
게시글에 답변을 등록하는 요청을 보내던 중, 새로운 답변을 등록할 경우 새로고침을 시켜 답변이 바로 뜨도록 구현하는 과정에서 새로고침이 될 때 자꾸 아래와 같은 에러가 발생했다.

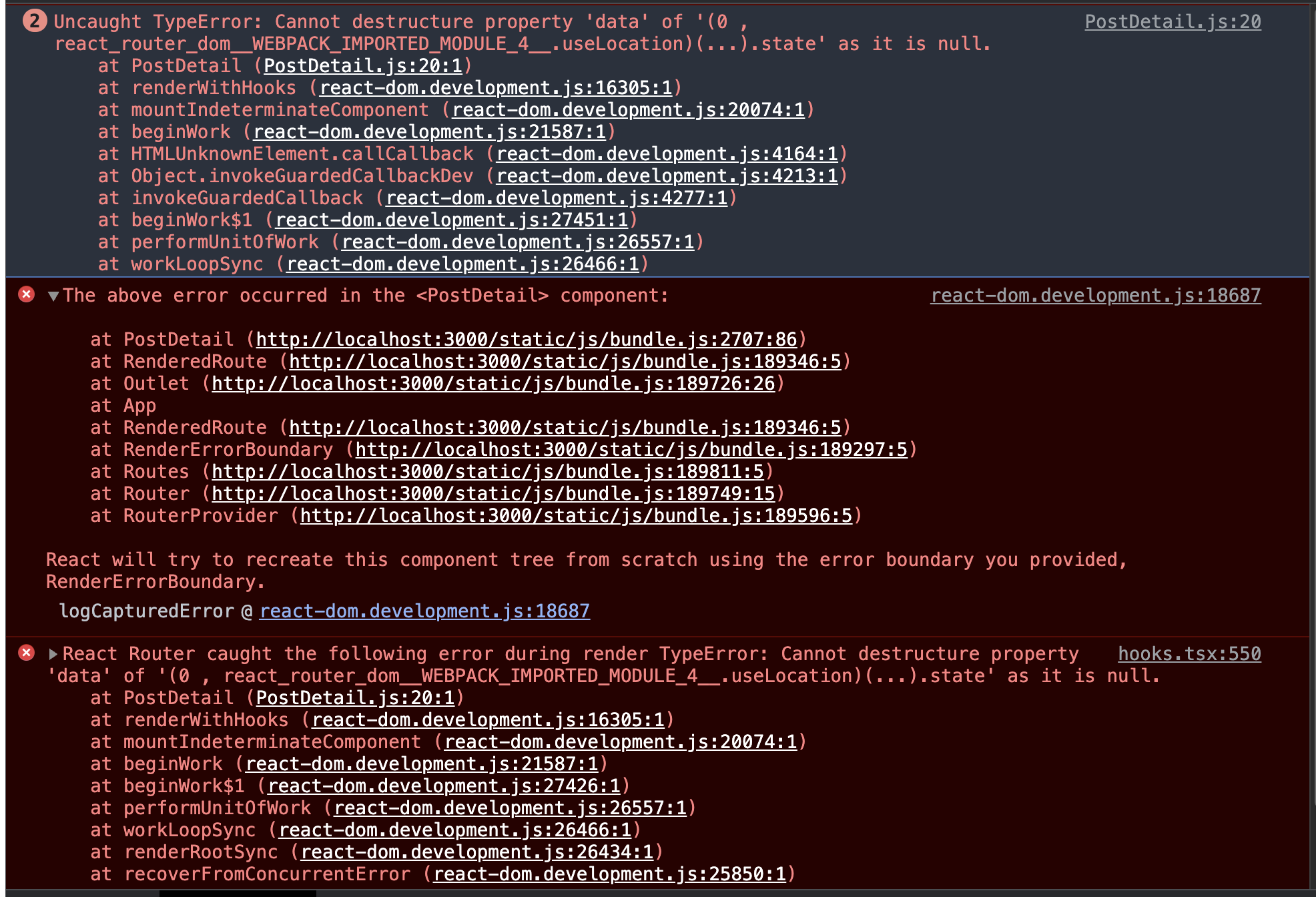
에러메세지
Cannot destructure property 'data' of '(0 , react_router_dom__WEBPACK_IMPORTED_MODULE_4__.useLocation)(...).state' as it is null.e.preventDefault()로 자동 새로고침을 막고 수동으로 새로고침을 할 경우에는 정상적으로 답변을 받아와 새로운 답변이 노출되었지만 등록 버튼을 눌렀을 때 내가 작성한 답변이 바로 보이게 구현하는게 목적이었기 때문에, 에러메세지를 읽어보니 useLocation으로 받아오고 있는 질문 글의 data가 null 이라서 발생하는 에러였다.
즉, 메인페이지에서 질문 글을 클릭할 시 해당 질문에 해당하는 data만 넘겨주고 있었기 때문에 새로고침이 되면서 유저의 answer를 받아오지 못하는게 아니라 질문 글 data를 받아오지 못하는 문제였다.
해결
const handleSubmit = e => {
const baseUrl = "url";
const newAnswer = {
memberId: 1,
questionId,
content: userAnswerInput,
};
axios.post(baseUrl, newAnswer);
e.preventDefault();
alert("답변이 등록되었어요.");
getAnswerData().then(res => setAnswerData(res)); // 한번더 답변 데이터만 get
setUserAnswerInput("");
};원래 해당 질문 글만 받아올 수 있는 api를 서버에서 만들까 고려도 했었지만, 그냥 새로고침을 막고 질문 데이터만 한번 더 get하는 방식으로 구현했더니 정상적으로 답변이 등록되고 바로 받아오는걸 확인할 수 있었다.