용어정리
리액트(선언적: 리액트는 자바스크립트 오픈소스 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용된다. 페이스북과 개별 개발자 및 기업들 공동체에 의해 유지보수된다.
오픈소스: 소스가 공개되어 있음(저작권자가 공개) 누구나 자유롭게 사용, 복제, 배포, 수정 가능한 소프트웨어
라이브러리: 다른 프로그램에서 호출하여 사용할 수 있도록 제공하는 일종의 함수 집합
리액트에서는 특히 JSX를 사용하기 때문에 선언형 프로그래밍을 더욱 활용하고 있음을 알 수 있습니다.
Quiz
- JSX 문법: JSX는 한개의 엘리먼트만 있는 경우는 감싸는 태그가 필요 없습니다.
but 여러개의 엘리먼트가 있으면 무조건 최상위에 감싸주는 태그가 필요 합니다.
A.
const Hello = () => {
return (
<div>안녕하세요</div>
)
}
// 한개의 태그는 감싸는 태그가 필요 없습니다.
B.
const Hello = () => {
return (
<div>
<div>안녕하세요</div>
<div>반갑습니다</div>
</div>
)
}
// 여러개의 엘리먼트가 있으면 감싸주는 태그가 필요합니다.-
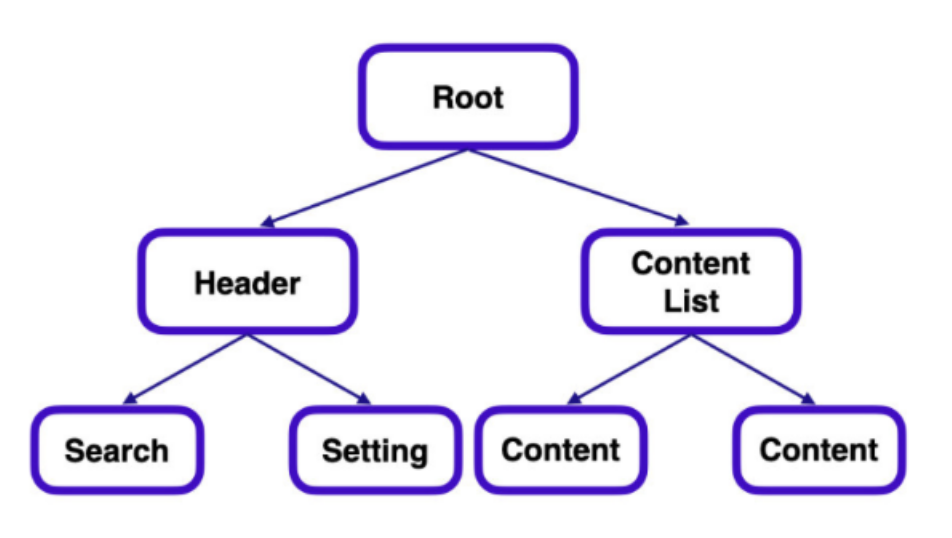
최상위 컴포넌트
모든 컴포넌트 위에는 항상 root 역할을 하는 최상위 컴포넌트가 존재합니다.

-
key prop error: ("Warning : Each child in a list should have a unique "key" prop.")
React에서 랜더링(map 같은것)을 사용하다보면 console에서 위와 같은 경고 메시지를 볼 수 있다.이 에러가 발생하는 이유는 무엇일까?
직독 하자면, list(array)안에 있는 child는 고유한 key prop을 가져야 합니다.
React에서는 엘리먼트가 많을 경우 고유한 key라는 것을 정해주어야 합니다.하지만 에러가 되도 실행은됩니다.
-
특징
-
key 속성의 위치: map 메소드 내부에 있는 엘리먼트 즉, 첫 엘리먼트에 넣어주세요.
-
key 속성 값이 반드시 id가 되어야 하나요? id가 존재하지 않으면 어떻게 해야 하나요?
key 속성값은 가능하면 데이터에서 제공하는 id를 할당해야 합니다.
key 속성값은 id와 마찬가지로 변하지 않고, 예상 가능하며, 유일해야 하기 때문입니다.
정 고유한 id가 없는 경우에만 배열 인덱스를 넣어서 해결할 수 있습니다. 배열 인덱스는 최후의 수단(as a last resort)으로만 사용합니다
-
"Warning : Each child in a list should have a unique "key" prop."
key가 없어서 에러가 말생합니다.
<ul>
{["Item1", "Item2", "Item3"].map(item =>
<li>{item}</li>
)}
</ul>
이렇게 바꿔주어야 에러가 발생하지 않습니다.
<ul>
{["Item1", "Item2", "Item3"].map(item =>
<li key="{item}">{item}</li>
)}
</ul>- 랜더링 방법
(1) map 함수의 호출 결과를 viewlangs변수에 담아서 그 변수를 div태그를 담아서 잘 리턴하였습니다.
let langs = ["JavaScript", "HTML", "Python"];
let viewLangs = langs.map((it) => {
return <p>{it}</p>;
});
return (
<div>
{viewLangs}
</div>
);(2) 중괄호를 사용하여 JavaScript를 표현해주었기 때문에 올바르게 작동합니다.
주의할 점은 중괄호를 쓰게 되면 JavaScript 코드로 인지하므로 꼭 return 이 존재해야 합니다.
return 이 없다면 undefiend 를 반환하게 됩니다.
(랜더링시 중괄호({}) = function () {})
let langs = ["JavaScript", "HTML", "Python"];
return (
<div>
{langs.map((it) => {
return <p>{it}</p>;
})}
</div>
);(3) 소괄호(())로 묶으면 () 안의 값이 return값이 됩니다.
let langs = ["JavaScript", "HTML", "Python"];
return (
<div>
{langs.map((it) => (
<p>{it}</p>
))}
</div>
);(4) viewLangs가 화살표 함수 표현식으로 선언되었으므로, 함수를 호출하는 연산자()를 뒤에 붙어야 한다.
let langs = ["JavaScript", "HTML", "Python"];
let viewLangs = () => {
return langs.map((it) => {
return <p>{it}</p>;
});
};
return (
<div>
{viewLangs()}
</div>
);{(tweet.usernname === "parkhacker") ?
<span className="tweet__username tweet__username--purple">{tweet,username}</span> :
<span className="tweet__username">{tweet.username}</span>