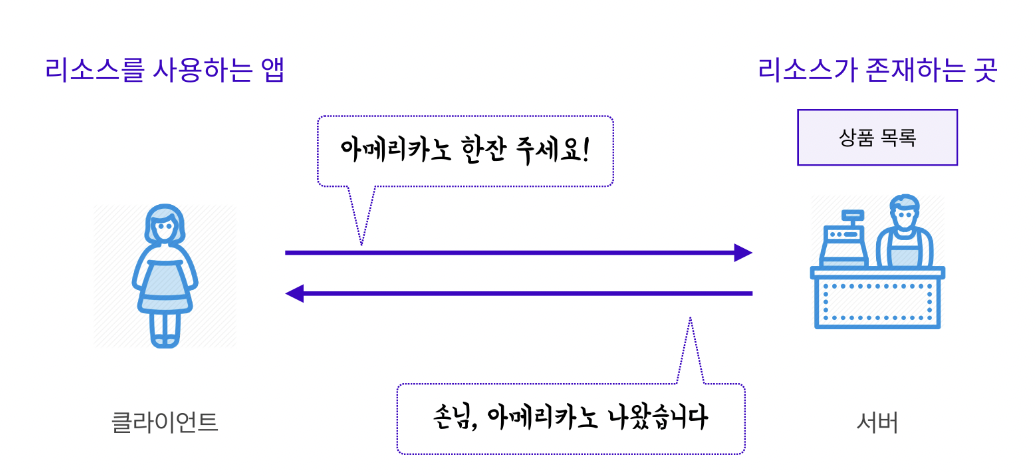
클라이언트 - 서버 아키텍처(2티어 아키텍처)

리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것을 2-Tier 아키텍처, 클라이언트-서버 아키텍처라고 부른다.
클라이언트와 서버는 요청 응답을 주고받는 관계로, 요청이 선행된 후 응답이 오게 된다.
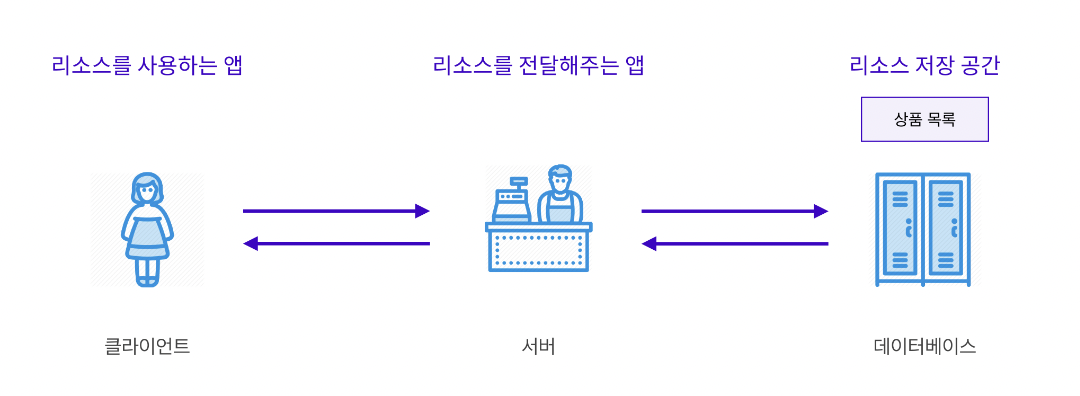
클라이언트 - 서버 - 데이터베이스 아키텍처(3티어 아키텍처)

서버는 리소스를 전달해주는 역할만 담당하고, 리소스를 저장하는 공간을 별도로 마련해 두는데 이 공간을 데이터베이스라고 부른다. 이처럼 2티어 아키텍처에 데이터베이스가 추가된 상태를 3티어 아키텍처라고 부른다.
프로토콜(Protocol)
프로토콜이란 통신 규약, 즉 약속이다. 컴퓨터 내부에서, 또는 컴퓨터 사이에서 데이터의 교환 방식을 정의하는 규칙 체계이며 기기 간 통신은 교환되는 데이터의 형식에 대해 상호 합의를 요구한다. 이런 형식을 정의하는 규칙의 집합이 바로 프로토콜이다.
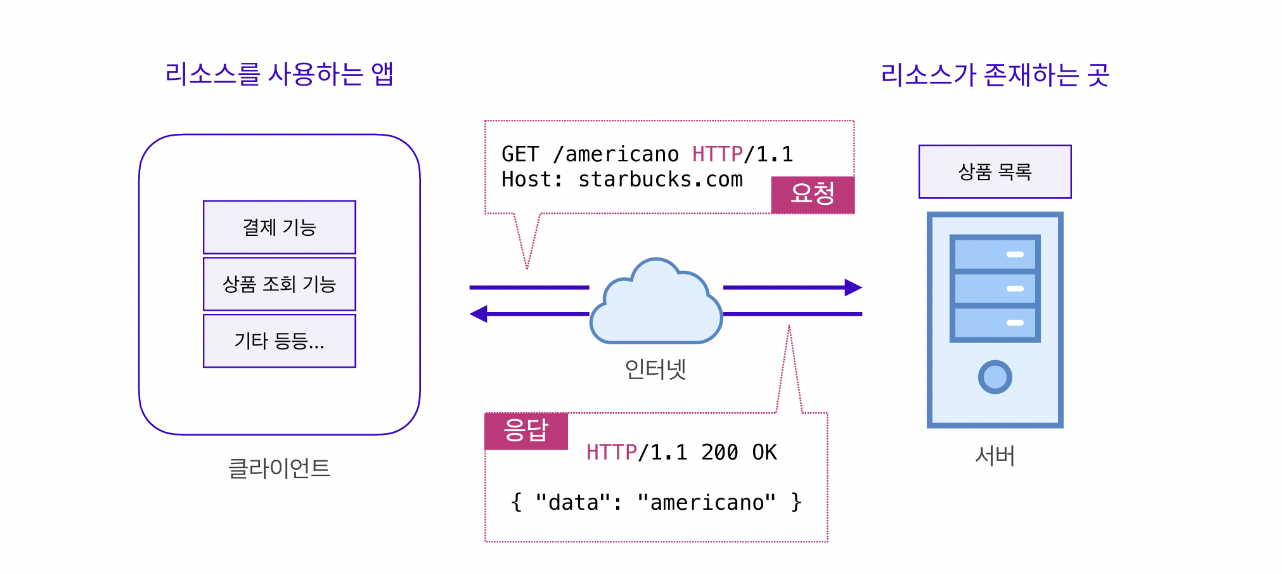
웹 애플리케이션 프로토콜 : HTTP

웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP 라는 프로토콜을 이용해 대화를 나누게 된다. 이 때 주고받는 메시지는 HTTP 메시지 라고 부른다.
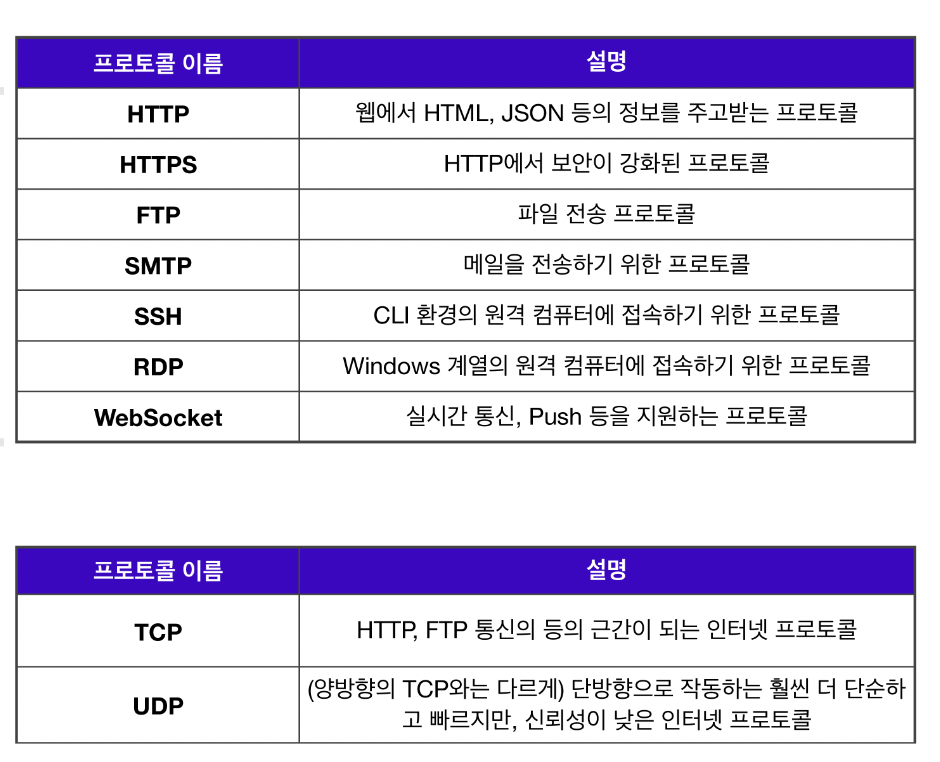
주요 프로토콜

API(Application Programming Interface)

API는 Application Programming Interface의 줄임말로, 두 어플리케이션이 서로 통신하는 방법을 정의한다. 요청과 응답을 구성하는 방법에 대한 정보가 들어있다.
즉 서버는 리소스 전달을 위한 메뉴판, API문서를 작성하여야 클라이언트가 이를 활용해 정확한 요청을 보낼 수 있고 보통 HTTP 프로토콜을 이용하여 사용한다. 주소(URL, URI) 를 통해 접근할 수 있다.
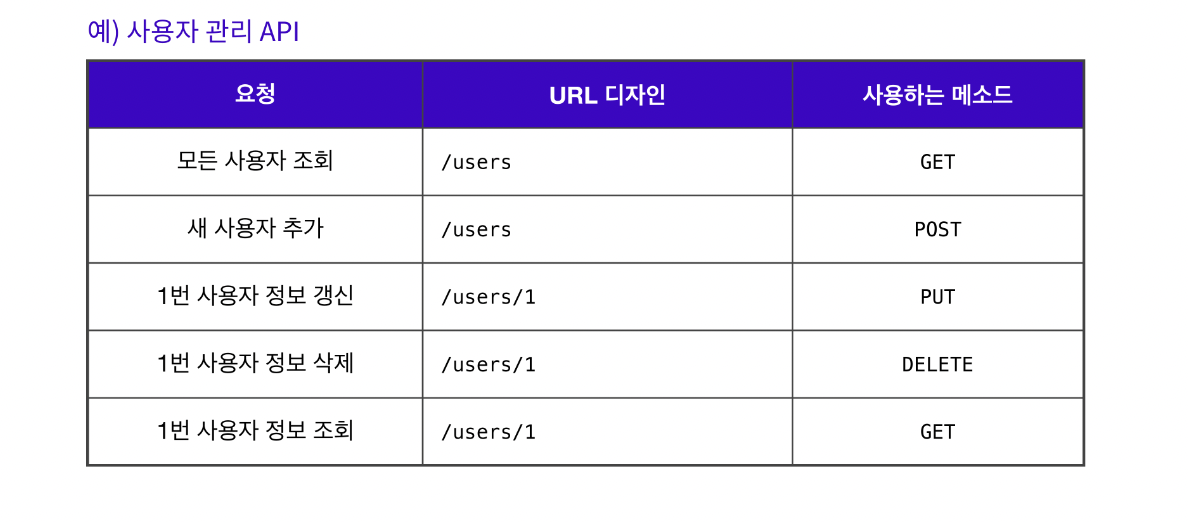
HTTP 메서드

HTTP 요청에는 메서드라는 것이 존재하는데 추가(Create) 하거나 삭제(Delete) 하는 등, CRUD 각각의 행동에 맞는 메서드를 사용해야 한다.
URL(Uniform Resource Locator)

네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.
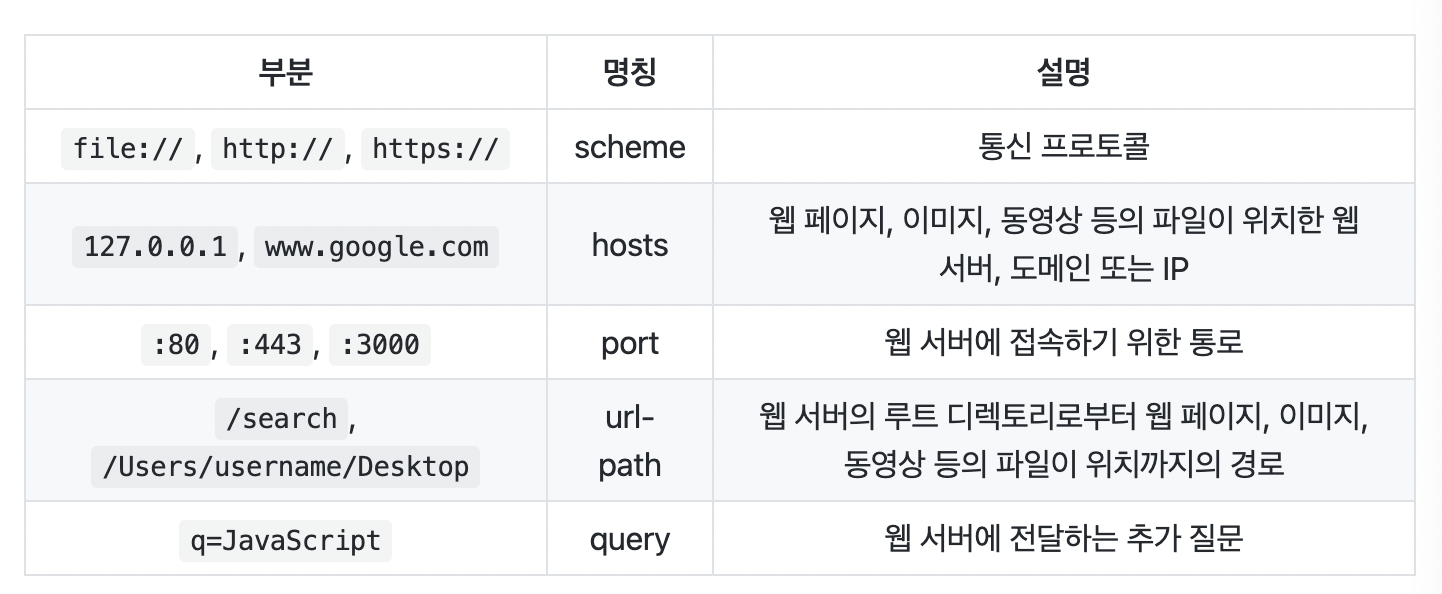
URL은 다음과 같이 구분할 수 있다.
- scheme
- hosts
- url-path
scheme
통신 방식(프로토콜)을 결정한다. 일반적인 웹 브라우저에서는 http(s)를 사용한다.
hosts
웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타낸다.
url-path
웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 동영상, 이미지 등이 위치한 경로와 파일명을 나타낸다.
URI(Uniform Resource Identifier)
브라우저의 검색창을 클릭하면 나타나는 주소가 URI이며 URL을 포함하는 상위 개념이다.
URL의 기본 요소인 cheme, hosts, url-path에 더해 query, fragment를 포함한다.
- scheme
- hosts
- url-path
- query
- fragment
query
웹 서버에 보내는 추가적인 질문이다. q=Javascript 주로 이런식으로 사용된다.
fragment
일종의 북마크 기능을 수행하며 URL에 fragment (#) 와 특정 HTML 요소의 ID를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있다.
