프리온보딩은 원티드 정승일님, 위코드 김예리 멘토님, 루트임팩트 이지현님과 함께하는 프론트엔드 실무 과정입니다. 💕
😎 2회차 수업
김예리 멘토님, 그리고 70명의 동료(?)들과 ZOOM으로 수업이 진행됐다.
2회차 수업은 2시간동안 진행했고, 두번째 팀별 프로젝트를 받아 진행했다.
CRA구조
- 나만의 구조 터득하기
- 내 것만 고수하지 말기
- 유지보수가 쉽도록 항상 구조 고민하며 만들기
utils 폴더잘 관리하기
크로스 브라우징
- IE는 피해갈 수 없으니
Can I Use를 애용하자 - 크롬에서 동작하는 기능은 다른데서 안돌아 갈 수 있고,
MDN하단에서 확인하는 버릇을 들이자
협업
- 서로 내가 아는 것을 얘기해보기 (스스로 깨닫자)
- 부족하면 남에게 도움받고, 나도 도와주기
1차 과제 피드백
- 변할 수 있는 상수들은 대문자로 선언한다. (BASE_URL)
- import문의 순서도 보기좋게 가지런히 한다.
- 절대경로로 import한다.
느낀점
- 같은 목적을 가진 사람들끼리 팀별 과제를 한다는 것이 너무나 재밌다고 느꼈다.
- 독학을 하면서 나는 내가 무엇을 공부해야 하는지, 뭐가 중요한지 알기가 너무 어려웠다. 그런 부분을 수업시간에 시원하게 말해주셔서 너무 좋았다.
🧐 2차 과제
주제 및 내용
화면 UI 없이 글로 된 기획안을 받았고, 4명이서 하는 과제였다.
유저가 보는 상품 화면과, 유저가 본 상품 목록을 구현해야 했다.
Class Component, 로직분리,Local Storage는 지켜야하는 규칙이였다.
과정
1차 회의
- 일시: 07.29 16:30
- 내용: 기획안 파악 및 역할 분담, 전체적인 프로젝트 계획 이야기
2차 회의
- 일시: 07.29 20:00
- 내용: 프로젝트 셋팅후 상세 계획(상세 역할 분담, git, 데드라인) 이야기
3차 회의
- 일시: 07.30 15:00
- 내용: 각자 구현한 기능과 코드 설명, 문제점 및 해결방안 이야기
4차 회의
- 일시: 07.30 23:00
- 내용: 진행 상황 공유, 페어코딩 제안, 데드라인 정하기
5, 6, 7차 회의
- 일시: 07.31 수시로
- 내용: 진행 상황 공유, 나머지 역할 재분배
페어코딩
내가 담당한 기능 개발이 끝나고, 다 못한 팀원이 있어서 라이브 기능을 이용해서 같이 코드를 짰다.
아침 10시부터 저녁8시까지 봤음에도, 마지막 하나의 케이스를 처리하지 못했다.
마지막에는 팀 리더를 맡아주신 승욱님이 마무리 해주셨다.👍
내가 맡은 부분
1. Local Storage
- 유저가 상품 클릭시 정보를 저장하고
- 유저가 이전에 클릭했던 상품을 다시 클릭시 조회정보 갱신
- utils 함수로 뺄 것
나는 Local Storage 클래스를 하나 만들었다. 내부에는 add, _getAll, _save, _clear 메서드를 만들고 외부에서는 add만 쓰면 데이터를 추가할 수 있도록 했다.
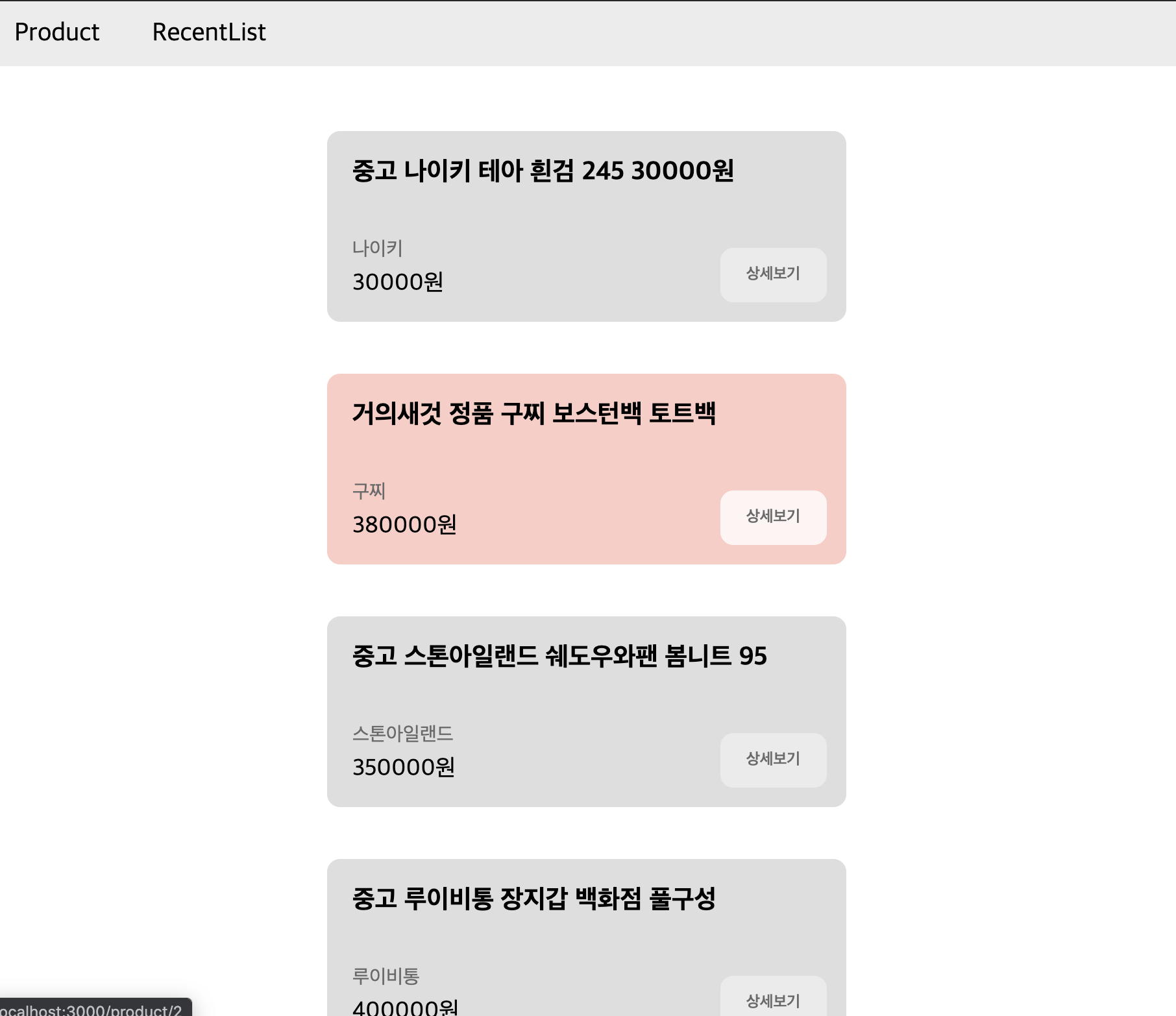
2. UI 마지막 검토 및 수정

전체적인 스타일링도 느낌을 맞추고 싶어서, 마지막에 내가 UI 부분을 마무리하겠다고 했다.
먼저 스타일링 하신 지욱님의 상세 페이지를 보고, 색상과 카드형식을 전체적으로 비슷하게 맞추었다.
시간이 정말 없어서 디테일한 스타일링을 고려하지 못한 것, 그리고 다른 페이지의 필터링 영역은 스타일링을 하지 못한 것이 너무 아쉽다.
느낀점
프리온보딩 시작후 일주일이 지났고, 두번째 과제인데, 벌써 일주일 전의 나와 달라짐을 느꼈다.
1. 나는 협업하는 방식을 알고는 있었지만, 제대로 해보진 않았던 것 같다.
2. 이렇게 촉박하게 마감기한이 있던 적은 없어서, 느긋하게 했던 것 같다.
3. 알고 있던 것도 시간이 지나니 까먹었다. 계속해서 공부해야함을 알았다.
4. 어려운 기능을 개발해야 할 때, 어떤 점을 고려해서 코드를 짜야하는지 아직 잘 모르겠다. 아무래도 시간 날 때마다 책이나 구글 검색으로 알아봐야겠다.
