
- (1) if 조건문 return 값이 빈값인 경우
if (action === 'calculate') {
if (operatorForAdvanced === undefined){//공백
}
else if(previousKey === 'number'){
previousNum = display.textContent;
display.textContent = calculate(Number(firstNum), operatorForAdvanced, Number(previousNum))
}else if (previousKey === 'calculate'){
firstNum = display.textContent;
display.textContent = calculate(Number(firstNum), operatorForAdvanced, Number(previousNum))
}else if (previousKey === 'operator'){
previousNum = firstNum
display.textContent = calculate(Number(firstNum), operatorForAdvanced, Number(previousNum))
}
previousKey = 'calculate'
}
}
});
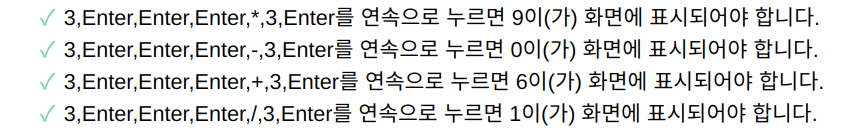
-> 계산기 nightmare를 푸는 중에 사칙연산 + - * / 이 눌러져있지 않을 경우에 작동을 안하기 위해서( 위 그림과 같은), 이 조건을 적었다. 평상시에 코플릿을 풀때 if 조건문을 쓸때 결과 값을 안써본적이 없어서 어색했지만, 페어분이 이렇게 하시는것을 보고 알게 되었다.
여기를 공백으로 두는 경우에 조건에 걸리면 계산기가 작동을 하지 않았다.
if (operatorForAdvanced === undefined){//공백//}
- (2) script js 위치
자바스크립트 삽입 위치
브라우저는 HTML의 구조와 CSS 스타일을 렌더링하는 도중 자바스크립트를 만나게 되면 이에 대한 해석과 구현이 완료이 완료될때까지 브라우저 렌더링을 멈추게 된다.
즉, 자바스크립트의 삽입 위치에 따라 스크립트 실행순서와 브라우저 렌더링에 영향을 미친다는 것이다.
head에 삽입되는 경우
HTML
<head>
<script>
//코드내용
</script>
</head>브라우저 렌더링에 방해가 되어 무거운 스크립트가 실행되는 경우 오랫동안 완성되지 못한 화면을 노출하게 된다.
문서를 초기화하거나 설정하는 가벼운 스크립트들이 자주 사용된다.
문서의 DOM(Document Object Model) 구조가 필요한 스크립트의 경우 document.onload와 같은 로드 이벤트가 추가되어야 에러없이 작동된다.
</body> 앞에 삽입되는 경우
HTML
.....
<script>
//코드내용
</script>
</body>브라우저가 렌더링이 완료된 상태에서 스크립트가 실행되기에 콘텐츠를 변경하는 스크립트의 경우 화면에 노출된체로 변화된다.
대부분의 스크립트의 위치로 추천되는 위치이다.
문서의 DOM 구조가 완료된 시점에 실행되기에 별다른 추가설정이 필요없다.
출처: https://webdir.tistory.com/514 [WEBDIR]
- (3) html 파일은 숫자든 뭐든 문자열로되어있다.
