
Achievement Goals
- state, props의 개념에 대해서 이해하고, 실제 프로젝트에 바르게 적용할 수 있다.
- React 함수 컴포넌트(React Function Component)에서 state hook을 이용하여 state를 정의 및 변경할 수 있다.
- React 컴포넌트(React Component)에 props를 전달할 수 있다.
- 이벤트 핸들러 함수를 만들고 React에서 이용할 수 있다.
- 실제 웹 애플리케이션의 컴포넌트를 보고 어떤 데이터가 state이고 props에 적합한지 판단할 수 있다.
- 실제 웹 애플리케이션 개발 시 적합한 state와 props의 위치를 스스로 정할 수 있다.
- React의 단방향 데이터 흐름(One-way data flow)에 대해 자신의 언어로 설명할 수 있다.
props (properties의 약자)
-
기본적인 정의: 컴포넌트의 속성, 외부로부터 전달받은 값
-
react에서 props의 의미: 부모 컴포넌트(상위 컴포넌트)로부터 전달받은 값, 함수클래스의 전달인자로 받아온다.
-
props의 형태 : 객체 형태로 불러옵니다.
-
props의 특징 : 변경이 불가능한 (Read-only)객체 형태입니다. props를 받은 하위 컴포넌트에서 수정시에, React의 단방향, 하향식 데이터 흐름 원칙(React is all about one-way data flow down the component hierarchy) 탑 다운 방식에 위배됩니다.
-
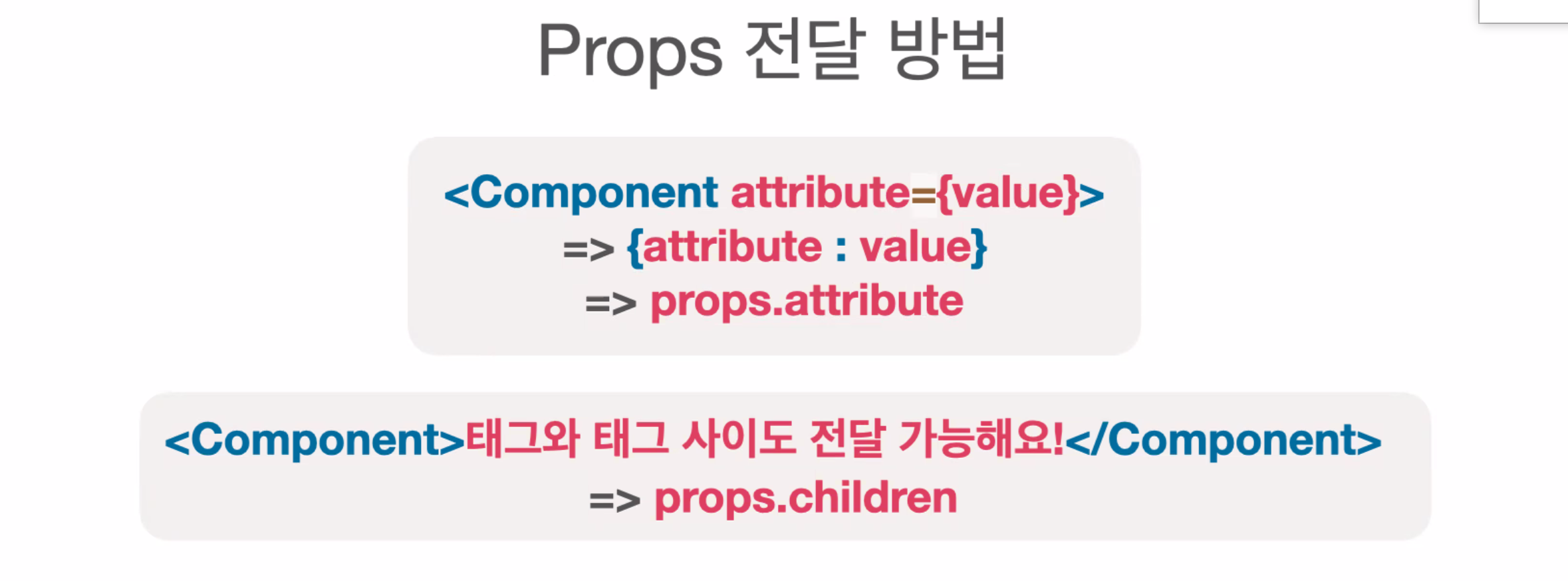
props 사용 방법
- (1) 하위 컴포넌트에 전달하고자 하는 값(data)과 속성을 정의한다.
- (2) props를 이용하여 정의된 값과 속성을 전달한다.
- (3) 전달받은 props를 렌더링한다.
-
예시
상위 함수 컴포넌트
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child />
</div>
);
};
하위 함수 컴포넌트
function Child() {
return (
<div className="child"></div>
);
};- (1) 하위 컴포넌트에 전달하고자 하는 값(data)과 속성을 정의한다.
<html> html은 아래와 같습니다.
<a href="www.codestates.com">Click me to visit Code States</a><React> 전달하고자 하는 값을 중괄호 {}
<Child attribute={value} />
-> <Child text={"I'm the eldest child"} />- (2) props를 이용하여 정의된 값과 속성을 전달한다.
function Child(props) {
return (
<div className="child"></div>
);
};- (3) 전달받은 props를 렌더링한다.
function Child(props) {
return (
<div className="child">
<p>{props.text}</p>
</div>
);
};- 결과
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child text={"I'm the eldest child"} />
<Child />
</div>
);
}
function Child(props) {
console.log("props : ", props);
return (
<div className="child">
<p>{props.text}</p>
</div>
);
}
export default Parent;
- props 내용 추가하기
import "./styles.css";
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child text={"I'm the eldest child"} />
<Child text={"I'm the Second child"} />
</div>
);
}
function Child(props) {
console.log("props : ", props);
return (
<div className="child">
<p>{props.text}</p>
</div>
);
}
export default Parent;
- props를 하는 또 다른 방법 (props.children)
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child>I'm the eldest child</Child>
</div>
);
};
function Child(props) {
return (
<div className="child">
<p>{props.children}</p>
</div>
);
};
- 변수를 선언해서 props로 소환
const App = () => {
const itemOne = "React를";
const itemTwo = "배우고 있습니다.";
return (
<div className="App">
<Learn>{itemOne}</Learn>
<Learn>{itemTwo}</Learn>
</div>
);
};
const Learn = (props) => {
return <div className="Learn">
<p>{props.children}</p>
</div>;
};
export default App;State
-
기본적인 정의: 내부에서 변할 수 있는 값
-
react에서 state의 의미: 컴포넌트 내에서 변할 수 있는 값을 다룬다.
-
예시
import React, { useState } from "react";
function CheckboxExample() {
const [isChecked, setIsChecked] = useState(false);
const handleChecked = (event) => {
setIsChecked(event.target.checked);
};
return (
<div className="App">
<input type="checkbox" checked={isChecked} onChange={handleChecked} />
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>
</div>
);
}
export default CheckboxExample;State hook, useState
-
React에서 state를 다루는 함수가 useState 입니다.
-
(1) useState 불러오기.
import { useState } from "react"; -
(2) useState 를 호출한다는 것은 "state" 라는 변수를 선언하는 것과 같으며, 이 변수의 이름은 아무 이름으로 지어도 됩니다. state 변수는 React에 의해 함수가 끝나도 사라지지 않습니다.
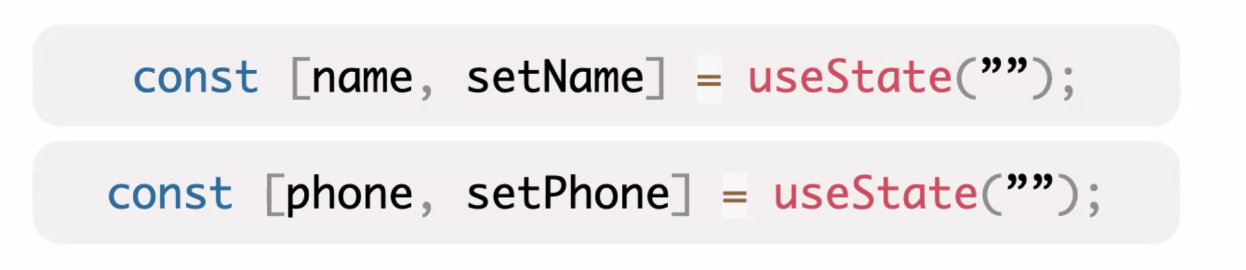
const [state 저장 변수, state 갱신 함수] = useState(상태 초기 값);

<문법>
function CheckboxExample() {
// 새로운 state 변수를 선언하고, 여기서는 이것을 isChecked 라 부르겠습니다.
const [isChecked, setIsChecked] = useState(false);
isChecked : state를 저장하는 변수
setIsChecked : state isChecked 를 변경하는 함수
useState : state hook
false : state 초기값
<구조분해할당>
function CheckboxExample() {
// 1번 코드를 풀어쓰면
const [isChecked, setIsChecked] = useState(false); // 1번
//...
// 2번 코드와 같습니다.
const stateHookArray = useState(false); // 2번
const isChecked = stateHookArray[0];
const setIsChecked = stateHookArray[1];
}- (3) state의 사용
- is checked는 boolean값을 가지기 때문에, 삼항연산자를 사용한다.
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>
- is checked는 boolean값을 가지기 때문에, 삼항연산자를 사용한다.
state 갱신하기
import React, { useState } from "react";
function CheckboxExample() {
const [isChecked, setIsChecked] = useState(false);
const handleChecked = (event) => {
setIsChecked(event.target.checked);
};
return (
<div className="App">
<input type="checkbox" checked={isChecked} onChange={handleChecked} />
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>
</div>
);
}
export default CheckboxExample;

-
React에서도 Dom과 같이 input[type=checkbox] 엘리먼트의 값이 변경되면 onChange 이벤트가 발생됩니다.
-> 사용자가 체크박스 값을 변경
-> onChange 이벤트가 이벤트 핸들러 함수인 handleChecked 를 호출하고
-> 이 함수가 setIsChecked 를 호출하게 됩니다.
-> setIsChecked 가 호출되면 호출된 결과에 따라 isChecked 변수가 갱신되며
-> React는 새로운 isChecked 변수를 CheckboxExample 컴포넌트에 넘겨 해당 컴포넌트를 다시 렌더링 합니다. -
주의점
React state는 상태 변경 함수 호출로 변경해야 합니다.
강제로 변경을 시도하면 안 됩니다. 상태 변경 함수 사용은 React와 개발자의 약속이기 때문에 지켜주셔야 합니다. 강제로 변경을 시도하면, 리렌더링이 되지 않는다거나, state가 제대로 변경되지 않습니다.
출처 : 코드스테이츠
