
Achievement Goals
React 데이터 흐름
- React에서의 데이터 흐름, 단방향 데이터 흐름을 이해할 수 있다.
- 어떤 컴포넌트에 state가 위치해야 하는지 알 수 있다.
- State 끌어올리기의 개념을 이해할 수 있다.
- 상태 변경 함수가 정의된 컴포넌트와, 상태 변경 함수를 호출하는 컴포넌트가 다름을 알 수 있다.
Effect Hook
- Side effect가 어떤 의미인지 알 수 있다.
- React 컴포넌트를 만들 때 side effect로부터 분리해서 생각할 수 있다. (비즈니스 로직과 표현 영역 구분)
- Side effect의 예를 들 수 있다.
- Effect Hook을 이용해 비동기 호출 및 AJAX 요청과 같은 side effect를 React 컴포넌트 내에서 처리할 수 있다.
- Effect Hook에서의 dependency array 사용법을 이해할 수 있다.
- 컴포넌트 내에서 네트워크 요청시, 로딩 화면과 같이 보다 나은 UI를 만드는 법을 이해할 수 있다.
React에서의 데이터 흐름
1) 컴포넌트로 생각하기
React를 사용하는 개발 방식은 component 단위로 개발을 시작합니다.
component 단위를 찾고나면, component를 만들고 조립해나가면서 Web page를 만든다. 이것을 상향식(bottom-up)으로 앱을 만든다 라고 말한다.
상향식 방식 개발의 장점
- 테스트하기 좋다.
- 확장성이 좋다.
- 단일 책임 원칙( 한 컴포넌트는 하나의 일만 함)

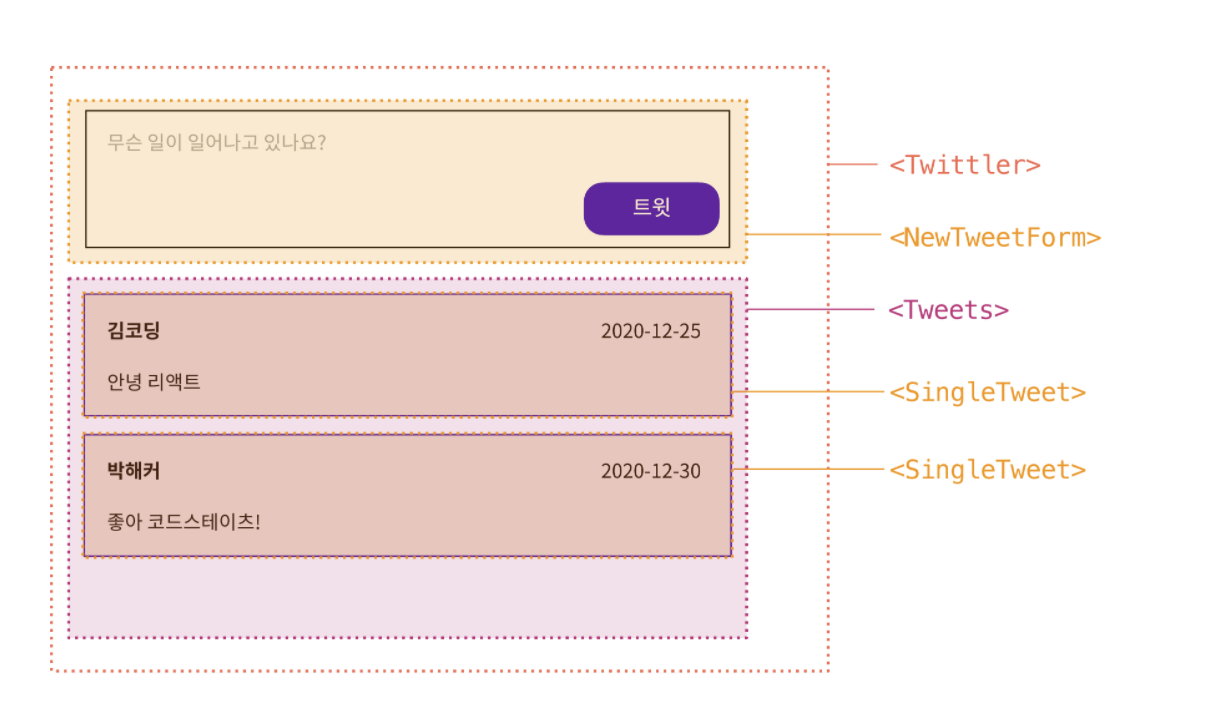
[그림] 컴포넌트의 분할

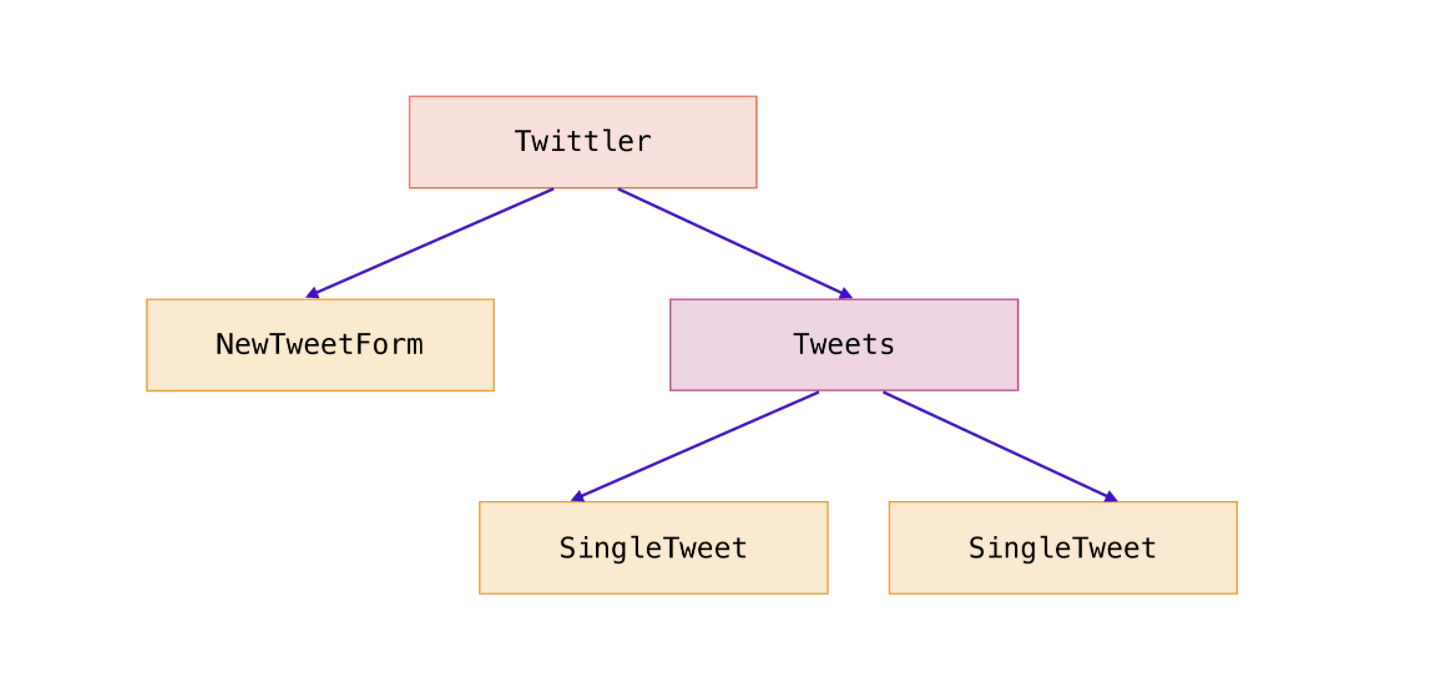
[그림] 컴포넌트의 트리구조화
2) 데이터는 위에서 아래로 흐른다. <top-down (하향식) data flow>
one-way data flow (단방향 데이터 흐름) 입니다.
component 는 component 의 바깥에서 props 를 이용해 data 를 arguments (인자) 또는 attributes (속성) 처럼 전달받을 수 있습니다.
- 데이터를 전달하는 주체 : 부모 component
- 데이터를 전달받는 객체 : 자식 component
자식 component 는 props 를 통해 전달받은 data 가 어디에서부터 전달되었는지 알지 못합니다.
 [그림] top-down (하향식) data-flow
[그림] top-down (하향식) data-flow
3) 데이터의 정의
- 변하지 않는 값 (전체 기록된 데이터)
- 변하는 값 (작성중인 새로운 데이터) ---> STATE!!!!!!
State 다루는 법
-
State를 최소화하는것이 가장 좋다.
-
아래 조건이 맞다면 State가 아니다(x)!!
- 부모로부터 props를 통해 전달이 된다.
- 시간이 지나도 변하지 않는다.
- 컴포넌트 안의 다른 state나 props를 가지고 계산 가능한가요 ?
-
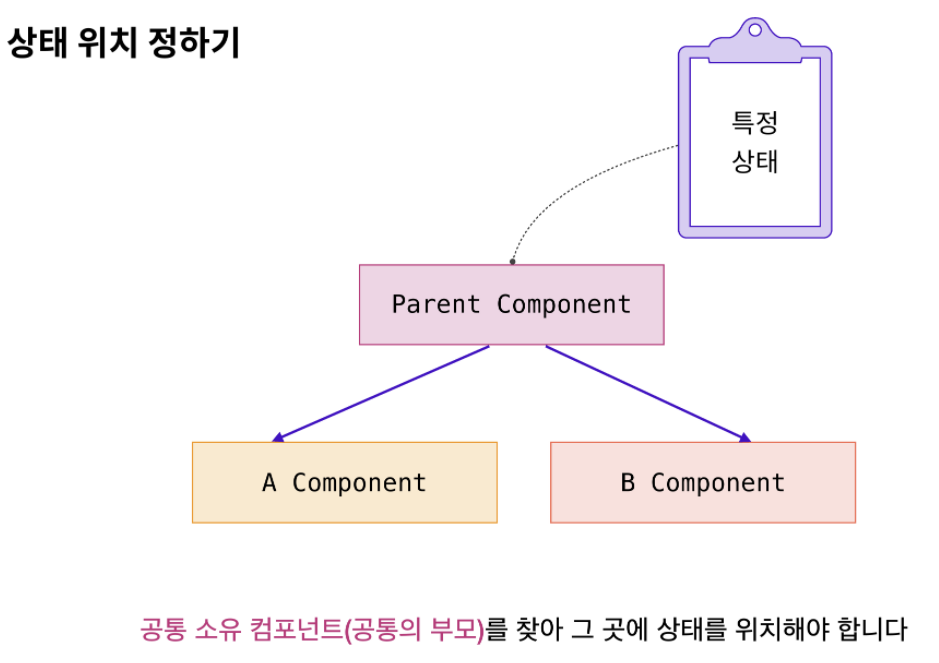
State를 어디에 위치시켜야 하는가 ?

[그림] 두 개의 자식 컴포넌트가 하나의 상태에 접근하고자 할 때는 두 자식의 공통 부모 컴포넌트에 상태를 위치해야 합니다.
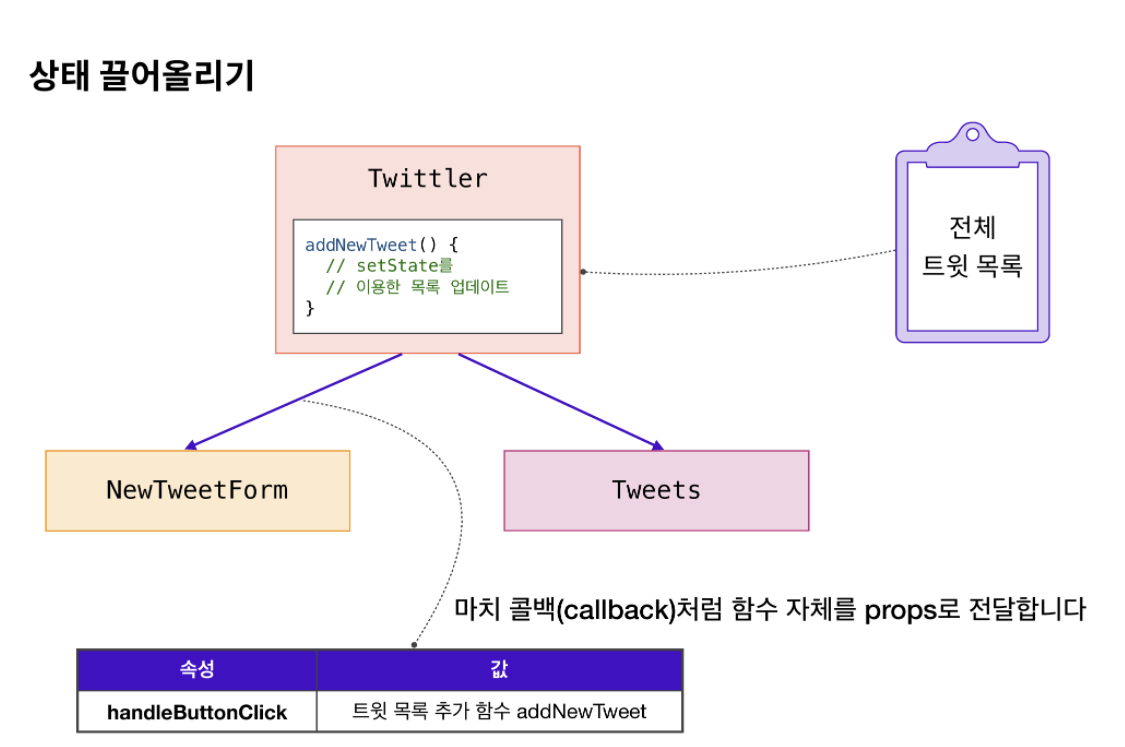
4) Lifting state up

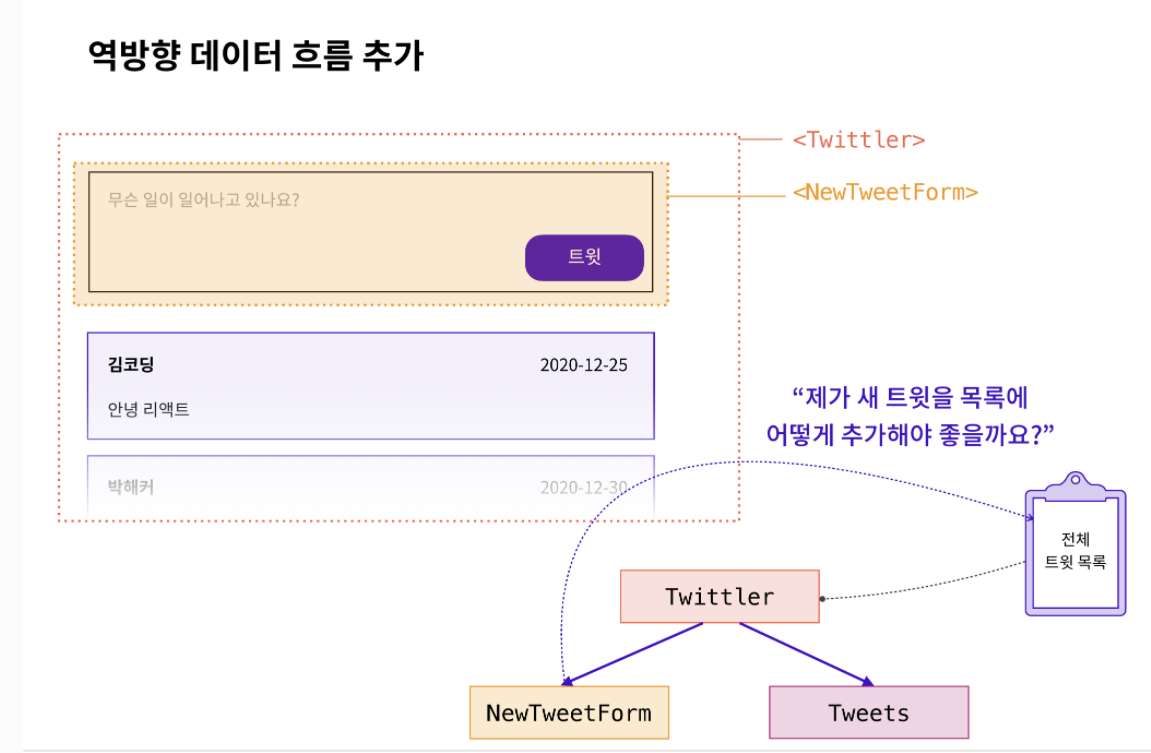
하위 컴포넌트(NewTweetForm)에서의 클릭 이벤트가, 부모의 상태를 바꾸어야만 하는 상황이 왔습니다. 이를 어떻게 해결할 수 있을까요?
이를 해결할 수 있는 키워드는 바로 "State 끌어올리기(Lifting state up)" 입니다.

[그림] 상태를 변경시키는 함수(handler)를 하위 컴포넌트에 props로 전달해서 해결할 수 있습니다.
출처 : 코드스테이츠
