재귀
재귀는 자기 자신을 재참조하는 방법으로, 재귀 함수란 함수에서 자기 자신을 다시 호출해 작업을 수행하는 방식입니다.
변수를 여러번 만들 필요 없이 메서드를 재귀로 호출하며 변경된 상태를 전달하므로 변수의 수를 줄일 수 있고 반복문을 사용하지 않아도 돼서 코드가 간결해집니다. 예를 들어 피보나치 수열을 구하는 경우 알고리즘을 기술한 그대로 코드로 표현할 수 있기 때문에 재귀적인 표현이 자연스럽습니다. 이럴 때 재귀를 사용하면 좋습니다.
UI, UX
UI란 사람들이 컴퓨터와 상호작용하는 시스템을 의미합니다. 사용자가 마주하는 폰트, 버튼, 레이아웃 등 사용자가 마주하게 될 시각적 디자인입니다.
UX란 사용자 경험의 약자로 사용자가 어떠한 서비스/제품을 직, 간접적으로 이용하면서 느끼고 생각하는 총체적 경험입니다.
UX는 UI를 포함하는 개념으로, 사용자에게 만족스러운 UI를 디자인 하는 것을 UX디자인이라고 합니다. 즉, 사용자가 만족할 수 있도록 사용자 중심으로 설계된 디자인이라고 볼 수 있습니다
Custom Component
- styled components
styled 컴포넌트는 CSS-in-JS 라이브러리로, 직접 써보니까 css 파일을 별도로 작성하지 않아도 되는 점과 고유 클래스명을 생성해 준다는 것,
또 중복되는 스타일에서 몇가지만 변경되는 경우가 많은데 props를 이용해서 조건부 스타일링이 가능하다는 점이 좋았다.
- useRef 사용 이유
useRef는 DOM을 참조하여 요소에 접근할 수 있습니다. element의 scroll 위치나 image의 size등을 참조할 수 있어 유용하게 쓰이는데 대표적으로는 input 요소를 클릭하지 않고도 포커스를 주고 싶을 때 사용합니다.
redux
리덕스는 상태관리 라이브러리로,
최상위 컴포넌트에 위치한 state가 최하위 컴포넌트에서 사용되어야 할 때 사용하지 않는 컴포넌트도 거쳐서 props로 전달되어야 하고 데이터 흐름이 복잡해지는 등 props drilling이 일어난다는 단점이 있습니다.
리덕스는 전역 상태를 관리할 수 있는 store를 제공하여 상태를 꺼내 사용할 수 있는 구조입니다.
리덕스에는 세가지 원칙이 있는데
-
single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미로 redux에는 데이터를 저장하는 store라는 단 하나뿐인 공간이 있음과 연결됩니다. -
State is read-only
상태는 읽기 전용이라는 의미로 React에서 상태 갱신함수로만 상태를 변경할 수 있었던 것처럼 Redux의 상태도 직접 변경할 수 없음을 의미합니다.
리덕스의 Action 객체가 있어야만 상태를 변경할 수 있음과 연결됩니다. -
Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로 순수함수로 작성되어야 하는 Reducer 와 연결되는 원칙입니다. 상태가 엉뚱한 값으로 변경되는 일이 없어야 합니다.
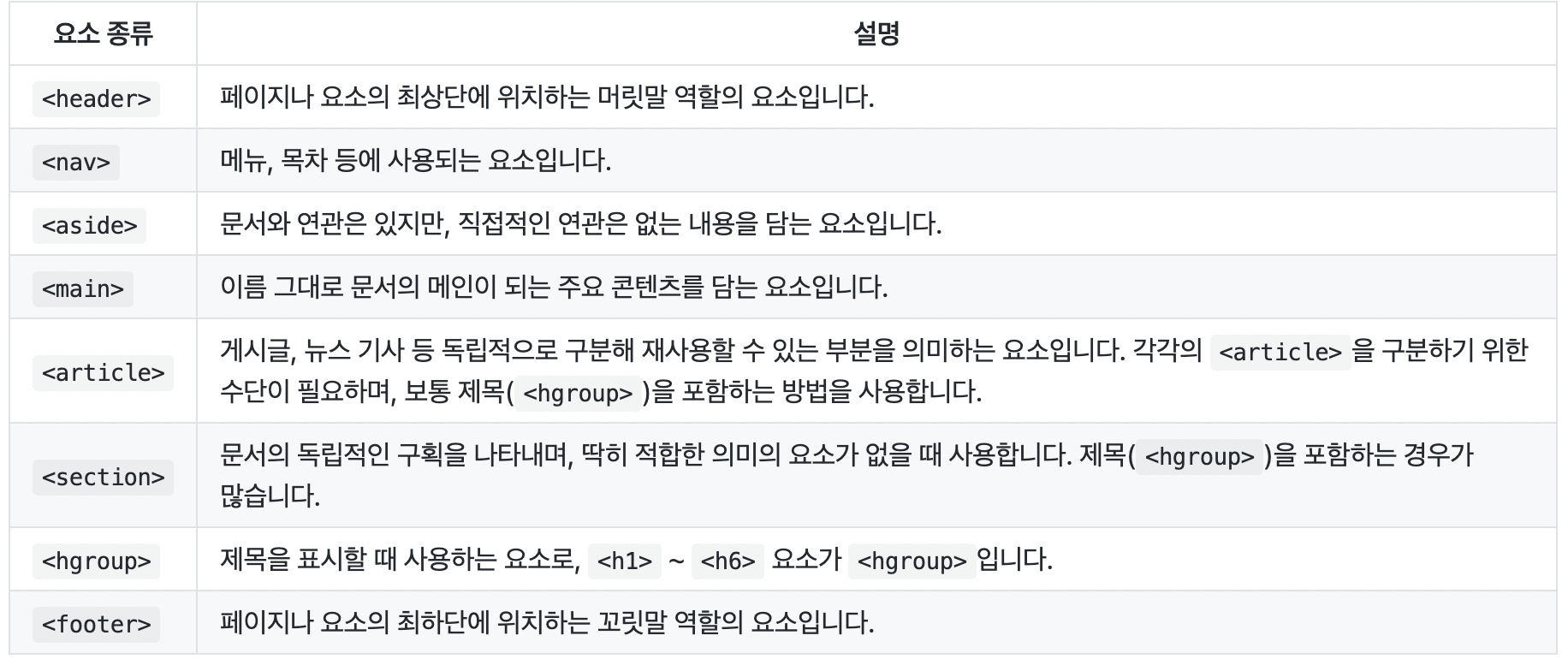
semantic html
웹 표준에서는 HTML을 시맨틱하게 작성하는 것을 중요하게 생각한다. 시맨틱은 의미가 있는 이라는 뜻의 영단어로, 무작정 div, span 태그로 마크업을 하는게 아닌 의미있는 시맨틱 태그를 사용하는 것을 말한다.
사용하면 좋은 이유는 의미있는 태그들을 사용하기 때문에 검색엔진 최적화가 가능하고, 소스코드 구조화가 가능하여 어느 부분이 헤더고 어느 부분이 본문인지를 알아낼 수 있어 스크린 리더기가 분석하기도 쉬워진다.
코드 가독성도 향상되어 굳이 클래스를 지정하지 않아도 여러 사람과 작업을 할 경우에 알아보기 쉽기 때문에 유지보수가 쉬워진다.
네트워크 심화
IP 프로토콜 한계
- 비연결성
클라이언트는 서버가 존재하는지, 서비스가 가능한 상태인지 알 수 없습니다. 일단 요청을 보내게 됩니다. - 비신뢰성
여러 서버를 거쳐서 전달되기 때문에 패킷이 소실될 가능성이 있습니다. 중간 노드가 작동하지 않는다면 패킷이 소실됩니다.
또한 패킷이 동일한 경로로 전달되지 않아 최종적으로 두번째 순서의 패킷이 먼저 도착할 수도 있습니다. 이런 전달 순서 문제가 발생합니다. - 프로그램 구분
같은 IP를 사용하는 서버에서 통신하는 어플리케이션이 둘 이상일 경우 어떤 어플리케이션인지 구분이 어렵습니다.
HTTP 프로토콜의 특징
HTTP 프로토콜은 비연결성, 무상태성의 특징을 가지고 있다.
-
비연결성
비연결성이란 즉, 클라이언트와 서버가 연결되어 있지 않다는 것이다.
클라이언트와 서버가 연결되어 있지 않은 이유는 바로 "리소스" 때문이다.
계속해서 연결이 되어 있다는 말은 다른 말로 계속해서 리소스가 들어가기 때문이다.이렇게 리소스를 아낄 수 있기 때문에 더 많은 연결을 할 수 있는 장점이 있다. -
무상태성
HTTP의 큰 속성인 무상태성이라는 뜻으로 말 그대로 상태를 가지지 않는다는 뜻이다. HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서 HTTP가 클라이언트나 서버의 상태를 확인하지 않는다.
HTTP는 통신 규약일 뿐이므로 상태를 저장하지 않기 때문에, 다른 방법(쿠키, 세션, API 등)을 통해 상태를 확인할 수 있다.
인증 / 보안
Cookie의 MaxAge, Expires 옵션이 무엇인지, 설정하지 않으면 어떻게 되는지 설명해주세요.
set-cookie로 둘다 쿠키를 저장하는 옵션이다.
expires는 만료일이 되면 쿠키가 삭제되고, set-cookie는 0이나 음수를 지정하면 쿠키가 삭제되는데 0이나 음수를 입력하는 경우는 자동 로그인을 유지하고 싶지 않아서 로그아웃을 했을 때 쿠키를 즉시 만료시키려고 사용합니다.