
JSX(Javascript + XML)
JSX란 자바스크립트에 HTML 태그를 적용시킨 문법으로, HTML 태그 안에서는 {} 중괄호를 사용해서 JS 표현식을 사용할 수 있다.
const element = <h1>Hello, world</h1>위의 소스코드를 보면, HTML에서 쓰이는 <h1> 태그와 자바스크립트에서 쓰이는 const 변수 선언 및 할당이 같이 이루어지는 것을 볼 수 있다.
이는 문자열도, HTML도 아닌 바로 JSX 라는 자바스크립트를 확장한 문법이다.
리액트는 별도의 파일에 markup과 logic을 넣어서 파일을 분리하는 대신, component로 분리한다.
const userName = 'jangjiwoo';
const element = <h1>Hello {userName}!</h1>;JSX의 중괄호 {} 안에는 모든 자바스크립트 표현식을 넣는게 가능하다.
const element = <h1>{2 + 2}</h1>; // 4 출력
const formatName = (user) => {
return `${user.firstName} ${user.lastName}`
};
const user = {
firstName : 'jang',
lastName : 'jiwoo'
};
const userElement = (
<h1>
Hello, {formatName(user)}
</h1>
)
이렇게, html태그와 자바스크립트를 같이 사용할 수 있게 되니 별도의 파일로 구분할 필요 없이 쉽게 렌더링이 가능해진다.
컴파일이 끝나면 JSX 표현식이 정규 javascript 함수 호출을 하고, javascript 객체로 인식된다.
즉, JSX를 if 조건문 및 for 반복문 안에서 사용하고 변수에 할당하고 반환하는 것이 가능하다.
const getGreeting(user) => {
if(user) {
return <h1>Hello, {formatName(user)}!</h1>;
}
return <h1>Hello, Stranger.</h1>;JSX의 특징 및 주의사항
JSX는 html보다 javascript에 가깝다. 그래서 React DOM은 HTML attribute 이름 대신, camelCase를 사용한다.
JSX에서 class는className가 되고, tabindex는tabIndex가 된다.
참고자료 : https://ko.reactjs.org/docs/introducing-jsx.html
Babel

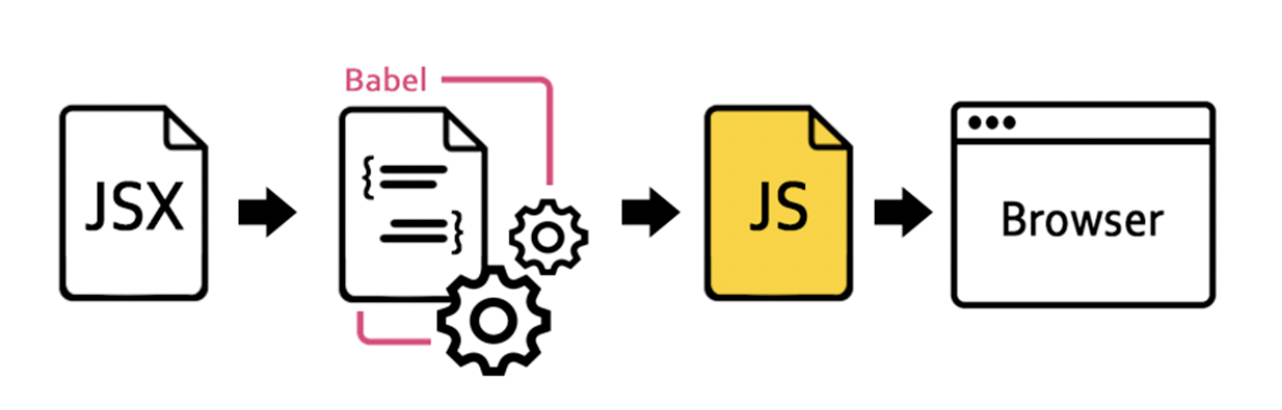
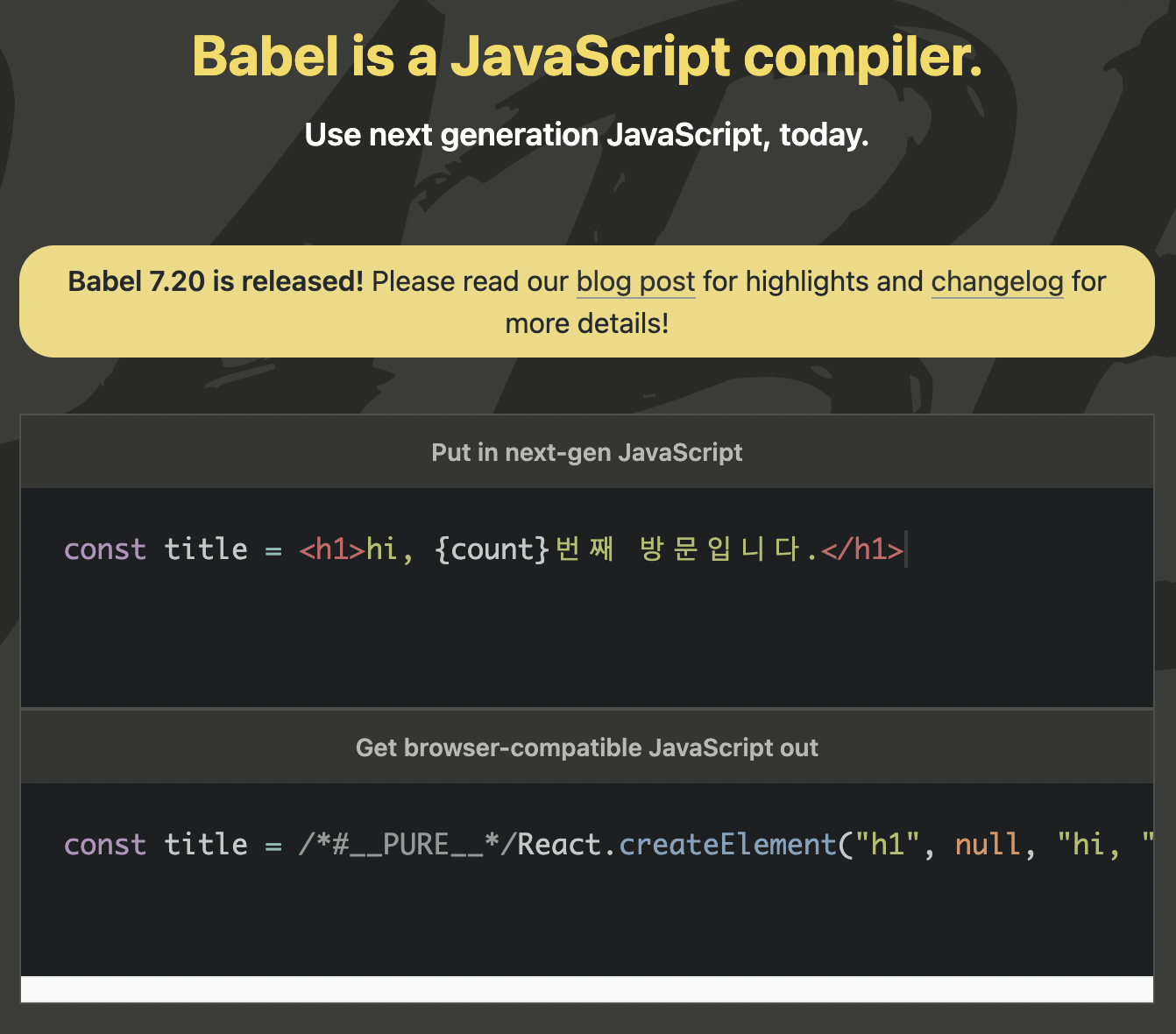
바벨이란, JSX 문법을 브라우저가 이해할 수 있는 Javascript로 번역해주는 컴파일러이다.

react에서 사용되는 react element를 입력했더니, babel이 React.createElement 를 사용해서 javascript가 알아들을 수 있게 컴파일해준 것을 확인할 수 있다.
- JSX => javascript
