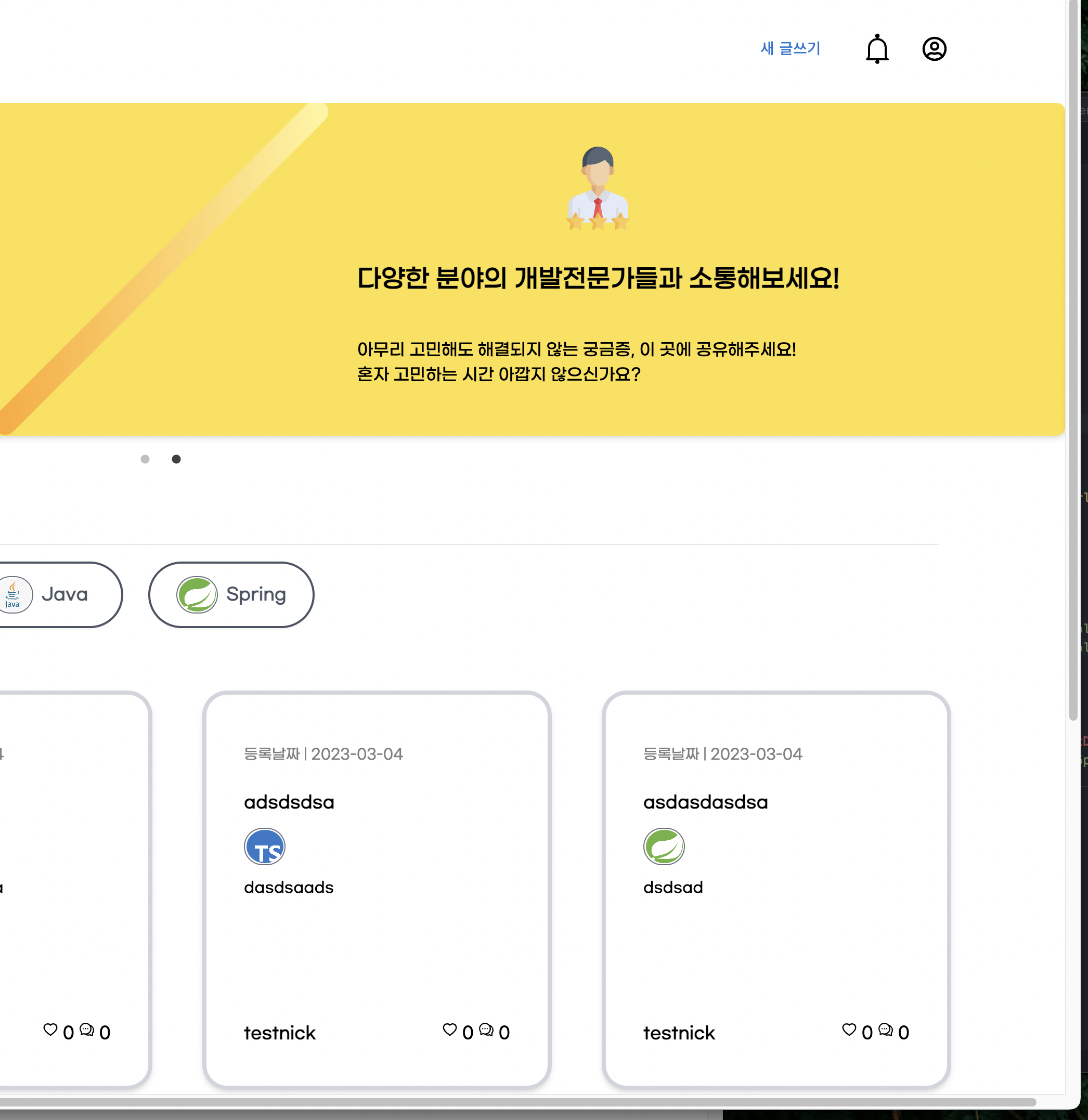
프리프로젝트 마크업 할 때도 겪었는데, 메인프로젝트 마크업을 하면서도 동일한 문제를 겪었다. 바로 width: 100vw 를 지정하면 이렇게 가로축 스크롤이 생기게 되는 문제 인데 해결 과정을 기록해 두려고 한다!

기존 스타일 코드
const StyledAboutContainer = styled.div`
background-color: #767ec6;
width: 100vw;
height: 300px;
display: flex;
position: relative;
align-items: center;
justify-content: center;
`;에러 발생 원인
이렇게 100vw를 지정하고 하단 컨텐츠 부분을 뿌려주는 과정에서 y축 스크롤이 생기며 100vw가 다 보이지 못해 x축 스크롤이 생겨서 발생하는 문제였다.
해결 코드
body {
overflow-x: hidden;
}webkit 과 max-width: 100% 등 찾아보니 다양한 해결방법이 있었지만 body에 overflow 속성을 지정해주니 깔끔하게 해결됐다. 핵심은 스크롤바가 vw에 포함된다는 것! 까먹지 말자