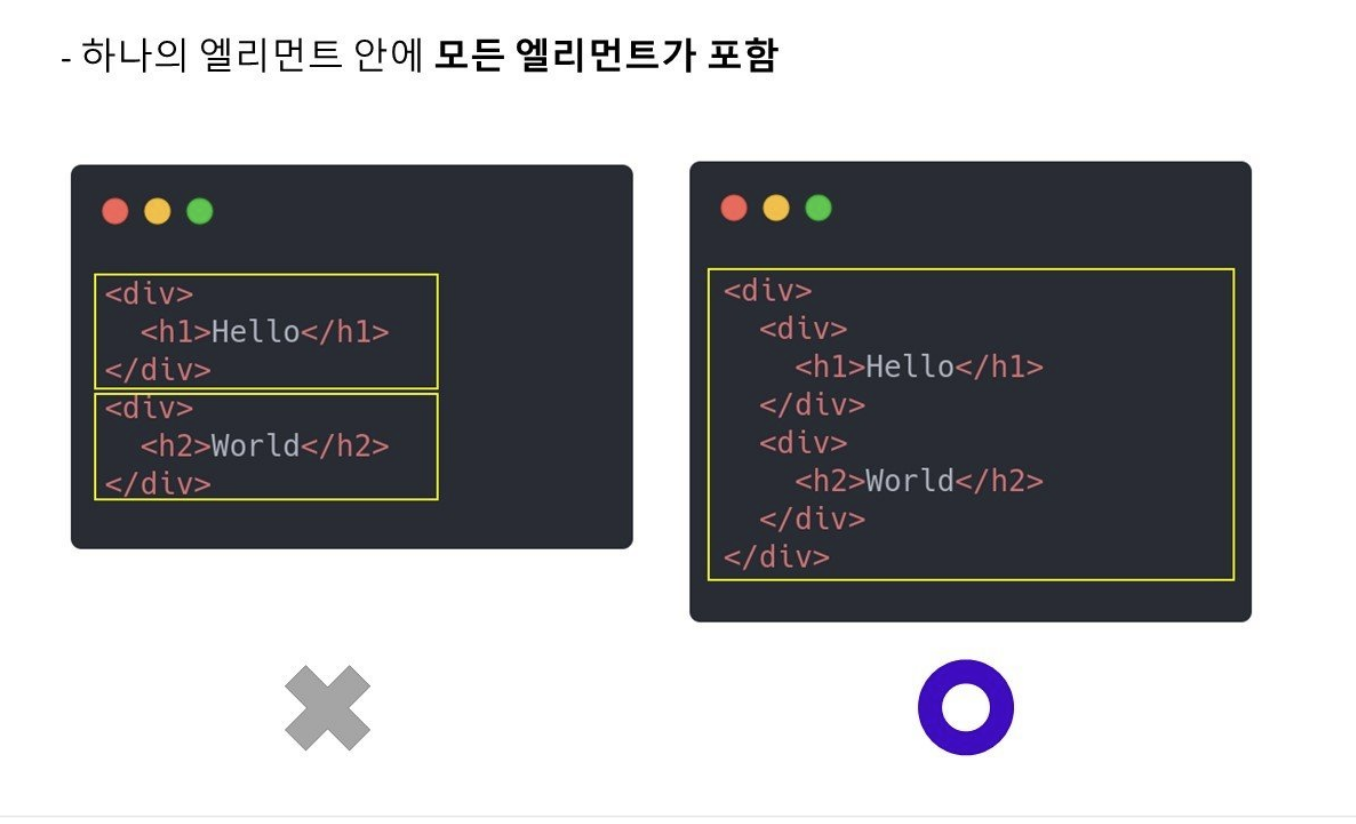
하나의 엘리먼트안에 모든 엘리먼트가 포함된다.

JSX에서 여러 엘리먼트를 작성하고자 하는 경우, opening tag와 closing tag로 감싸주어야 합니다. -
CSS class 속성을 지정하려면 "className"으로 표기해야 합니다.

만약 class로 작성하게 된다면 React에서는 이를 html 클래스 속성 대신 자바스크립트 클래스로 받아들이기 때문에 주의해야 합니다. -
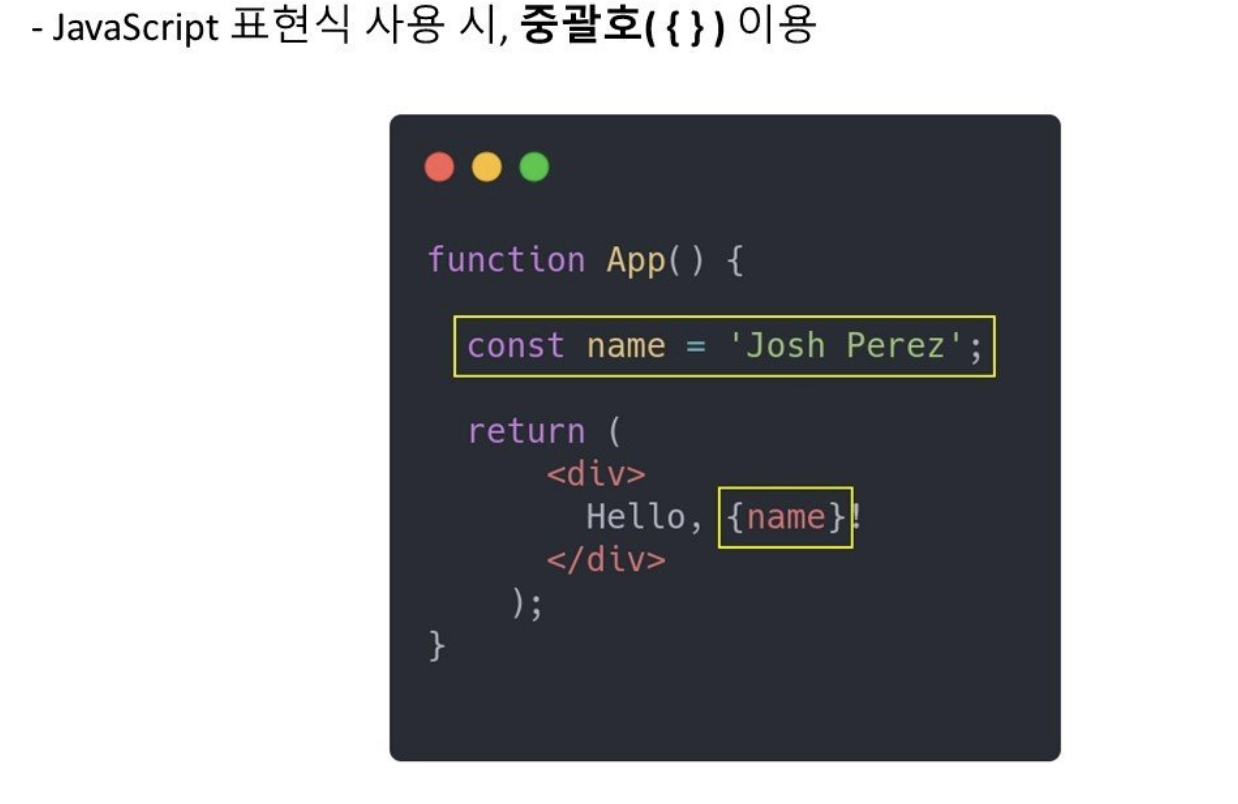
JSX에서 JavaScript를 쓰고자 한다면, 꼭 중괄호를 이용해야 합니다.

중괄호를 사용하지 않으면 일반 텍스트로 인식합니다 -
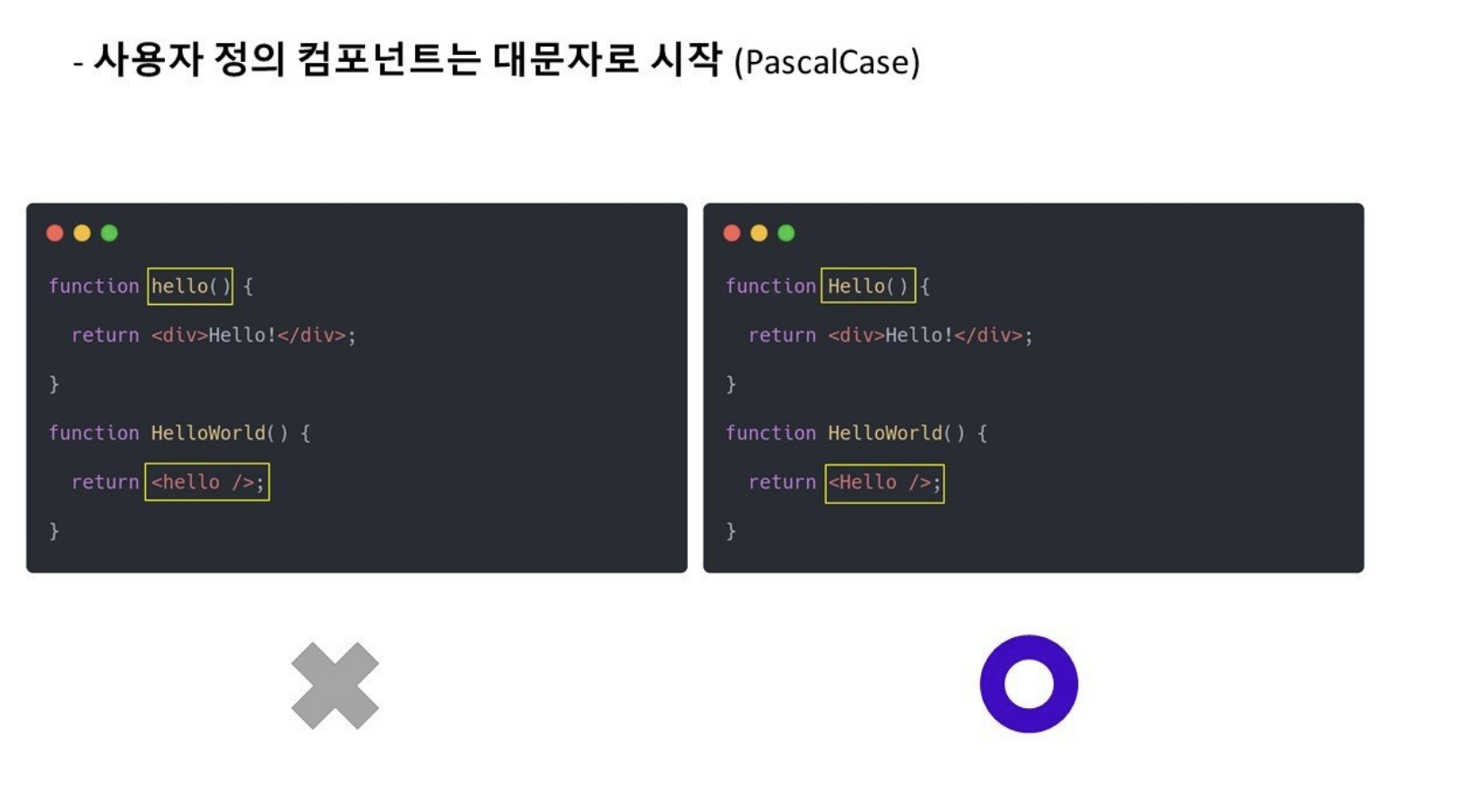
React 엘리먼트가 JSX로 작성되면 "대문자"로 시작해야 합니다.

소문자로 시작하게 되면 일반적인 HTML 엘리먼트로 인식을 하게 됩니다. -
조건부 렌더링에는 삼항연산자 사용

조건부 렌더링은 if문이 아닌 삼항연산자를 이용해야 합니다. -
React 에서 여러 개의 HTML 엘리먼트를 표시할 때는 "map()" 함수를 사용합니다.

map 함수를 사용할 때는 반드시 "key" JSX 속성을 넣어야합니다.
"key" JSX 속성을 넣지 않으면 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시됩니다.
출처 : 코드스테이츠
