
- 관심사 분리
CSS를 별도의 파일로 분리하지 않고, HTML 태그에 직접 CSS 속성을 추가하는 방법도 있습니다.
그러나 하나에 집중하기 위해 파일이나 구간을 구분하는 관심사 분리 측면에서 권장하지 않습니다.
관심사 분리를 여기에 적용하면
HTML 파일에서는 웹 페이지의 구조만 신경쓰고,
CSS 파일에서는 디자인만 신경쓸 수 있도록 구현하는 걸 말합니다.
가끔은 파일로 굳이 구분하지 않아도 될만큼 적은 CSS를 사용하는 경우도 있습니다.
이런 특수한 경우를 위해, 직접 CSS 속성을 추가하는 방법은 함께 안내하니 참고하기 바랍니다.
CSS 스타일을 적용할 수 있는 방법은 3가지가 있습니다.
- (1) 인라인 스타일
같은 줄에서 스타일을 적용하는 인라인 스타일 - (2) 내부 스타일 시트
CSS 파일 내에 작성하는 내용을 별도의 파일로 구분하지 않고 style태그 내에 작성하는 내부 스타일 시트 - (3) 외부 스타일 시트 (CSS 파일 별도 분리 해서)
그리고 앞서 설명한 외부 스타일 시트입니다.
아래의 예제는 세 가지 방법 중 인라인 스타일에 해당합니다.
<nav style="background: #eee; color: blue">...</nav><center> <font>를 사용하지 말아야 하는 이유
HTML의 초기에는, 스타일을 별개로 정의한다는 컨셉이 없었습니다.
그래서<center>가운데 정렬</center>혹은<font color="#ff0000">빨간 글자</font>와 같이 사용했습니다.
그러나 지금은 관심사 분리라는 패러다임을 적용하여, 더이상 이 태그(<center></center>, <font></font>)를 사용하지 않습니다.
HTML 파일로는 구조를 설계하는 일에만 신경쓰고, CSS 파일로는 스타일링만 담당하게 작성해주세요.
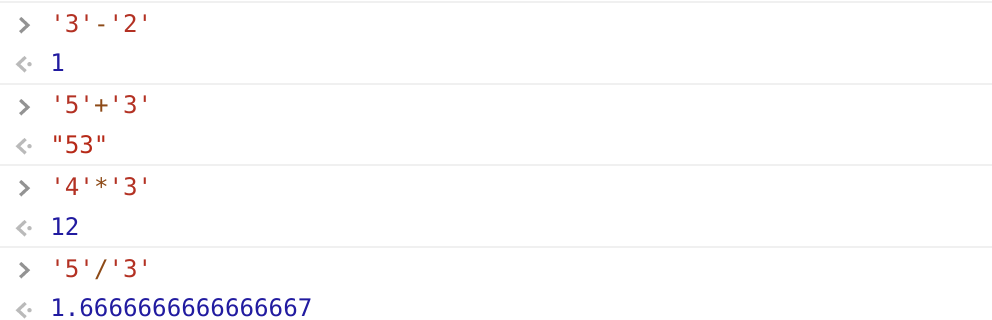
- string 숫자는 + 연산자만 빼고 연산이 가능하다.