
Redux
리덕스란 상태 관리 라이브러리로, 주로 React와 함께 사용되지만 하위 라이브러리는 아니다. 리액트 없이도 사용될 수 있다.

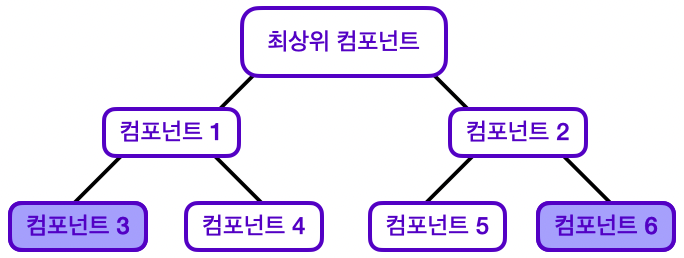
만약 이런 구조를 가진 리액트 웹이 있다고 할 때, 컴포넌트 3과 6에서만 사용되는 state(상태) 가 있다면 리액터 단방향 데이터 흐름에 따라 최상위 컴포넌트에 state가 위치해야 한다.
그렇다면 최상위 컴포넌트에서 컴포넌트 1과 2를 거쳐 3과 6에게 전달되게 되는데, 프로젝트 규모가 커질수록 코드의 가독성도 떨어지고 해당 state를 사용하지 않는 컴포넌트에도 상태 데이터를 가지기 때문에 데이터 흐름이 복잡해지는 등 props drilling 이 일어난다는 단점이 있다.
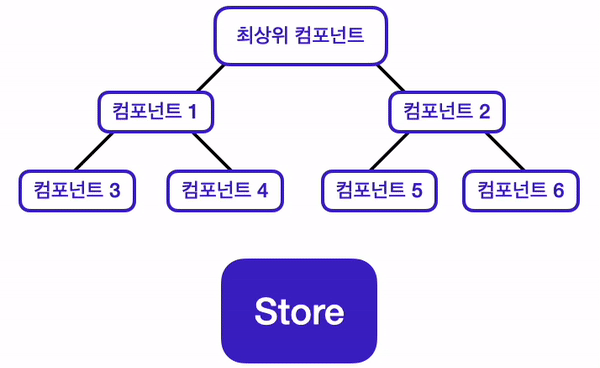
그래서 프로젝트 규모가 커진다면 Redux와 같은 상태관리 라이브러리의 사용으로 상태를 관리해 주어야 한다.

리덕스에서는 전역 상태를 관리할 수 있는 store 를 제공하여 store에서 상태를 꺼내 사용할 수 있는 구조이다.
Redux 상태 관리 순서
- 상태가 변경되어야 하는 이벤트 발생시 변경될 상태에 대한 정보가 담긴 Action 객체가 생성된다.
- 이 Action 객체는 Dispatch 함수의 인자로 전달된다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달한다.
- Reducer 함수는 Action 객체의 값을 확인하고 그 값에 따라 전역 상태 저장소인 Store의 상태를 변경한다.
즉, Action -> Dispatch -> Reducer -> Store 순서로 데이터가 단방향으로 흐르게 된다.
Store
상태를 저장하는 단 하나뿐인 저장소 역할을 한다. Redux 앱의 state가 저장되어 있는 공간으로, createStore 메서드를 활용해 리듀서를 연결해서 store를 생성할 수 있다.
import { createStore } from 'redux'
const store = createStore(rootReducer)Reducer
reducer는 dispatch에게서 전달받은 action 객체의 type 값에 따라 상태를 변경시키는 함수이다.
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구한다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
// Reducer가 리턴하는 값이 새로운 상태가 됨이때 Reducer는 순수함수여야 한다. 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야 한다.
만약 여러개의 reducer를 사용하는 경우 Redux의 combineReducers 메서드를 사용해서 하나의 Reducer로 합칠 수 있다.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});Action
action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체이다.
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }type은 필수로 지정을 해 주어야 한다. 해당 객체가 어떤 역할을 하는지 명시해주는 역할을 하기 때문이다. 대문자와 Snake Case로 작성하며 필요에 따라 payload 를 작성해 구체적인 값을 전달한다.
액션 생성자(action creator) 라는 객체를 생성하는 함수를 만들어 사용하는 경우가 많다.
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}Dispatch
디스패치는 리듀서로 action을 전달해주는 함수이다. 전달인자로 action 객체가 전달된다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );디스패치 함수는 리듀서를 호출한다.
useDispatch()
useDispatch() 는 action 객체를 reducer로 전달해주는 dispatch 함수를 반환하는 메서드이다.
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5redux에서 import해와서 사용하며, 변수를 선언한 뒤 사용한다.
useSelector()
useSelector() 는 컴포넌트와 state를 연결하여 리덕스의 state에 접근할 수 있게 해주는 메서드이다.
// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러옵니다.
import { useSelector } from 'react-redux'
const counter = useSelector(state => state)
console.log(counter) // 1Redux의 세가지 원칙
1. single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미이다. 즉, redux에는 데이터를 저장하는 store라는 단 하나뿐인 공간이 있음과 연결된다.
2. State is read-only
상태는 읽기 전용이라는 의미로 React에서 상태 갱신함수로만 상태를 변경할 수 있었던 것처럼 Redux의 상태도 직접 변경할 수 없음을 의미한다.
Action 객체가 있어야만 상태를 변경할 수 있음과 연결된다.
3. Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로 순수함수로 작성되어야 하는 Reducer 와 연결되는 원칙이다. 상태가 엉뚱한 값으로 변경되는 일이 없어야 한다.
