-
재귀 : 하나의 로직으로 모든 문제를 풀려고 노력해 보는것.
-
배열 재귀 함수
function arrSum(arr) {
if(!arr.length) {
return 0
}
const head = arr[0];
const tail = arr.slice(1);
return head + arrSum(tail)
// TODO: 여기에 코드를 작성합니다.
}- arrSum(arr)은 arr의 head에 arrSum(tail)을 더하는 방식으로 구할 수 있습니다.
const head = arr[0];
const tail = arr.slice(1);arr = [2, 4, 5, 7] 이라고 가정하면,
첫번째 함수에서 실행이 되면, head = 2, tail = [4, 5, 7] 이다.
두번째 함수에서 실행이 되면, head = 4, tail = [5, 7] 이다.
세번째 함수에서 실행이 되면, head = 5, tail = [7] 이다.
if(!arr.length) {
return 0
}위 조건때문에, arr.length 값이 0이면, 0을 리턴 하기 때문에
네번째 함수에서 실행이 되면, head = 7, tail = 0 이다.
그래서 순서대로 2+ 4+ 5 + 7 이런식으로 값을 더하게 된다.
- if 조건문 표현 (truty한 값/ falsy한값)
if(!arr.length) = if(arr.length ===0) // 0 falsy 한 값
if(arr.isEmpty()) = if(arr.isEmpty() === true) // true truty한 값- 자바 디버깅 하는법(debugger)
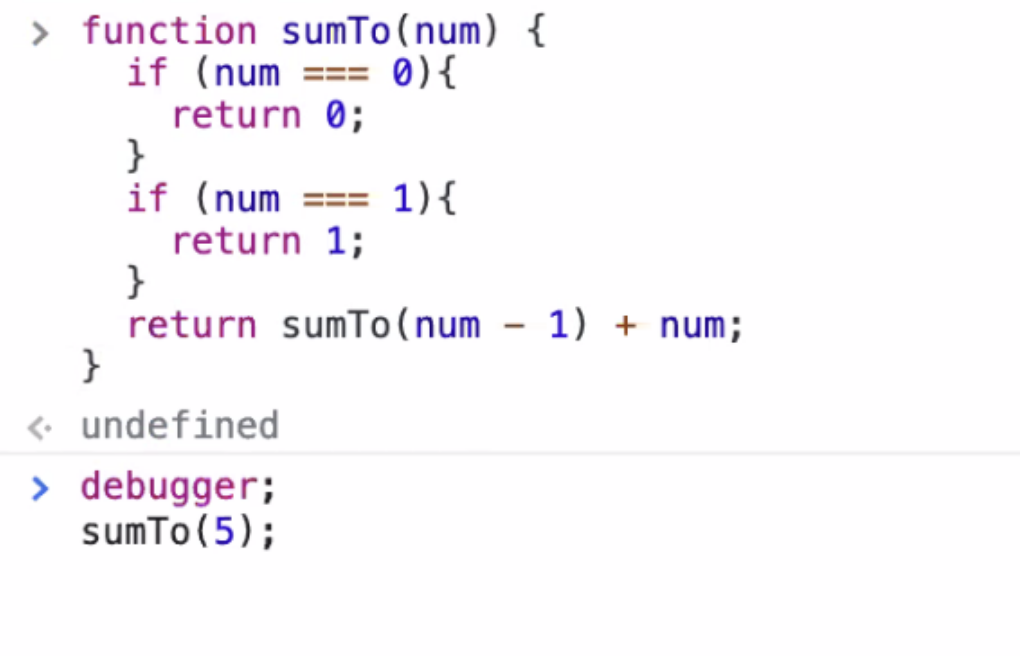
개발자 콘솔에서 함수를 쓴후, 아래와 같이 debugger를 하면 된다.

- 논리곱과 논리합
논리곱: 모두가 true일때 값이 true값이 나온다.
function and(arr) {
if(arr.length === 0){
return true;
}
const arr1 = arr[0];
const arr2 = arr.slice(1)
return arr1 && and(arr2)
// TODO: 여기에 코드를 작성합니다.
}arr1 = true
// true
arr2 = true
// true
arr3 = false
// false
arr1 && arr2 && arr3
// false논리합: 하나만 true일때 값이 true값이 나온다.
function or(arr) {
if(arr.length === 0){
return false;
}
const arr1 = arr[0];
const arr2 = arr.slice(1)
return arr1 || or(arr2)
// TODO: 여기에 코드를 작성합니다.
}
ar = false
false
ar2 = false
false
ar || ar2
false
ar3 = true
true
ar || ar2 || ar3
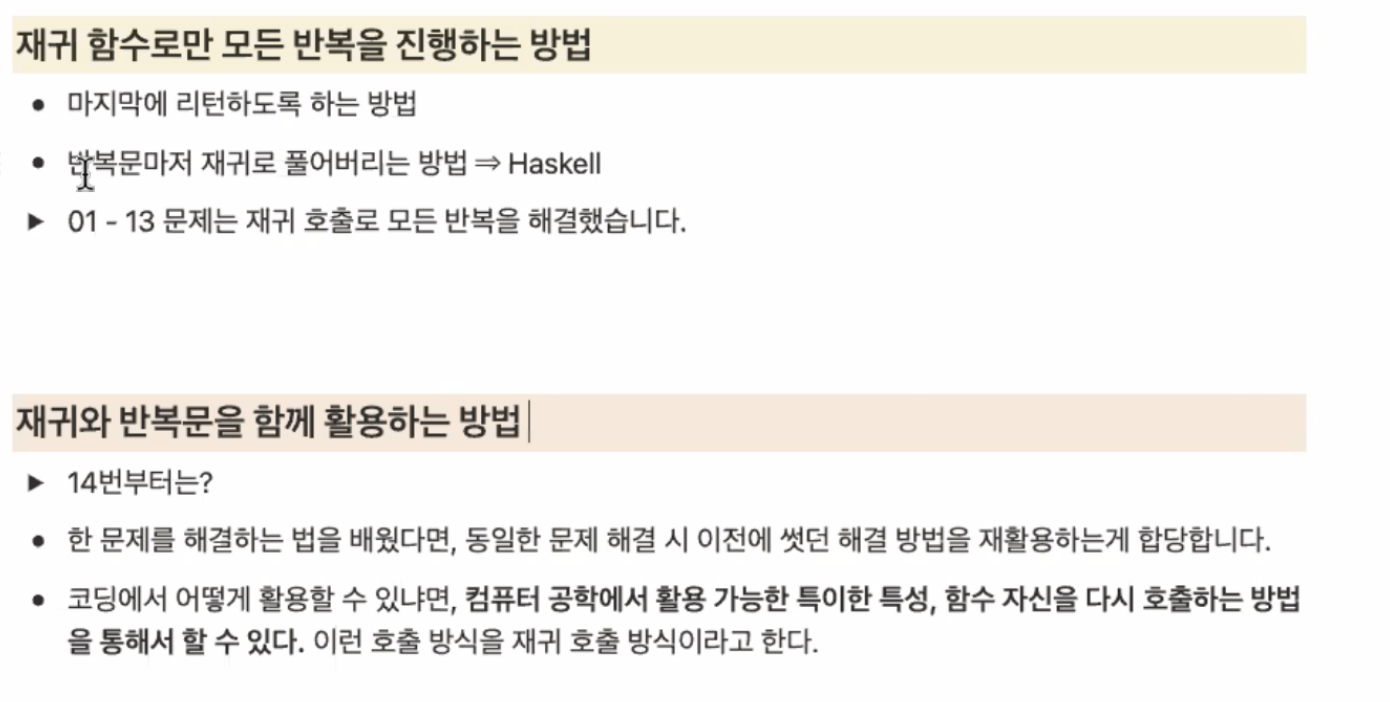
true- 재귀 함수로만 모든 반복 vs 재귀와 반복문을 함께 활용하는 방법