[CSS] CSS 박스 모델(Box Model)

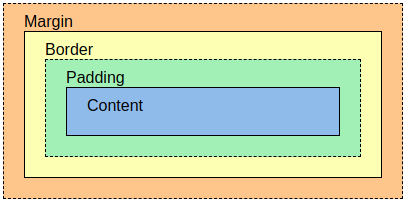
css box model
content : 내용, 컨텐츠를 의미
padding : 컨텐츠와 테두리 사이의 안쪽 여백을 의미
border : 가장자리, 테두리, 윤곽선을 의미
margin : 테두리 바깥 여백을 의미
html에 css를 적용하기 위해 가장 먼저 박스모델을 이해하고 있어야 한다.
직접 html에 css를 입히는 실습을 해 보았다.
1. <head> 태그 안쪽에 <link>태그를 이용해서 css파일 연결
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 수업</title>
<link rel="stylesheet" type="text/css" href="./실습1.css" />
</head>2. 주요 내용을 <content> 태그로 묶어주기
<content>
<!-- contents 시멘틱태그, 컨텐츠임을 알려줌 -->
<h1>강동구 맛집 소개</h1>
<h2>1. 암사마 통가마 막창</h2>
<img
src="https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAyMDA0MThfMTgw%2FMDAxNTg3MjE3ODAyMzgz.3kymTPOVq8YYp1j6pgEs-zNUyPceq-nreuJz5ge-9m4g.21qrjRHs8wQ_e_DlUyPsgJ6SRAQWQu2CibMcWkun508g.JPEG.definitelywinfree%2F%25BE%25CF%25BB%25E7%25BF%25AA%25B8%25C0%25C1%25FD_%25288%2529.jpg&type=sc960_832"><br />
- 통가마 막창 매장 외부 사진-<br />
<h3>통가마 막창 소개</h3>
</content>3. <content> 태그에 css 적용
content {
display: block;
width: 800px;
margin: 0 auto;
background-color: beige;
}그런데 가운데 정렬이 되지 않는것을 확인하고, command+shift+c 를 눌러서 속성을 확인해보니 <content> 태그는 inline element여서 가운데 정렬이 되지 않았다.
그래서 display로 block 속성으로 바꿔주고, margin값 0 auto를 통해 가운데 정렬을 시켰다.
4. block, inline, inline-block 의 차이
block - 크기 지정 가능, 블록 범위(줄바꿈)
inline - 크기 지정 불가, 줄바꿈이 되지 않고 컨텐츠 크기만큼 차지
inline-block : 컨텐츠의 크기만큼 차지하지만, 크기 지정도 가능
5. margin
margin-top : 위
margin-bottom : 아래
margin-left : 왼쪽
margin-right : 오른쪽
margin : 0 auto → 가운데 정렬
margin : 10px; // 위, 아래, 왼쪽, 오른쪽 전부 10px 적용
margin : 10px 20px; // 위 10px, 오른쪽 20px (시계방향)
margin : 10px 20px 30px // 위 10px, 오른쪽 20px, 아래 30px
margin : 10px 20px 30px 40px // 위 10px, 오른쪽 20px, 아래 30px, 왼쪽 40px