
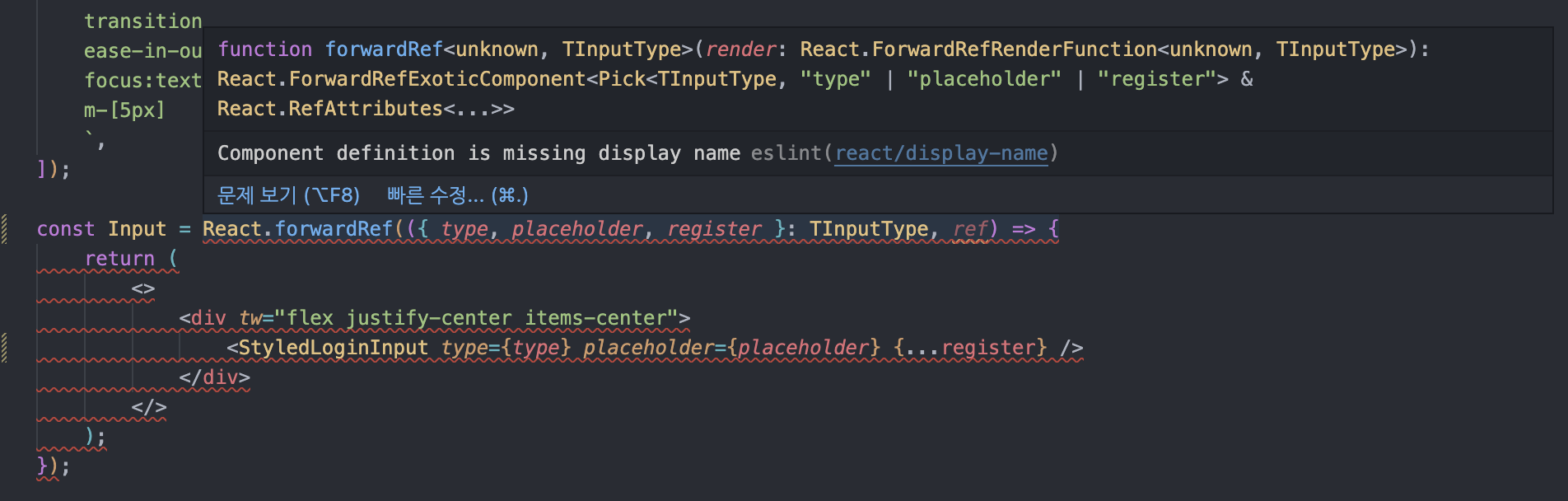
react-hook-form을 적용시키는 과정에서 Input 컴포넌트를 React.forwardRef 로 감싸줬더니 displayName 에러가 발생했다.
에러메세지는 Component definition is missing display name 였는데, 빠른 수정으로 처음에는 이런 주석을 추가해줬었다.
// eslint-disable-next-line react/display-name
const Input = React.forwardRef(({ type, placeholder, register }: TInputType, ref) => {
return (
<>
<div tw="flex justify-center items-center">
<StyledLoginInput type={type} placeholder={placeholder} {...register} />
</div>
</>
);
});eslint-disable-next-line react/display-name 을 추가해줬을 때 에러는 사라진다. 하지만, eslint rule을 comment로 suppress 하는것은 웬만하면 피하는 것이 좋다.
그 이유는 유지보수의 어려움 및 displayName이 없어 해당 컴포넌트 디버깅이 어렵기 때문 이다!
const Input = React.forwardRef(({ type, placeholder, register }: TInputType, ref) => {
return (
<>
<div tw="flex justify-center items-center">
<StyledLoginInput type={type} placeholder={placeholder} {...register} />
</div>
</>
);
});
Input.displayName = "Input"; // 추가한 코드그래서 구글링을 통해 displayName을 추가해 주는걸로 간단하게 에러는 해결됐다. 처음 겪어보는 에러였는데 자주 사용될 것 같다.
