현재 시간은 오후 11시 57분.
Next router was not mounted 에러를 해결하고 글을 쓰기 시작했다.
Next 13부터 많은 변화가 생겼는데, 제대로 공부하지 않고 무작정 프로젝트를 진행하다보니 여러 에러에 부딪히면서 사서 고생하고 있는 느낌이다 😢
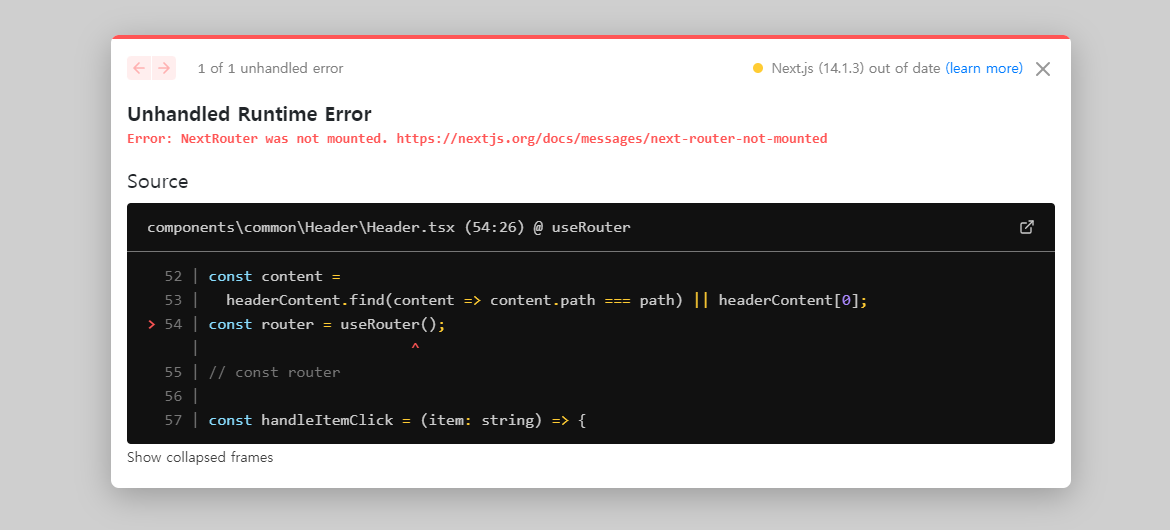
Next router was not mounted 😭
Header 컴포넌트에서 Next의 useRouter() 를 이용해서 URL에 각 세부메뉴를 클릭시마다 queryString을 추가해주려고 했는데, 이때부터 에러가 발생했다.

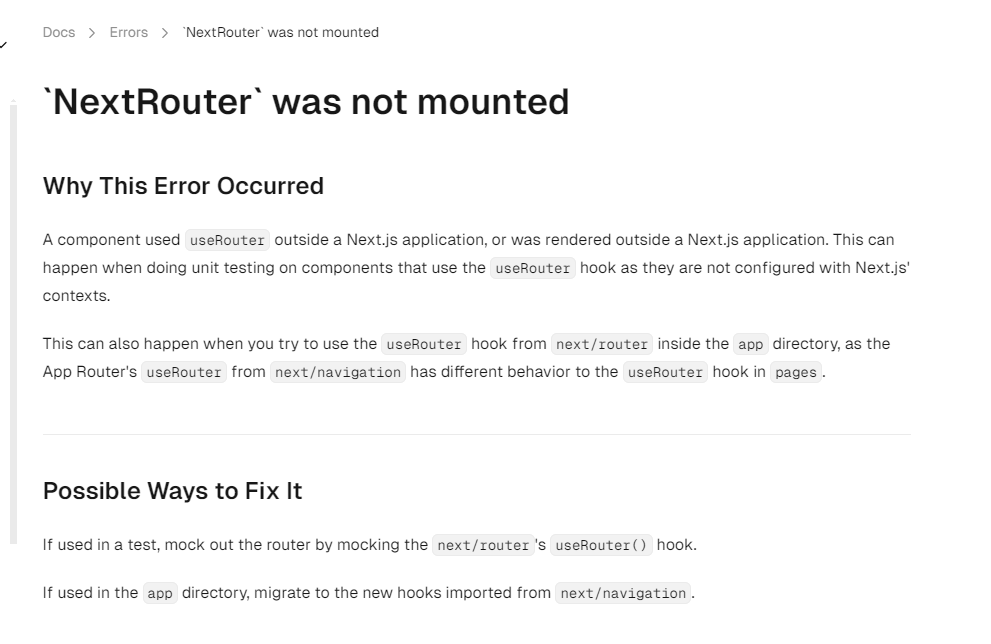
하지만 친절한 Next는 바로 관련 Docs를 제공해 주었다.
이 문서를 읽고 바로 Navigation에서 import 했다면 해결되었을텐데 그러지 못했다.

사실 Ionic 과 같이 사용하고 있는데, nextRouter 를 사용하지 못하는 이유가 13에서 변화된 client component때문인지 모르고 IonRouter 를 사용해보려고 했기 때문이다.


Next.js 13버전부터는 기본적으로 모든 컴포넌트가 server component 이기 때문에 클라이언트에서 사용할 수 있는 훅 (router, useState 등) 을 사용하려면 별도로 use client 선언을 해주어야 한다.
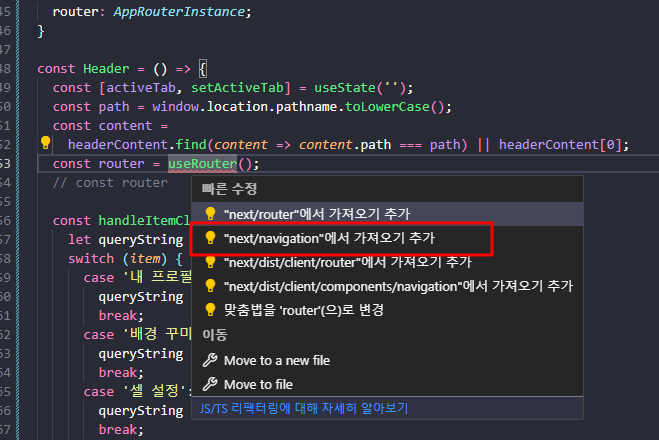
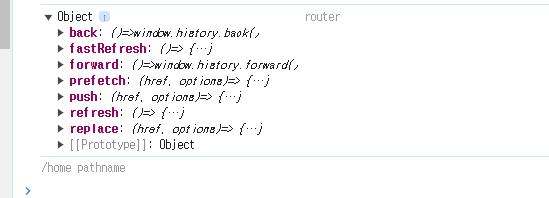
공식문서에서 제공해준 방법대로 next/navigation 으로 다시 해결을 했다.
getSearchParams()
Header에서 querystring을 추가해주고, 페이지 단에서 현재 active된 탭에 따라 컴포넌트를 렌더링 시키려는데 문제가 또 발생했다.
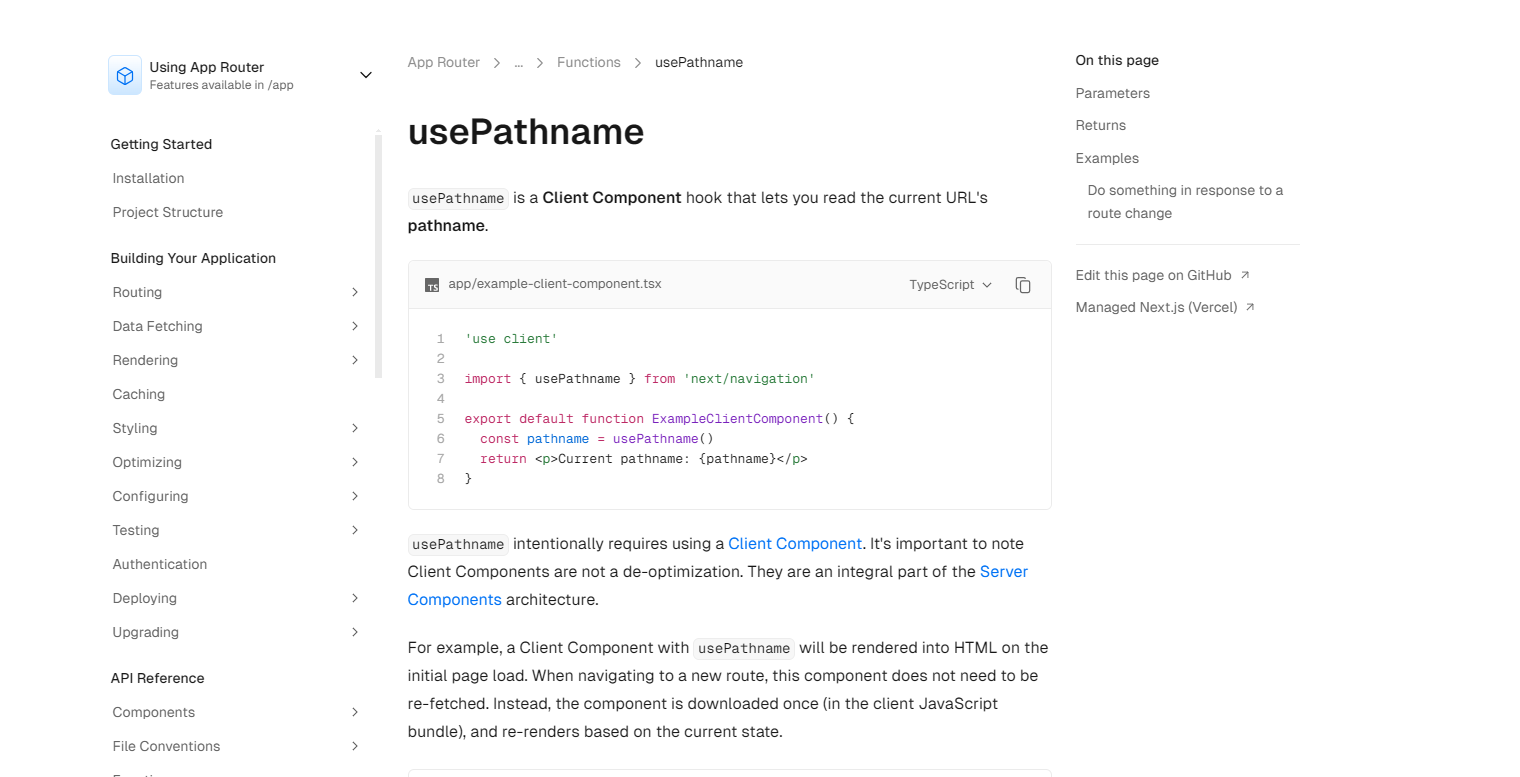
일단 이전 Next에서는 router 객체 하나로 거의 모든게 해결되었던 것 같은데, 대표적으로 pathname 과 같은 값을 알기 위해서 router 객체만으로는 부족했고 추가로 usePathname hook을 사용해야 된다.

const router = useRouter();
const pathname = usePathname();
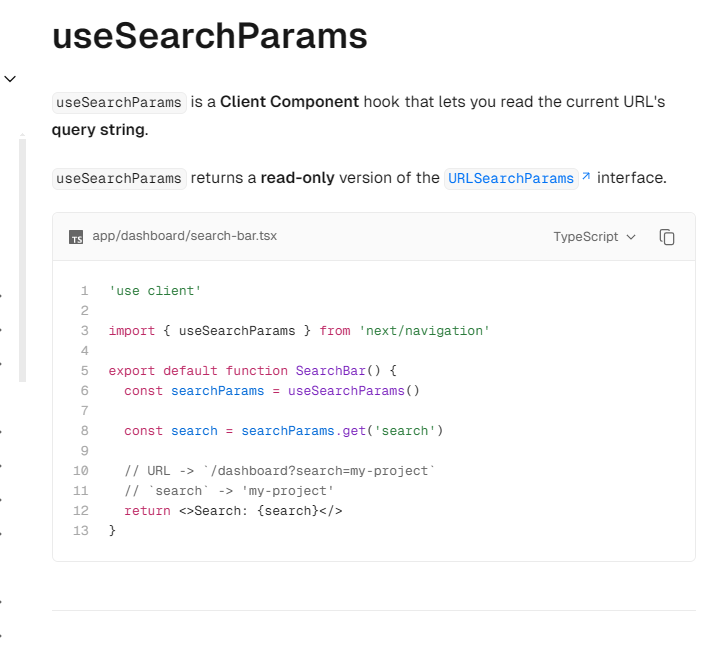
그런데 pathname이나 router에서도 현재 param에 대한 정보는 제공해주지 않았다. 검색해보니 useSearchParams 라는 훅이 또 별도로 존재했다.

URL 이 /tab?a=1 일 경우, 아래 예제처럼 get 메서드의 인자로 key를 넣어주게 되면, value를 return한다.
const params = useSearchParams();
const search = params.get('a'); // '1'참고 : https://nextjs.org/docs/app/api-reference/functions/use-search-params
