
캐시가 없을 때
- 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 받아야함
- 인터넷 네트워크는 매우느리고 비쌈
- 브라우저 로딩 속도가 느림
- 느린 사용자 경험 제공
캐시 적용
- 캐시 덕분에 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다.
- 비싼 네트워크 사용량을 줄일 수 있음.
- 브라우저 로딩 속도가 매우 빠름
- 빠른 사용자 경험 제공
캐시(cache)는 컴퓨터 과학에서 데이터나 값을 미리 복사해 놓는 임시 장소를 가리킵니다.
캐시에 데이터를 미리 복사해 놓으면 계산이나 접근 시간 없이 더 빠른 속도로 데이터에 접근할 수 있습니다.
< 첫번째 요청>
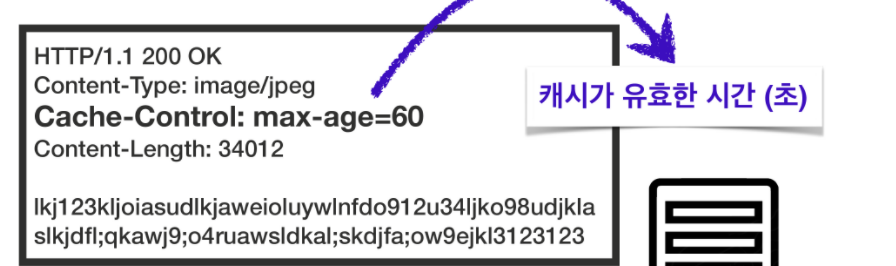
브라우저에 캐시를 저장할 땐 헤더에 cache-control 속성을 통해 캐시가 유효한 시간을 지정할 수 있습니다.

-> 이 경우 60초로 설정한다면 60초 동안은 해당 캐시가 유효하다는 의미가 됩니다.
-> 응답 결과를 브라우저 캐시에 저장합니다. 60초간 유효함
** 캐시기간이 만료되더라도 !!! 삭제되지 않는다. 단지 만료만 된다.
<두번째 요청>
1. 캐시 유효시간 검증
2. 캐시에서 조회
3. 브라우저에서 랜더링
캐시시간이 초과했을 경우 ?
이 경우에는 다시 서버에 요청을 하고 60초간 유효한 logo.jpg 이미지를 응답받습니다.( Netwok download 발생)
검증헤더와 조건부 요청
캐시시간이 초과했어도 파일이 변경되지 않았다면, 다시 다운 받지 않기위해서는 어떻게 해야할까 ?
<첫번째 요청>
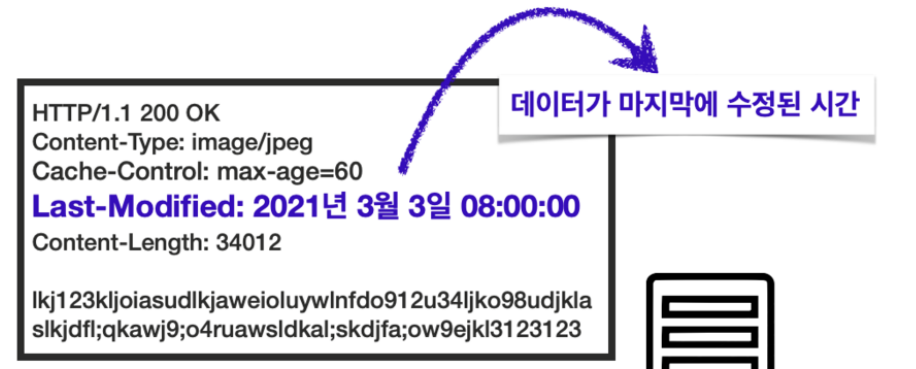
Last-Modified: 데이터가 마지막에 수정된 시간 - 브라우저 캐시에 수정일 정보가 담긴다.

<두번째 요청>
If-Modified-Since: 조건부 요청 (헤더시간이 초과되더라도 아래와 같이 조건부요청을 할 수 있음)
서버에서!!
1. 데이터가 수정되었는지 검증한다.
2. 수정되지 않았다면(304 Not Modified) 바디를 제외한 HTTP헤더만 전송
3. 브라우저 캐시에서 응답결과를 재사용, 헤더 메타데이터 또한 갱신
4. 브라우저는 캐시에서 조회한 데이터를 렌더링
정리
클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타데이터를 갱신
클라이언트는 캐시에 저장되어 있는 데이터 재활용
결과적으로 네트워크 다운로가 발생하지만 용량이 적은 헤더정보만 다운로드
단점
1초미만 단위로 캐시 조정이 불가능
날짜 기반의 로직 사용
데이터를 수정해서 날짜가 다르지만, 같은 데이터를 수정해서 데이터 결과가 똑같은 경우
서버에서 별도의 캐시로직을 관리하고 싶은 경우
-> 서버에서 별도의 캐시로직을 관리하고 싶은 경우에는 단순히 해시 값을 이용해 데이터를 검증하는 E-tag를 사용합니다.
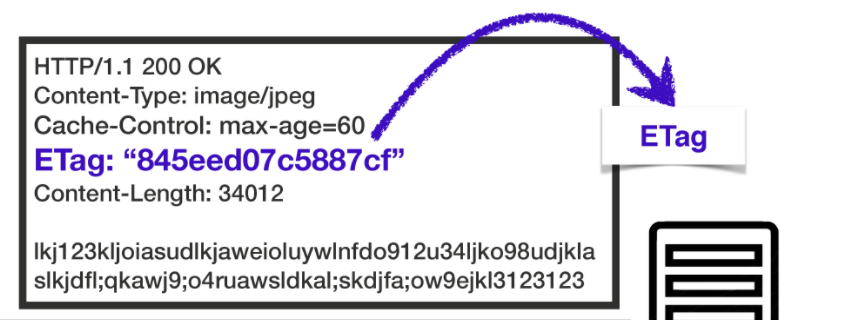
Etag & If-None-Match (서버에서 완전히 캐시로직을 관리하고 싶은경우)
- Etag(Entity Tag)
- 캐시용 데이터에 임의이 공유한 버전 이름을 달아둠 (ETag: "v1.1", ETag: "61dab34aedb....")
- 데이터가 변경되면 이 이름을 바꾸어서 변경함 (ETag: 323asdew32da -> ETag: 98ade92dda)
- ETag만 보내서 같으면 유지, 다르면 다시 받는 방식
<첫번째 요청>

브라우저 캐시에 ETag 저장
<두번째 요청>

서버에서 데이터가 변경되지 않았을 경우 ETag는 동일하기에 그래서 If-None-Match는 거짓이 됩니다.
이 경우 서버에서는 304 Not Modified를 응답하며 이때 역시 HTTP Body는 없습니다.
브라우저 캐시에서는 응답 결과를 재사용하고 헤더 데이터를 갱신합니다.

** Last Modified 하고 E-tag는 같이 쓰인다!
캐시 지시어
- Cache-Control: max-age
(캐시 유효시간. 초 단위) - Cache-Control: no-cache
(데이터는 캐시해도 되지만, 항상 원(origin)서버에 검증하고 사용) - Cache-Control: no-store
(데이터에 민감한 정보가 있으므로 저장하면 안됨) 메모리에서 사용하고 최대한 빨리 삭제한다.
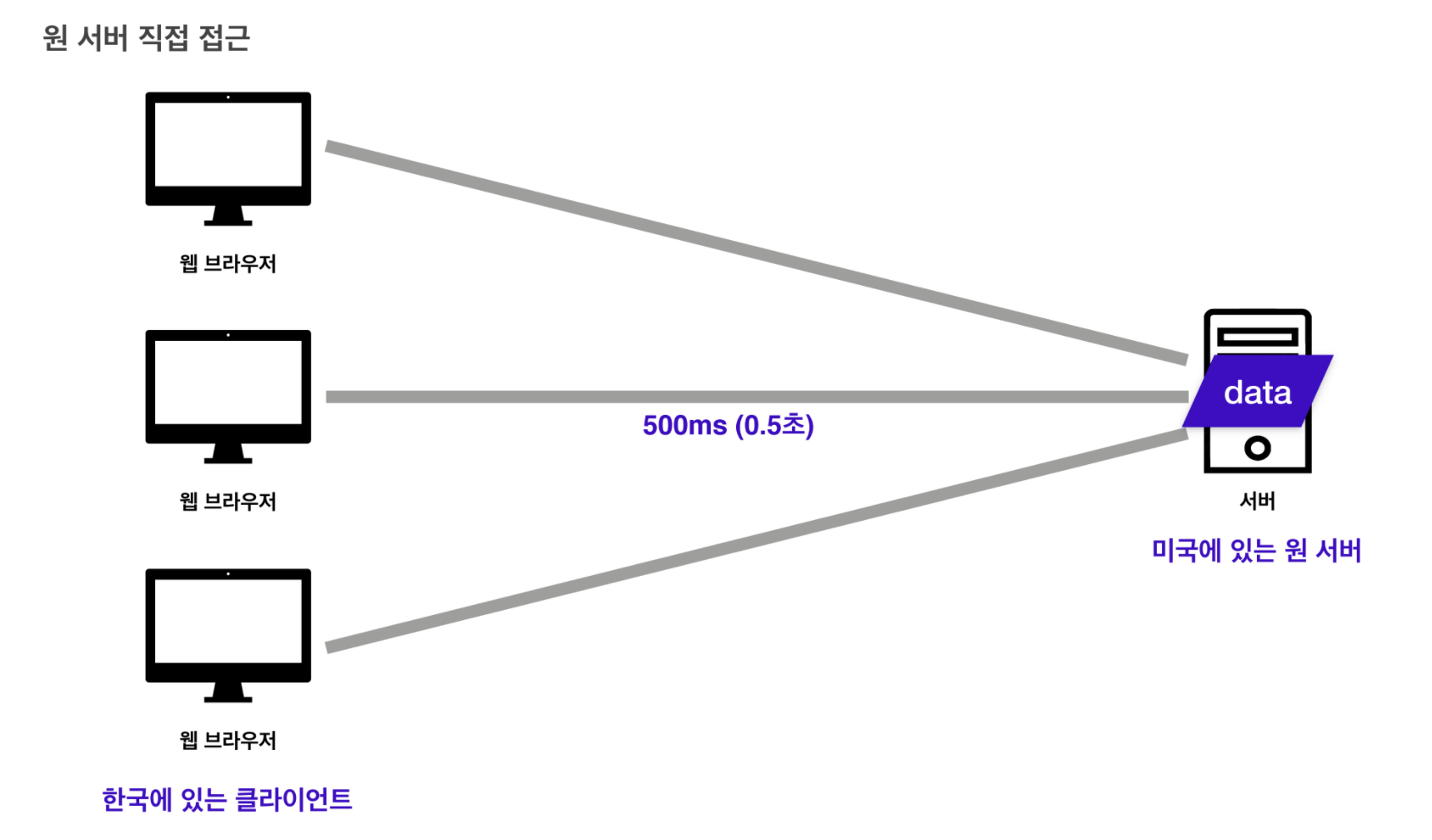
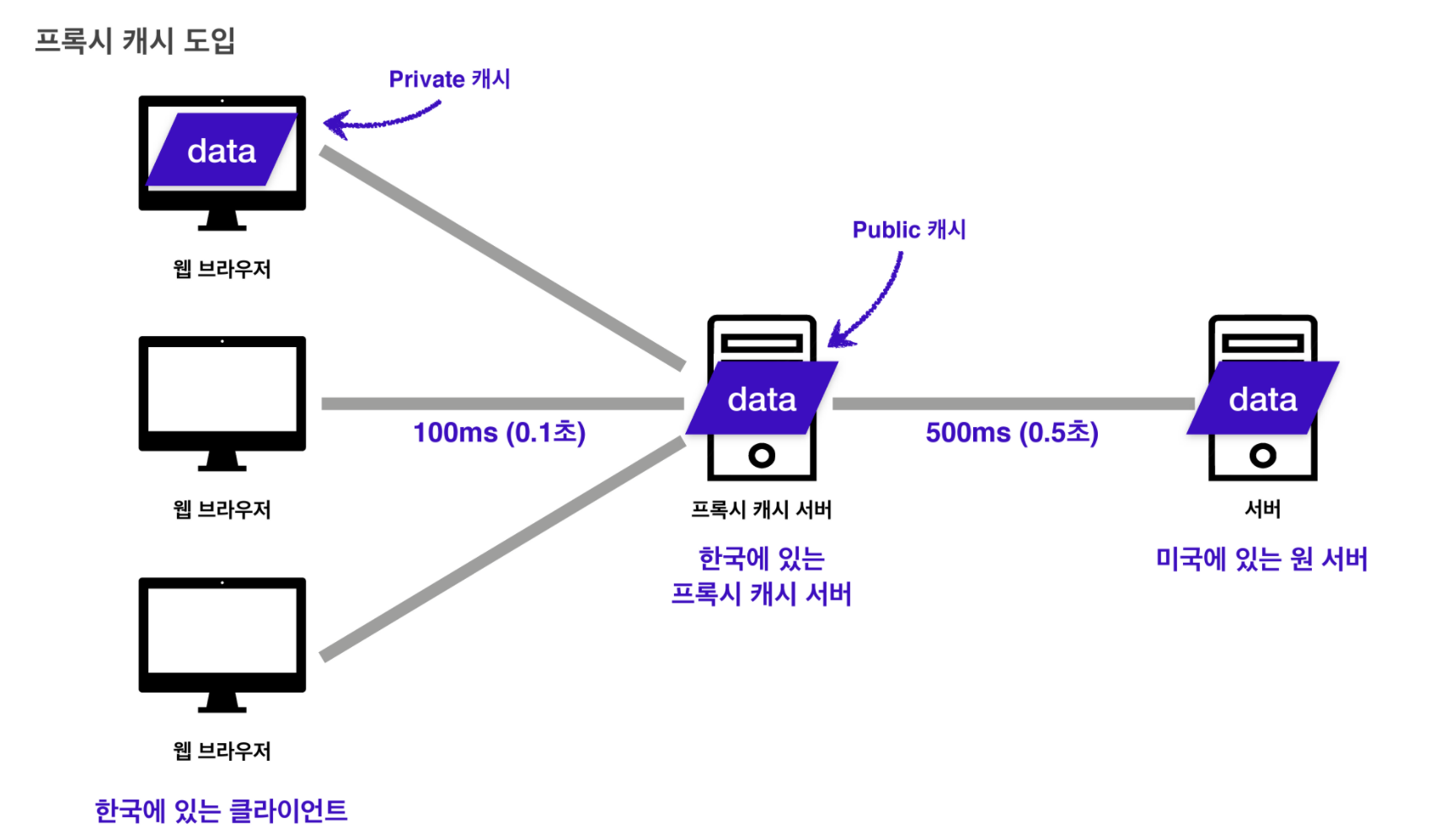
Proxy Cache
프록시란, 클라이언트와 서버 사이에 대리로 통신을 수행하는 것을 가리켜 ‘프록시(Proxy)’, 그 중계 기능을 하는 서버를 프록시 서버라고 합니다.


프록시 캐시와 관련된 헤더
- Cache-Control:public - 응답이 public 캐시에 저장되어도 됨
- Cache-Control:private - 응답이 해당 사용자만 위한 것
- Cache-Control:s-maxage - 프록시 캐시에만 적용되는 max-age
- Age:60(HTTP 헤더) - 오리진 서버에서 응답 후 프록시 캐시내에 머문시간(초)
캐시를 무효화 할수 있는 헤더
- Cache-Control:no-cache
(데이터는 캐시해도 되지만, 항상 원서버에서 검증하고 사용 / 프록시 서버와 원서버와의 연결이 끊어지더라도 케시테이터 반환 가능) - Cache-Control:no-store
(데이터에 민감한 정보가 있으므로 저장하면 안됨)
데이터가 캐쉬되지 않으며 데이터를 메모리에서 사용하고 최대한 빨리 삭제한다. - Cache-Control:must-revalidate
(캐시 만료후 최초 조회시 원서버에 검증해야 함/ 원서버 접근 실패시 반드시 오류가 발생해야함- 504(Gateway Timeout)/ must-revalidate는 캐시유효시간이라면 캐시를 사용함) - Pragma:no-che
(HTTP 1.0 하위호환)

no-cache vs must-revalidate
원서버 접근 불가시 (no-che)

원서버 접근 불가시 (must-revalidate)