
자식 컴포넌트의 input 값을 입력받아 부모 컴포넌트에서 한번에 서버로 post 요청을 보내려는 과정에서, 자식 컴포넌트 값을 받아오기 위해 props 로 useState 를 넘겨줬다.
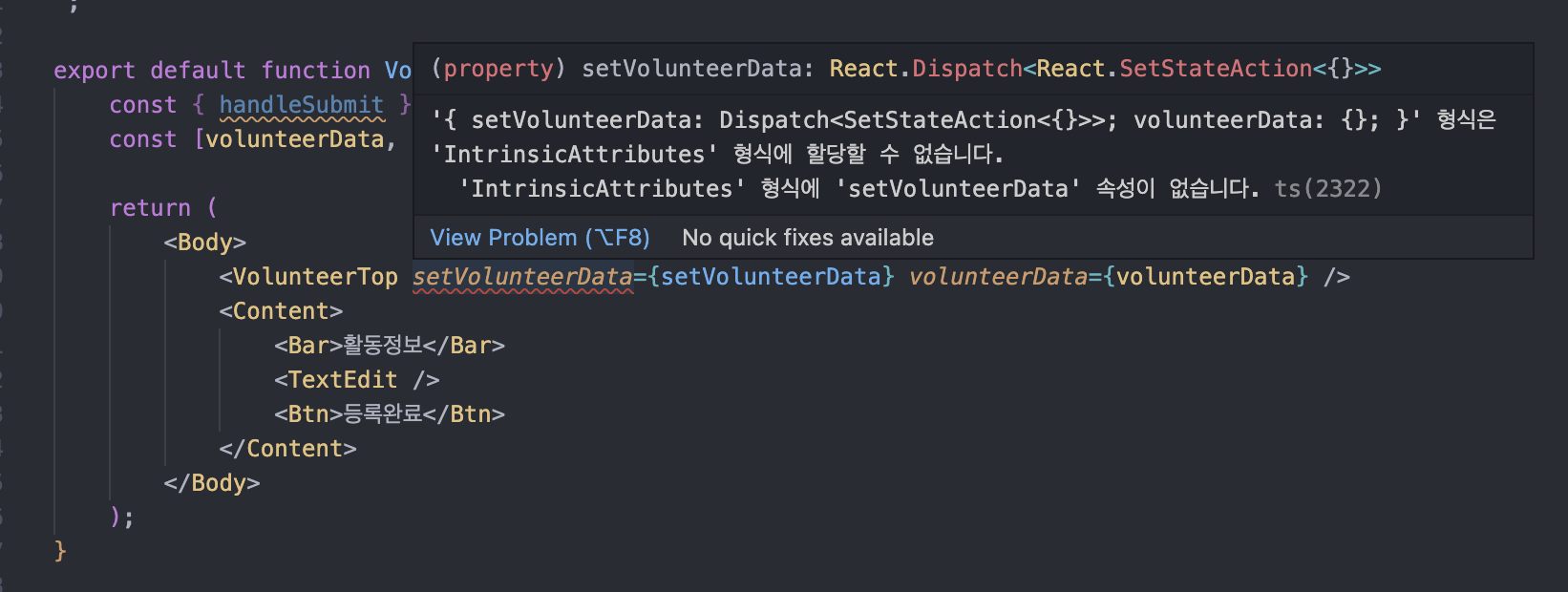
그런데 넘겨주는 과정에서
{ setVolunteerData: Dispatch<SetStateAction<{}>>; volunteerData: {}; }' 형식은 'IntrinsicAttributes' 형식에 할당할 수 없습니다.
'IntrinsicAttributes' 형식에 'setVolunteerData' 속성이 없습니다.ts(2322)
위와 같은 에러가 발생했다.
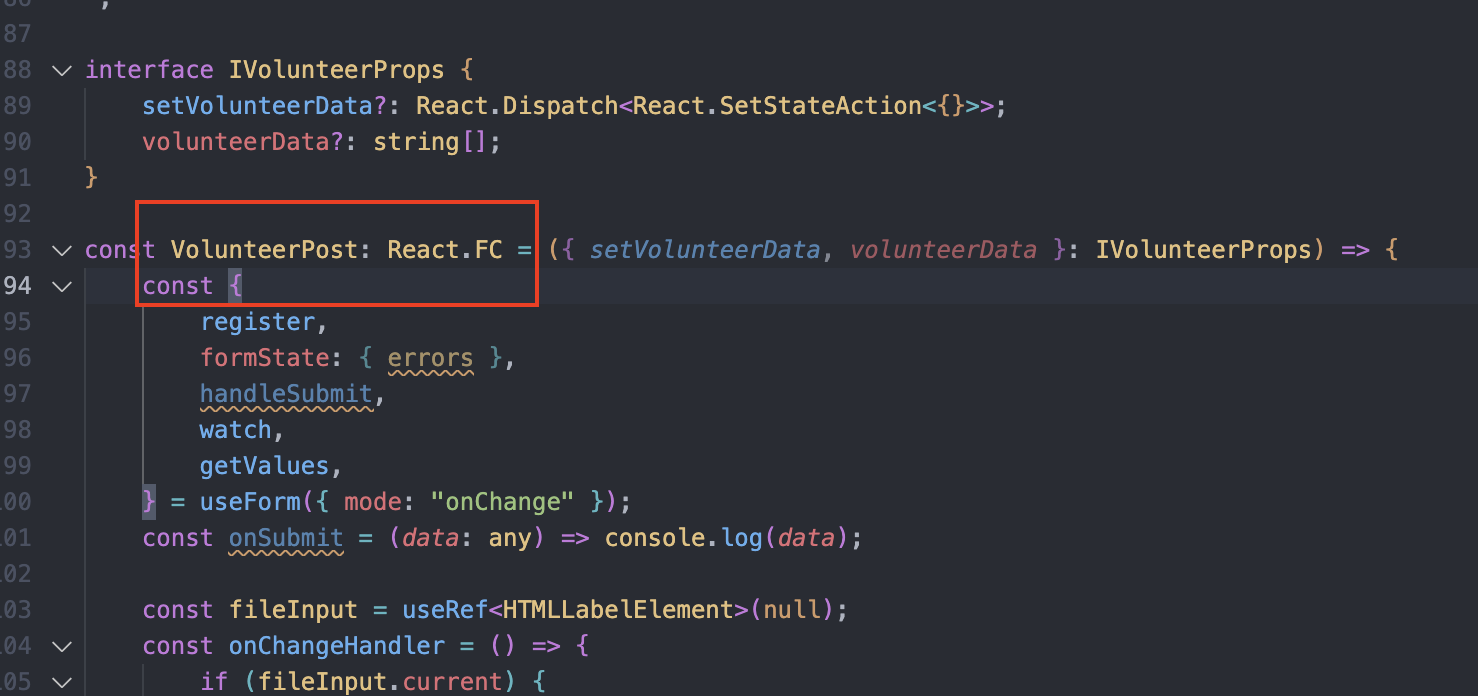
자식컴포넌트에서 props로 받는 useState 는
interface IProps {
setVolunteerData?: React.Dispatch<React.SetStateAction<{}>>;
volunteerData?: string[];
}이런식으로 타입을 지정해줘서 에러가 나지 않는데, 부모컴포넌트에서 자꾸 타입에러가 발생해 많이 헤맸다..

알고보니, 자식컴포넌트에 설정된 React.FC 타입 때문이었다. React.FC 타입을 제거해주자 에러 없이 제대로 props를 전달할 수 있었다.
그렇게 에러는 해결되고, 팀원분이 지정해놓은 React.FC 타입에 대한 궁금증이 생겨 찾아봤는데 React.FC 사용을 지양하는 이유에 대한 포스팅이 많았다.
React.FC 란?
FC 란 FunctionComponent 타입의 줄임말로, 리액트 + 타입스크립트 조합으로 개발할 때 사용하는 타입이다.
지양하는 이유는 무엇일까?
- children prop 이 optional로 포함되어 있어 prop 타입이 명확하지 않는다.
- 제네릭 타입을 지원하지 않는다.
더 자세한 FC에 대한 설명은 밑에 블로그에서 많이 참고했다. :)
