fetch

포털사이트에 들어가보면 계속 변하는 정보들이 있다. 오늘의 날씨라던지 뉴스라던지 환율이라던지 하는 정보들이 대표적이다.
이런 정보들은 서버에서 동적으로 데이터를 받아야 하는데, 이럴 때 요청 API를 이용해서 서버의 데이터를 받아올 수 있고 대표적으로 fetch, axios 등이 있다.
fetch API는, 특정 URL로부터 정보를 받아오는 역할을 하고 이 과정은 비동기로 이루어진다.
//기본 문법
fetch(url, [options])
//실제 사용 예시
fetch("https://koreanjson.com/posts/1")
.then((response) => response.json())
.then((json) => console.log(json))
.catch((error) => console.log(error))위 예시 코드는 네트워크에서 JSON 파일을 가져와 콘솔에 출력한다.
- url : 접근하고자 하는 url 입력
- options : 선택 매개변수로 method나 header등을 지정할 수 있음(기본값 : GET)
fetch를 호출하면 브라우저는 네트워크 요청을 보내고, Promise가 반환된다.
- 서버에서 응답 header를 받으면
promise가 내장 클래스response의 인스턴스와 함께 이행상태가 됨 - HTTP 상태는 응답 property로 확인이 가능하다.
- status : HTTP 상태 코드 (ex:200)
- ok : boolean 값으로, HTTP 상태 코드가 200~299 사이일 경우 true

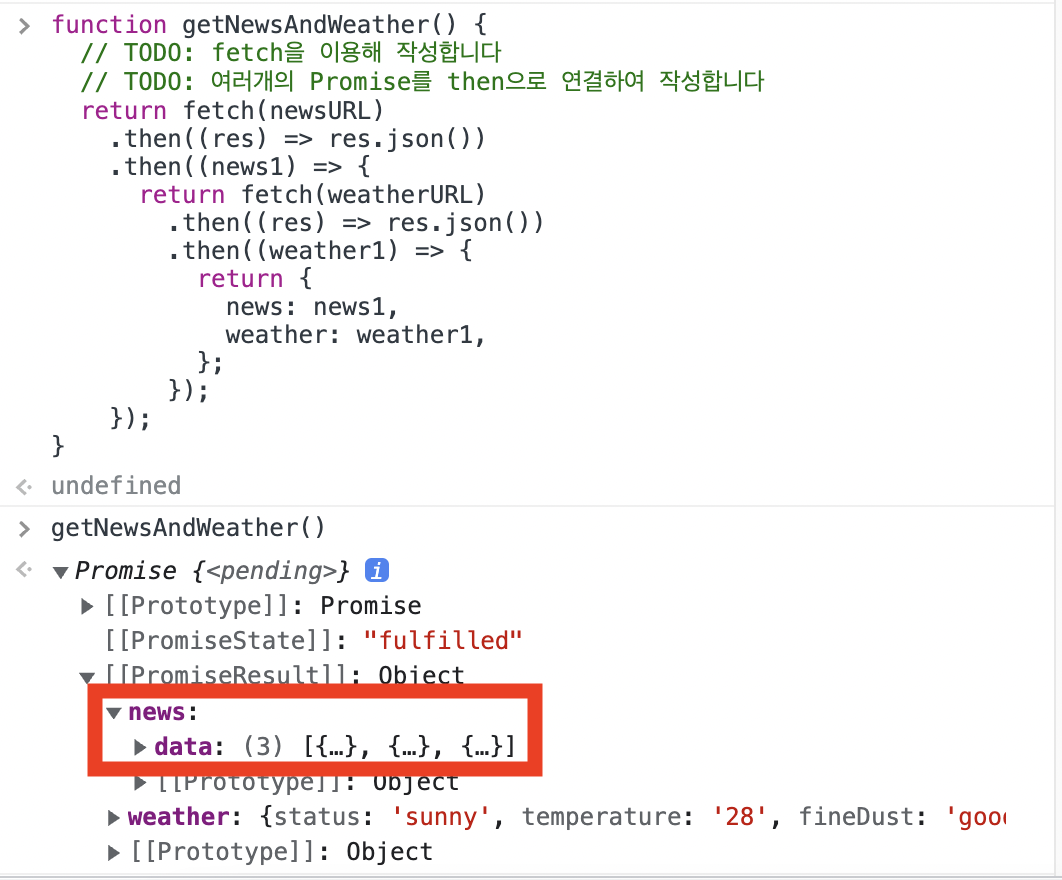
다음은 async+await + fetch 를 사용해 뉴스와 날씨 정보를 받아 한 객체에 담는 실습 예제이다.
//newsURL, weatherURL가 변수로 선언되어 있다고 가정한다.
async function getNewsAndWeatherAsync() {
const news1 = await fetch(newsURL).then((les) => les.json());
const weather1 = await fetch(weatherURL).then((les) => les.json());
return { news: news1.data, weather: weather1 };
}
처음에 news 라고만 입력해서 자꾸 테스트를 통과 못했었는데, 토글을 열어보니 news의 data라는 key 안에 data들이 담겨있었기 때문이었다!

