
React에서 다른 이벤트 문법
-
React 에서 이벤트는 소문자 대신 카멜 케이스(camelCase) 를 사용합니다.
-
JSX를 사용하여 문자열이 아닌 함수로 이벤트 처리 함수(이벤트 핸들러; Event handler)를 전달합니다.
-
HTML
<button>Event</button> -
React
<button onClick={handleEvent}>Event</button>
onChange
- 변경될 수 있는 입력값을 일반적으로 컴포넌트의 state로 관리하고 업데이트합니다.
<input> <textarea> <select>이런 엘리먼트에 사용합니다.
import React, { useState } from "react";
import "./styles.css";
function NameForm() {
const [name, setName] = useState("");
const handleChange = (e) => {
setName(e.target.value);
}
return (
<div>
<input type="text" value={name} onChange={handleChange}></input>
<h1>{name}</h1>
</div>
)
};
export default NameForm;
onClick
-
onClick 이벤트는 말 그대로 사용자가 클릭이라는 행동을 하였을 때 발생하는 이벤트입니다.
-
<a>이런 엘리먼트에서 사용됩니다. -
주의: onClick event에 함수를 바로 호출하면 결과 값이 리턴되서 실행되지 않습니다.
따라서 리턴문 안에서 함수를 정의하거나, 리턴문 외부에서 함수를 정의 후 이벤트에 함수 자체를 전달해야 합니다.
그리고 반드시 arrow function 을 사용하여 함수를 정의하여야 해당 컴포넌트가 가진 state에 함수들이 접근할 수 있습니다.
function NameForm() {
const [name, setName] = useState("");
const handleChange = (e) => {
setName(e.target.value);
}
return (
<div>
<input type="text" value={name} onChange={handleChange}></input>
<button onClick={alert(name)}>Button</button>
// 아래와 같이 onClick 이벤트에 alert(name) 함수를 바로 호출하면 컴포넌트가 렌더링될 때 함수 자체가 아닌 함수 호출의 결과가 onClick 에 적용됩니다.
<h1>{name}</h1>
</div>
);
};- 리턴문 안에서 함수 정의하기 (화살표함수)
return (
<div>
...
<button onClick={() => alert(name)}>Button</button>
...
</div>
);
};- 외부에서 전달하기
const handleClick = () => {
alert(name);
};
return (
<div>
...
<button onClick={handleClick}>Button</button>
...
</div>
);
};- 올바른 방법
import "./styles.css";
import React, { useState } from "react";
function NameForm() {
const [name, setName] = useState("");
const handleChange = (e) => {
setName(e.target.value);
};
const handleClick = () => {
alert(name);
};
return (
<div className="App">
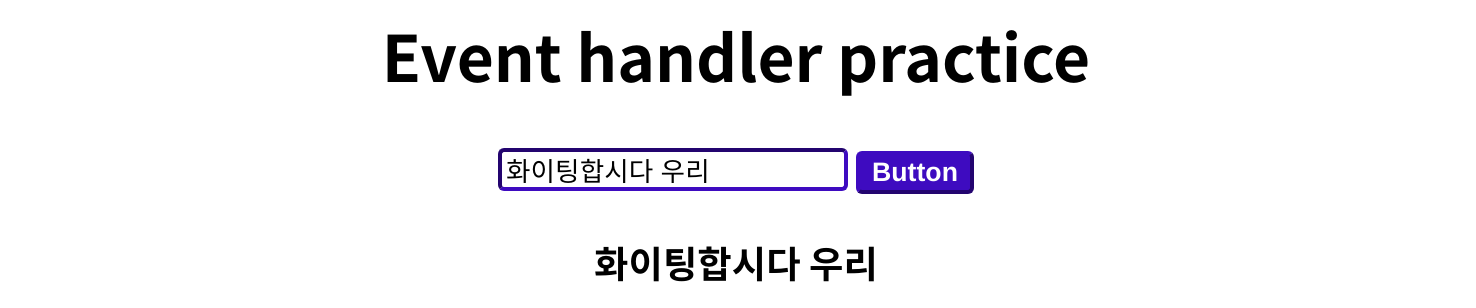
<h1>Event handler practice</h1>
<input type="text" value={name} onChange={handleChange}></input>
<button onClick={handleClick}>Button</button>
{/* <button onClick={() => alert(name)}>Button</button> */}
<h3>{name}</h3>
</div>
);
}
export default NameForm;
출처 : 코드스테이츠
