
객체 지향 프로그래밍(OOP)
객체 지향 프로그래밍(Object-oriented programming)은 프로그램을 객체단위로 나누고 상호작용하도록 작성하는 방법으로, 객체의 핵심적인 개념 또는 기능만을 추출하는 추상화(abstraction) 를 통해 모델링하는 프로그래밍 패러다임을 뜻한다.
객체지향 프로그래밍의 주요 개념 네가지는 다음과 같다.
- 캡슐화(Encapsulation)
- 상속(Inheritance)
- 추상화(Abstraction)
- 다형성(Polymorphism)
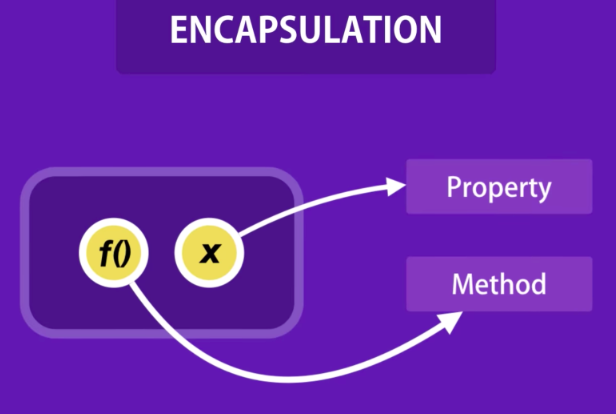
캡슐화

- 데이터의 기능을 하나의 단위로 묶는 것
- 은닉(hiding) : 구현은 숨기고, 동작은 노출
- 느슨한 결합에 유리 : 언제든 구현 수정이 가능하다.
은닉화 라는 개념은, 내부 데이터나 내부 구현이 외부로 노출되지 않도록 만드는 것이다. 디테일한 구현이나 데이터는 숨기고 객체 외부에서 필요한 동작만 노출시킨다.
은닉화의 특징을 살려 코드를 작성할 경우, 객채 내 메서드의 구현만 수정하고 노출된 메서드를 사용하는 코드 흐름은 바뀌지 않도록 만들 수 있다.
캡슐화는 코드가 복잡하지 않게 만들고 재사용성을 높인다.
추상화
우리가 실제 사용하는 스마트폰이나 전화기의 경우, 내부 구현은 아주 복잡하지만 우리는 만들어진 UI를 이용해 전화번호를 누르고, 통화버튼을 누르기만 하면 통화가 연결된다.
즉, 추상화는 내부 구현은 아주 복잡한데 실제로 노출되는 부분은 단순하게 만든다는 개념이다.
이러한 추상화를 통해 인터페이스가 단순해진다.
추상화는 코드가 복잡하지 않게 만들고, 단순화된 사용으로 변화에 대한 영향을 최소화 시킨다.
상속
상속은 부모 클래스의 특징을 자식 클래스가 물려받는 것으로, 예를들어 택시와 버스라는 클래스가 있다고 가정했을 때 버스가 가지는 메서드는 좌석, 하차 버튼, 버스 번호 등이 있을 것이고 택시는 미터기, 택시 요금등이 있을 것이다.
만약 추가적으로 지하철의 클래스를 작성할 경우 버스가 가지는 클래스의 속성과 메서드를 다시 구현한다면 비효율적일 것이다.
불필요한 코드를 줄여 재사용성을 높인다.
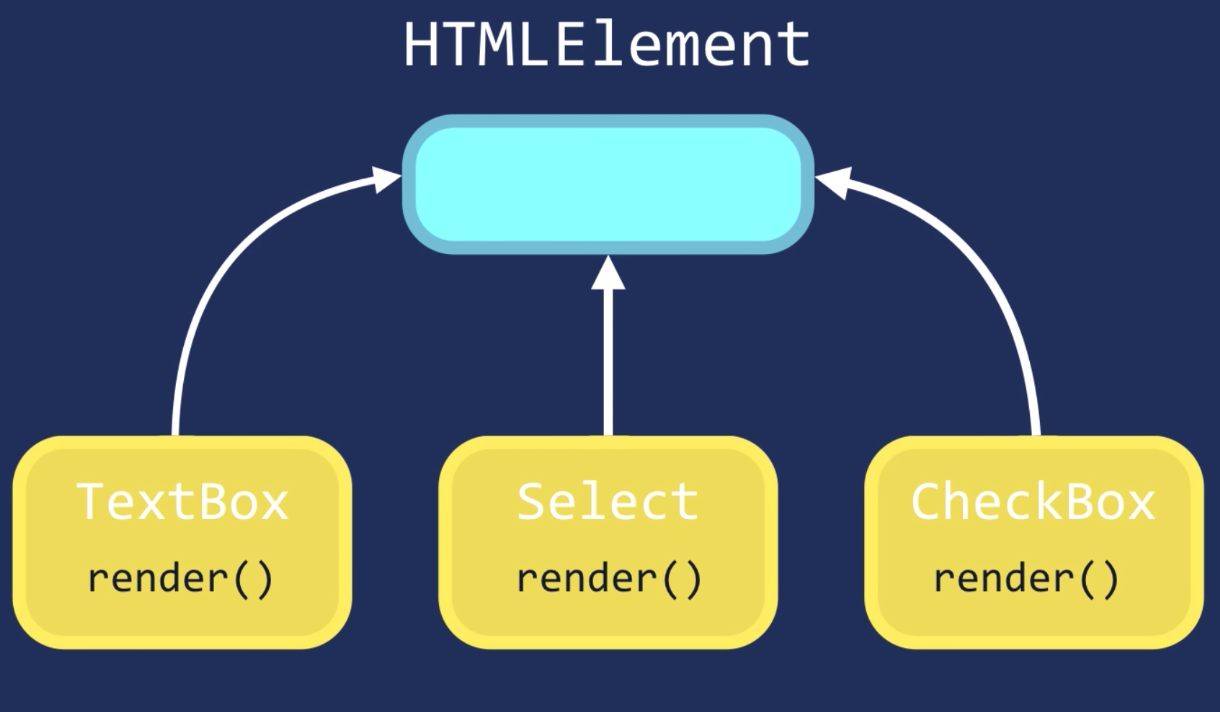
다형성
다형성은 같은 이름을 가진 메서드라도 조금씩 다르게 작동하는 것을 뜻한다

만약 언어 자체에서 다형성을 제공하지 않는다면, 기본 클래스에서 분기를 시켜 하나하나 다르게 만들어야 할 것이다.
동일한 메서드에 대해 if/else if와 같은 조건문 대신 객체의 특성에 맞게 달리 작성하는 것이 가능해진다.
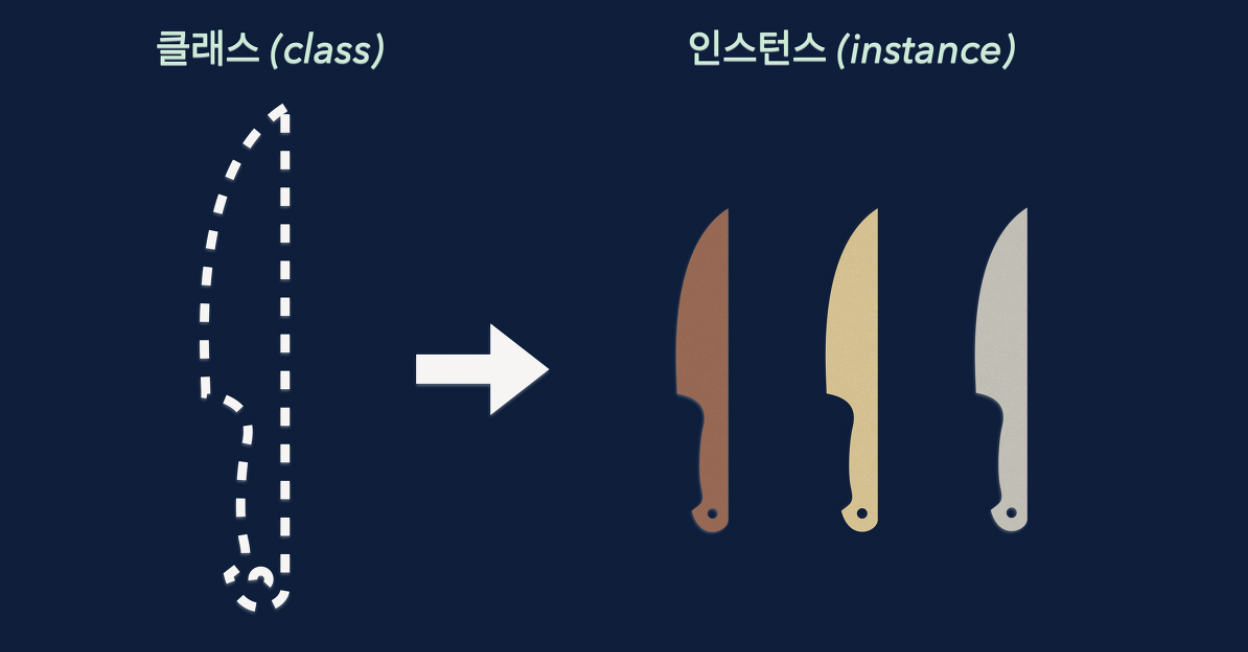
클래스(class)

클래스로 객체의 자료구조와 기능을 정의하고 생성자를 통해 인스턴스를 생성한다.
클래스란 같은 종류의 집단에 속하는 속성과 행위를 정의한 것으로, 객체지향 프로그래밍의 기본적 사용자 정의 데이터형이라고 할 수 있다.
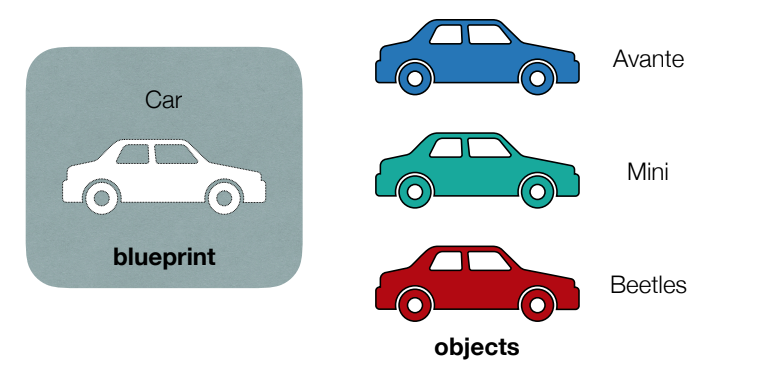
즉, class는 객체 생성에 사용되는 청사진 / 패턴 일 뿐이고, new 연산자를 통한 인스턴스화 과정이 필요하다.
- class는 일종의 원형(original form)으로, 객체를 생성하기 위한 아이디어나 청사진
- 인스턴스는 클래스의 사례(instance object)이다.
- 클래스는 객체를 만들기 위한 생성자(constructor) 함수를 포함
- 클래스를 통해 만들어진 객체를 인스턴스라고 부른다.
class Counter {
constructor() {
this. value = 0;
}
increase() {
this.value++
}
decrease() {
this.value--
}
getValue() {
return this.value
}
}
let counter1 = new Counter()
counter1.increase()
counter1.getValue() // 1기존 JS의 ES5 문법까지는 function 키워드를 사용해서 클래스를 정의해야 했었지만, ES6부터는 class 키워드로 정의할 수 있게 되었다.
// ES5 javascript
function Car (brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}
// ES6 javascript
class Car {
constructor(brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}
}인스턴스
위에서 클래스가 하나의 모델이 되는 청사진이라고 설명했는데, 그 청사진을 따라 실제로 만들어진 것이 그 클래스의 인스턴스가 된다.
하나의 클래스를 가지고 여러개의 인스턴스를 만들 수 있다. 개별적 요소를 가지긴 하지만 공통된 클래스를 가지기 때문에 공유가 된다.
class Car {
constructor(brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}
}
